I personally use and am a huge fan of WordPress – I made the switch from Blogger many years ago. However I do have a couple of clients that use blogger to publish their blogs – they find it simpler to use. But simplicity comes at a price. Although it is owned by Google, Blogger does not do a great job at providing SEO features by default. One of the basic things it lacks is an easy way for the user to add alt text to an image they are uploading.
Adding alt text to images is important for 2 main reasons:
1) Accessibility – visitors to your site that don’t see well and are having the page read to them need alt text to understand what the image is all about.
2) SEO – the alt text is the only way a search engine knows what the image contains. It cannot ‘read’ an image by itself and relies on alt text. Additionally you can attract traffic from Google Image Search with well-optimized images.
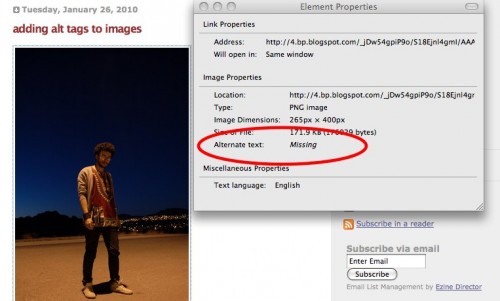
By default in Blogger when you upload an image there is no alt text:

Here’s how you add it.
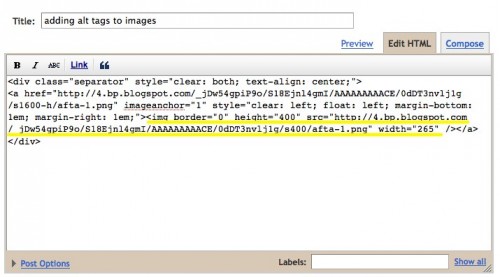
Go into Edit Post, then click on Edit HTML.
Look for the code that contains the info about the image – it will begin with <img :

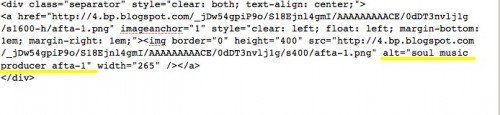
Now simply add the following somewhere inside the img tag:
alt=”description of image”

Replace the words in quotes with something that describes your image – it can contain your keywords, but don’t be spammy about it.
Publish the post and voila, the alt text is available for search engines to see.
