
LAST UPDATED: August 2016
Have you had one of these fights with the WordPress post editor? Have you tried creating neatly aligned rows and columns of images? Or perhaps attempted to place 2 videos next to each other? Such tasks can seem simple in concept, but can be maddening to attempt.
Basically the WordPress editor by default is just not good with allowing you to do anything column or grid-based, unless you hand-code the HTML, which defeats the purpose of using WordPress, amirite?
Fortunately, by installing one simple plugin you can quickly and easily attain more flexibility with your page and post layouts.
I originally published this post a couple of years ago and at that time there were several good plugin options to create columns and grids in your posts. Now most of those plugins are out-of-date and no longer maintained.
In the meanwhile, it’s become the trend for themes to build in this kind of functionality, and at the same time page builder plugins have come to the forefront which have these capabilites. But if you’re interested in keeping your site as light as possible, installing a page builder just for this purpose would be overkill.
The current landscape for simple columns plugins is a bit bleak. I tested the available options, and this is the only one that I am comfortable recommending.
Lightweight Grid Columns
Lightweight Grid Columns, by the developer of the GeneratePress theme, is a pretty straightforward solution to create columns and grids in your posts/pages.
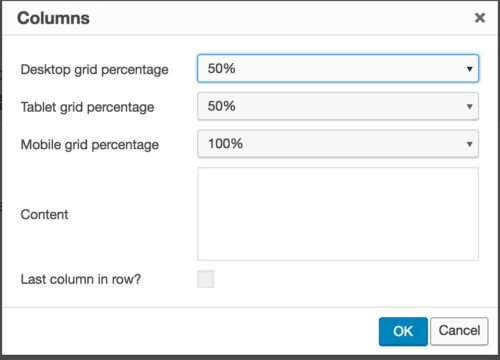
After activation you’ll see a new button on your editing toolbar. Clicking this reveals a simple interface where you can choose, as a percentage of your content area, how wide you want the column to be:

You do this for as many columns as you need. One of the cool features is being able to control how it will look on mobile devices as well. You can specify the percentage for mobile, table and desktop views.
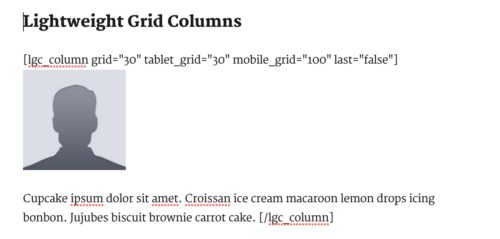
For each column that you insert, the plugin creates shortcodes in the editor. Some people won’t like this, but shortcodes are pretty much un-avoidable for plugins of this kind.

Once the column is created you can edit the content directly in the editor, making sure of course not to edit or delete the shortcodes.
You’ll notice in the first screenshot that the content field doesn’t have add media capabilities etc. So, if you need to add an image, you should first add some placeholder text in that field and once it’s been added to the editor in the shortcode, you can then insert your image as normal.
The only “gotcha” I found is that if you want to include videos, you have to use the actual embed code. If you try to use the url, it doesn’t embed.
So now you can go be fancy with your post layouts – have fun!

Honorable mention: Pixgridder
This one is more like a visual page builder, but solely for columns. It’s quite easy to use, but the free version only works on pages not posts.