
Ah images.
They cause so much grief in the WordPress editor don’t they? They just don’t seem to do what you expect of them. Unfortunately the WordPress editor is not a drag n’ drop interface which is how people generally expect it to work.
With the release of WordPress 5.0, the content editing experience has been revamped with the “Gutenberg” block editor. So it’s time to revamp this post. Gutenberg is not completely drag n’ drop, but it is a more visual way of creating content. Some parts of it make your life a lot easier, but not all issues are resolved.
If you haven’t yet upgraded to WordPress 5+, the Classic Editor section of this post is for you.
WordPress 5+ : the Gutenberg Block Editor
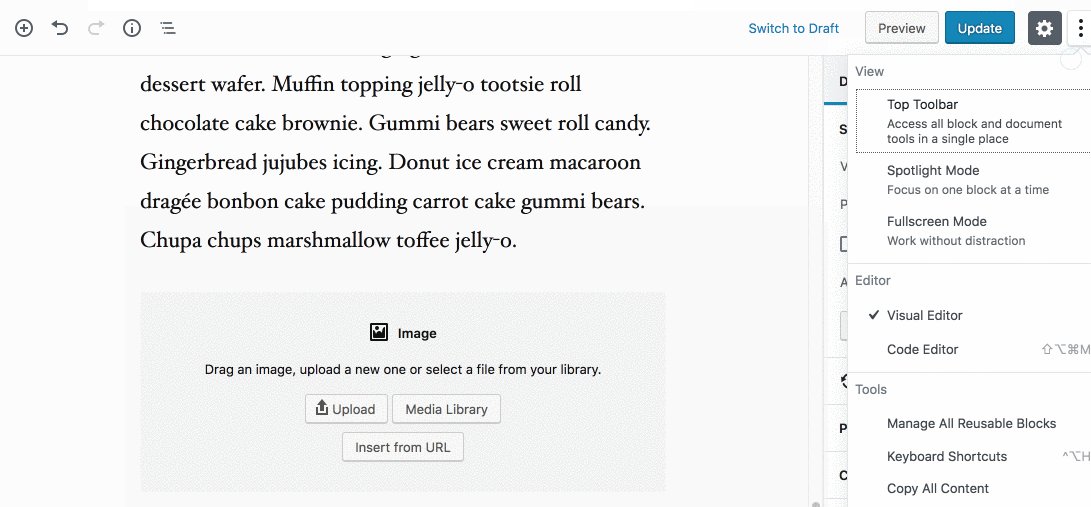
A quick note about my setup. In these demos and screenshots, I use Gutenberg with the Top Toolbar option activated. This puts the controls for each block in the toolbar at the top of the page instead of hovering over each block, which I find a bit annoying.

Insert an image
Let’s start with the basics of inserting an image.
As with everything in the new editor, images are now added using their own block. Whereas before you would have inserted an image directly into a paragraph of text, now your paragraph will be one discrete block and your image will be another block.
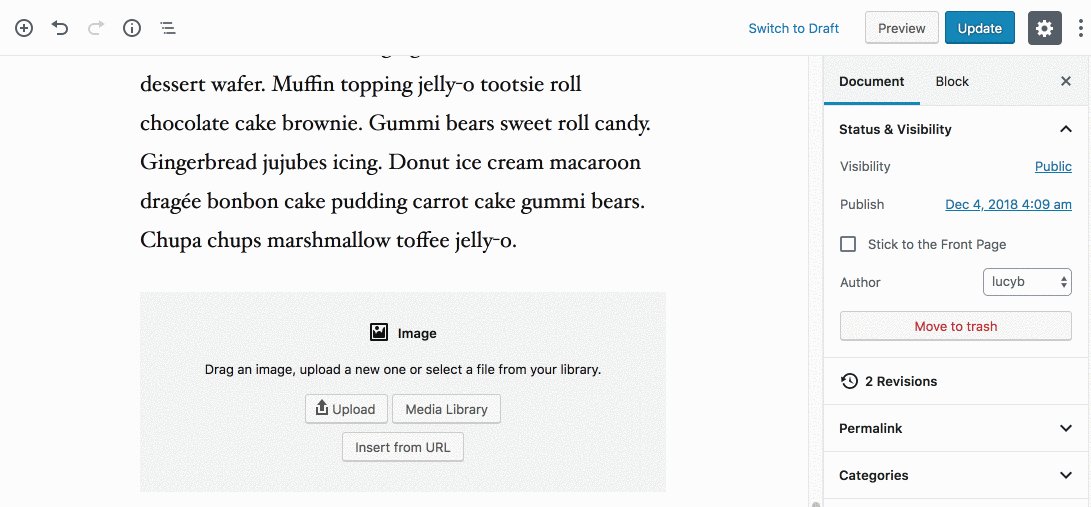
In this example I have a couple of paragraphs of text and I want to add an image between them.
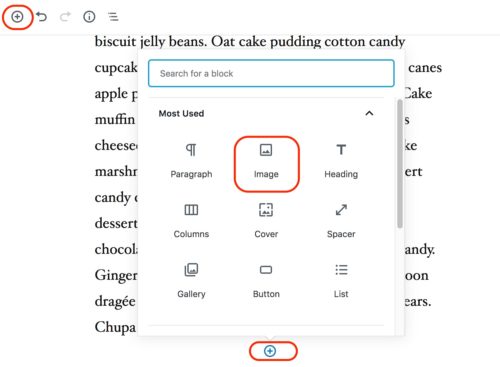
Click the +, either in the top toolbar on between blocks. Then insert an image block.

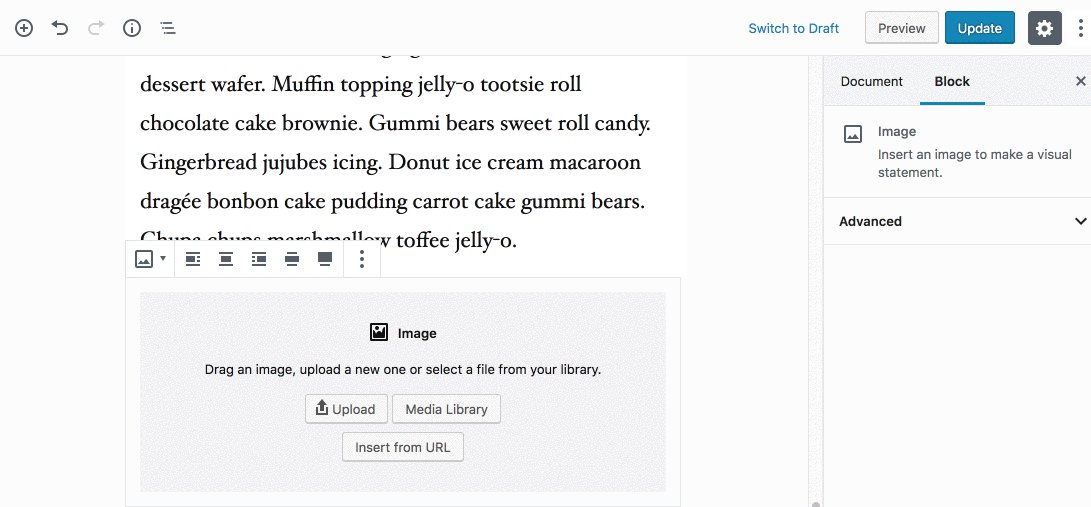
You can then choose to Upload, insert from URL, or choose from the media library. The latter option brings up a familiar modal media library window. The insertion process is familiar but you may notice you have fewer options in the attachment details column. These will be surfaced elsewhere in the Gutenberg interface.

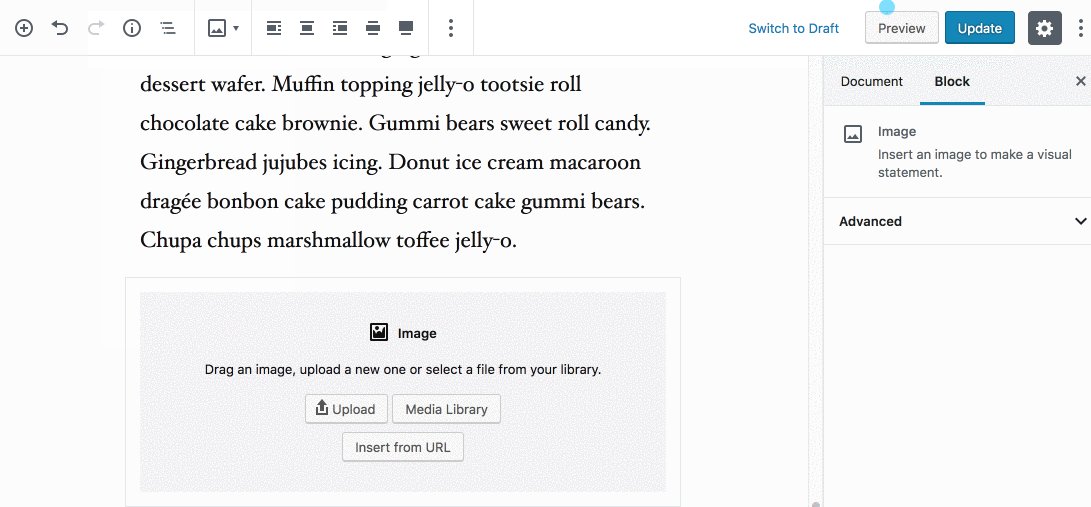
The default insertion size seems to be large size (as defined by your theme), or full if large doesn’t exist, with no alignment.
In order to set the alternate text and size, you’ll use the Block settings on the right side. However, alignment is found in the toolbar. (I don’t know why these controls are in separate places.)

By default, blocks in Gutenberg simply stack in a vertical fashion. So immediately upon insertion, the text is above and below the image, each in their own block.
What do the alignment options do?
In many cases you’ll want the image to be in the flow of text, with text wrapped around it. While Gutenberg is supposed to be a more true to life What You See Is What You Get experience, it’s not perfect, so you should still consider what you see in the post editor to be an approximation and double-check using the Preview.
Generally speaking, the alignment options work as you would expect.
Here’s the image I selected with left alignment.

The text now wraps to the right of the image. Since the image is wide and takes up almost the full width of the content area, it of course doesn’t look very good wrapped. If I want it to wrap, I should use a smaller image.
Editing An Image After It Is In Your Post
Once you’ve added an image block, you can resize the image in a variety of ways:

- Drag the blue dots to resize – it will stay in proportion
- Use the preset Image Size dropdown – these are the sizes provided by your theme and plugins
- Manually enter image dimensions
- Percentage resizer
There are some buggy parts of methods #1 and #3, (as of WP 5.0.2) , but I see a lot of related discussion on Github so it looks like it will be worked on. For more reliability, I would currently suggest using the image size dropdown or the percentage options.
If you want to do more advanced edits like cropping or rotating, you still have access to the original media editor.
Clicking the pencil icon brings up the Media Library modal for that image.

You can click Edit Image to get into the familiar Edit Media screen where you can make edits such as cropping, scaling etc.

Alignment can still be tricky
A familiar problem that has existed forever in the classic editor, is that of escaping the alignment. Meaning, you insert an image, align it, and then everything else after it also has the alignment applied, sucking it up around the image.
What if you only want a small piece of text aligned next to your image, and you want your next piece of content below the image? This is what I call escaping, or clearing the alignment, and it’s still an issue currently in Gutenberg.

Hitting enter a couple of times to create empty paragraphs looks like it should work, (you’ll see empty paragraph blocks in the editor), but it doesn’t. The empty blocks are ignored on the front end.
In the original version of this post, the Classic Editor section below, I recommended a plugin called Spacer to fix this problem.
Well, Gutenberg has a block called Spacer you can use. Insert this and then fiddle with the pixel number to get the amount of space you need.

It’s quite simple to use but there is a downside: responsiveness, or lack thereof. This method doesn’t play well on mobile devices because the block is using a fixed pixel measurement, instead of a relative measurement which can scale.
So it looks great on my laptop:

But on mobile there’s more space than I would like:

I only added 35 pixels of space here. The more you have to add on desktop, the worse it will be on mobile.
This has been a topic of discussion for a while on the Gutenberg Github. I’ve personally tried to add my voice to this issue, but it’s been shut down for now, supposedly until a good solution can be found:
@matias_ventura re:https://t.co/BsKB5Oyibn
Issues without solutions need more visibility, not less. How does closing it without a solution help? It's the equivalent of sweeping under the rug.— Lucy Beer (@webtw) October 7, 2018
So there’s still not a good solution for this common problem, even in 5.0
If you’re a developer and handy with CSS, you could use the CSS class field to add a custom class with the necessary styles to clear the float.

New alignment options
In addition to the typical left, right and center alignment options, Gutenberg introduces the possibility of 2 more: wide width and full width.
These have to be enabled and supported by your theme, so if you don’t see these options, your theme hasn’t added them.
The exact width of wide width will be defined by your theme; essentially it will be wider than the content area, but not full width:

Full width will span the full width of the screen.

These options provide a nice way to break out of the constraints of the content area.
Multiple Images on One Line
In Gutenberg you can no longer do the trick where you select multiple images and insert them at once. But there are other ways to add multiple images in a row:
- Use a Gallery block
- Use a Columns block, each with an image block inside
Gallery block
The interface of the Gallery block is very similar to the Image block, but it allows you to select as many images as you’d like.

After selecting the images and clicking Create a new gallery, you’ll be on the Edit gallery screen. Here you can specify the order of the images and caption them.
In the Gallery block settings you can choose how many columns to arrange the image in, and whether or not to crop the thumbnails to make the images uniformly sized.

Images in the galley will always fill the width of the content area automatically.
The drawback of the Gallery block is the link settings. You cannot currently link each image in the gallery to a custom url. You can only choose between the media file or attachment page. If you want to have more control over this, or the sizes of the images, I’d recommend the Columns method instead.
No more faking columns
A great thing about Gutenberg is that we have real columns now and we don’t have to fake them. This makes it much easier to create more interesting layouts.
To use images with the Columns block, first add a Columns block, which is found under Layout Elements.

Columns uses what’s been dubbed “Nested Blocks”. That means you can add other blocks within the Columns block. In this example we’re focused on images, but you can use any other kind of content in your columns.
It’s a handy feature – the only finicky part is being able to select the Columns block to edit the settings, vs. selecting the blocks within it. Using the mouse to hover over will normally end up selecting the nested block. The trick is to select the block above, then use the down arrow key on your keyboard to move down to the Columns block.

The columns block settings on the right enables you to add or remove columns. Currently they are equally divided across the space available.
Then just click within each column to add an image block in each:

Media & Text block
This block is similar to using columns but has a couple of different features that could be useful in specific cases. The basic block sets up a media element next to a text block. The default is the image on the left and text on the right, but you can flip that in the settings:

If your theme supports the wide and full alignment options, you can apply those to this block.
The two differences between using this and the Columns block are:
1) The Media & Text block auto-adjusts the width of each column based on the image size. So, the smaller the image, the wider the text column will be and vice versa:

2) The Media & Text block gives an option to stack the columns on mobile, or not:

Other image blocks in Gutenberg
Cover block
This block enables you to put text over an image, which was previously impossible to do in the classic editor (without additional plugins).

It has the following features:
- Hyperlink and align the text
- The background image can be fixed for a parallax-y effect
- Set opacity and overlay color
Inline image block
You may be asking, what’s the difference between an inline image block and a regular image block?
Good question.
As I mentioned at the beginning of the post, the main conceptual shift with Gutenberg is that now everything is a block. A paragraph of text followed by an image are 2 separate blocks. While the alignment options on the image block blur that boundary a little by allowing text to flow around the image, the image block is still a separate entity. The inline image block allows for an image and text to be next to each other in the same block.
In reality the options for this type of block are limited, making it not very useful. Once the inline image is in the post, you can drag the corners to resize but there is no way to edit the image otherwise. You can’t edit alt text after the fact for example, nor can you hyperlink the image (without directly editing the HTML).This is what an inline image looks like:

Those are the essentials of image management in Gutenberg. If you’re still using a pre-5.0 version of WordPress or are still using the classic editor, read on.
Classic Editor
Getting images to do what you want can be tricky. This is not a basic “how to insert an image into a post” article (you can Google that) – this is for folks who know how to add an image, but just don’t understand why it won’t do what they want [insert curses here]!
Location Location Location
Make sure that when you are about to insert an image, your cursor is the place in your text where you want the image to be. In general it’s easier to insert images after you have written all your text – it will make it easier to visualize where images should go to break things up, and makes the process smoother in general. When working with images and positioning, make sure to use Preview to see how things will actually get displayed on your site. Your edit screen may not be a perfect representation of the width of your content area, for example, and that will make a big difference when trying to position images and text.