
Get Our Free Ultimate Guide to Coding for Beginners
Make a plan for learning the tech skills you need to land a new job with this 60+ page FREE ebook!
If you’ve spent any time reading about web development you’ve probably heard you’ll be well served learning three coding languages—HTML, CSS, and JavaScript. HTML and CSS are used to define parts of a webpage and the page’s fonts, colors, etc., while JavaScript is used to build and control dynamic features on the page—things that refresh themselves or change without the user reloading their screen, animated elements, and features that users can interact with. Sometimes though, without examples, it can be hard to visualize what this all means, so we’ve rounded up ten examples of JavaScript projects you can do on your own in hopes of giving you a clearer picture.
1. Build a JavaScript Clock
In a post-internet world clocks are kind of a given—any device or app you’re using might have a clock function somewhere on the screen. It’s almost an unconscious expectation, but that speaks to the power of JavaScript. If you’re on a website or using web applications with a self-updating time feature (you know, a clock), there’s a very good chance it’s powered by JavaScript code. This means building your own JavaScript clock it isn’t just a good way of tackling JavaScript coding fundamentals, it’s also a chance to get hands-on with the kind of tasks you’ll be completing day in and day out as a JavaScript professional.
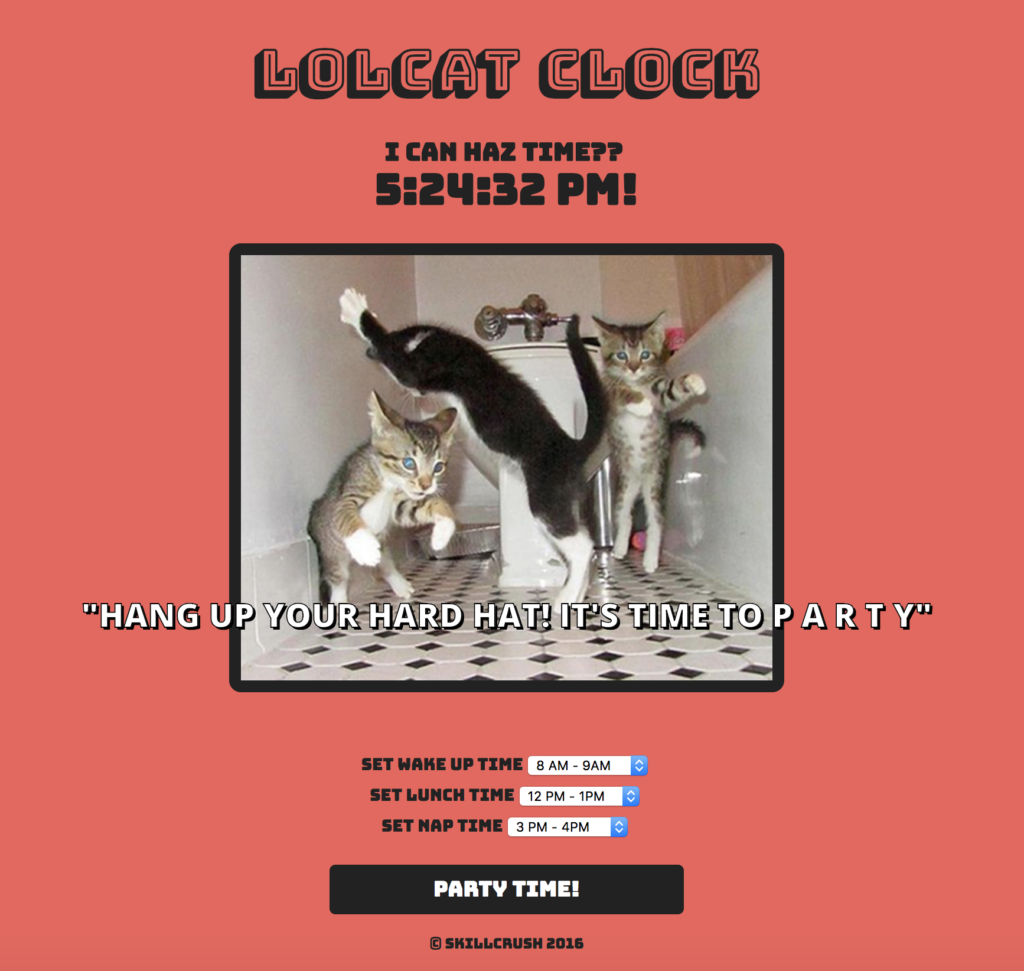
To give you an idea of a fun JavaScript clock project, look no further than the Lolcats Clock—a project that’s a staple of the Skillcrush JavaScript course.

JavaScript code makes it possible to coordinate the lolcat images with set times picked by the user or by pushing the “Party Time!” button. I can haz time? Yes you can.
2. Build a JavaScript Tip Calculator
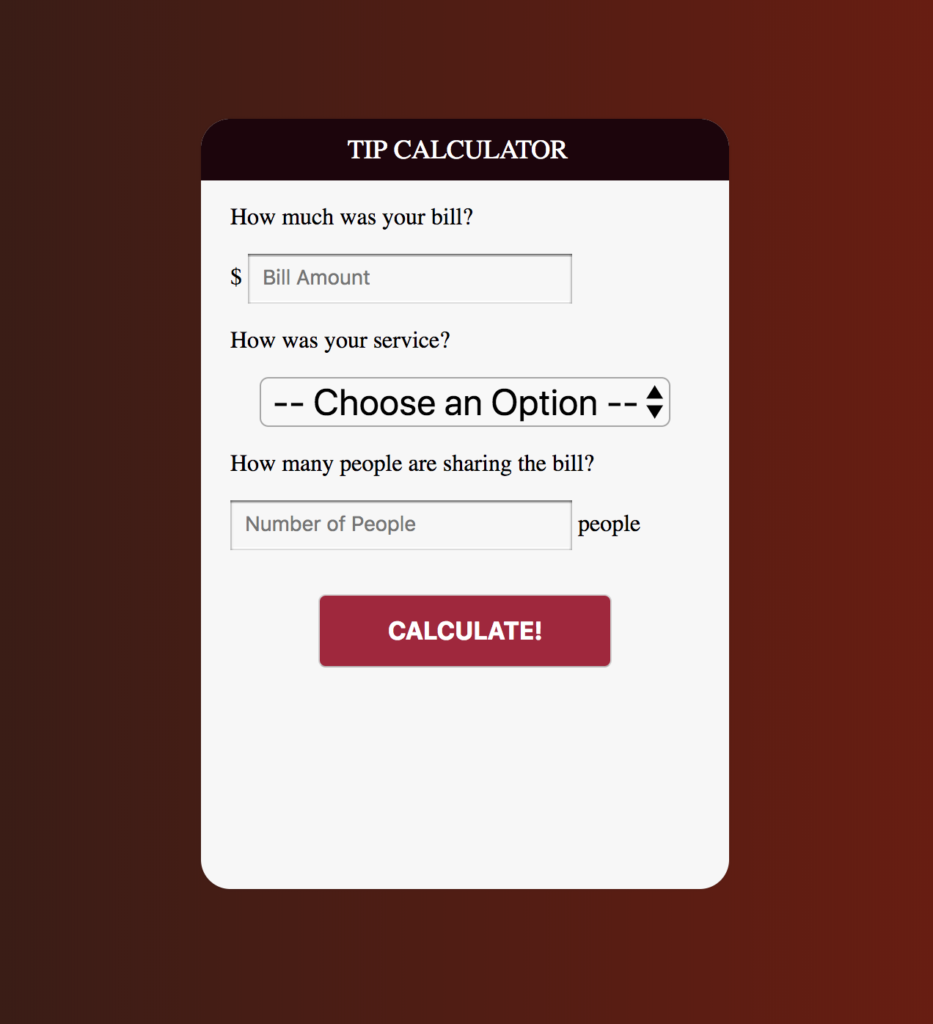
If you have a smartphone and a data plan, you probably use web applications all day long—sometimes without even thinking about it. And when you use those apps, JavaScript is everywhere—from big time multinational web services like Google to those nameless apps we use in our browser to help in a pinch. Tip calculator apps are a perfect example. Whenever I go out to eat and I’m having a hard time calculating the right tip, I’ll fumble with my phone and search for a “tip calculator” on Google. I couldn’t tell you the name or the url of the one I usually end up using, but it’s a simple JavaScript app. So go ahead and take a swing at making your own tip calculator. This calculator on CodePen by Carolyn Hemmings is a perfect example of what you can build with JavaScript and a little bit of HTML and CSS.

3. Build a JavaScript Animated Navigation Toggle
When you build website menus using only HTML and CSS, you’re limited to creating links that move the user from one static page to another—it’s JavaScript that allows for drop down, collapsible, and otherwise animated navigation features when you’re doing web development. Animated navigation toggles are another ubiquitous part of the internet landscape that you’ll be able to crank out for clients and potential employers once you get the hang of the JavaScript programming language. This Codepen example by A. James Liptak shows the kind of dynamic navigation features you’ll have access to once you’ve added JavaScript to your toolkit.


4. Build a JavaScript Map
If you’ve ever used Google Maps to zoom in on a location and change your view mode, you were using features that were built with JavaScript. JavaScript’s ability to create dynamic objects makes it a natural fit for creative interactive maps on websites or in a web app. While you don’t need to aim for recreating Google Maps on your first time out, experimenting with a simpler map project like Sara B’s interactive Codepen map (built using the JavaScript framework jQuery—a collection of JavaScript libraries with pre-written, reusable code) is a solid way to familiarize yourself with JavaScript’s map-making capabilities.

5. Build a JavaScript Game
Not to take anything away from HTML, CSS, and the crucial foundation they form in web development, but JavaScript is the programming language that moves websites from function to fun. And so it’s no surprise that games are on the list of dynamic content that JavaScript can bring to web apps and websites. Creating a simple game as a JavaScript project will give you some necessary practice with JavaScript code, while giving you a finished product that you can use to fight boredom during typing breaks. Martin’s Codepen maze is an example of the kind of games you can build with JavaScript.

6. Build a JavaScript Mouseover Element
Another bit of JavaScript goodness you’ve come to rely on online is the mouseover effect—instances where hovering a mouse over a certain icon or area on a screen produces an action or result from the spot where you’re hovering. Mouseovers are a routine part of JavaScript development, so spending your time on a quick mouseover project is a worthwhile way to spend the afternoon. Roger Van Hout’s Happy Bouncing Balls mouseover on CodePen displays a field of balls resembling the kind you’d get from gum machines as a kid. Hover your mouse over any single sphere and watch it expand.

7. Build a JavaScript Login Authentication
Something as simple as a website’s login authentication bar (the area where you enter your email and password to log in to the site) is another part of JavaScript’s domain. This is an unassuming project that’s a good idea to master, since just about every website has a login authentication feature. Mike Tran’s Codepen authentication bar built using AngularJS (another JavaScript framework) is a clean, to the point example.

8. Build a JavaScript Drawing
JavaScript can be used as a drawing tool, bringing HTML and CSS elements to life on a web browser screen. Being able to make static pages look more appealing with graphical elements is a key part of web development, so learning how to make the most out of JavaScript’s drawing capabilities is critical. Consider trying a drawing project like Narayana’s Infinite Rainbow on CodePen.

9. Build a JavaScript To-Do List
JavaScript is particularly handy for coding interactive lists that let users add, remove, and group items—something you can’t do with HTML and CSS alone. If you’re like me and have great intentions of setting up a to-do list (but never do), now’s your chance. Use your JavaScript chops to whip up a to-do list like the one built by John Fichera on Codepen.

10. Build a JavaScript Quiz
Who doesn’t love a quiz? Whether they’re telling you which career path you’re best suited for, where your political beliefs line up, or testing your knowledge on 1980’s WWF wrestlers, quizzes can be both fun and useful—we even use a quiz here at Skillcrush to help users determine which coding path is a good fit for them. If you’ve taken a quiz online, there’s a good chance some JavaScript code was involved, and now’s your chance to put together quiz of your own. Follow in the footsteps of jksdk4 on CodePen, and see what you can do.

Your JavaScript Future
While the above are all examples of basic projects you can do to get your JavaScript fluency up to speed, here’s a sneak peek at what will be possible down the road.
JavaScript can be used to create captivating visual storytelling like Bullying Free NZ’s anti-bullying children’s book, Oat the Goat.

For hypnotic generative art visuals like Matt DesLaurier’s display on GitHub.

And Shirley Wu’s interactive data visualization of every line from the musical Hamilton.

As your experience with JavaScript code grows, your imagination will soon be the only thing holding you back, so it’s time to get to work!

Get Our Free Ultimate Guide to Coding for Beginners
Make a plan for learning the tech skills you need to land a new job with this 60+ page FREE ebook!