

So you’ve got people coming to your site, which is an excellent first step. However, now you need to keep them there for a while. Here are some quick tips on how to make certain a visitor isn’t just going to turn around and leave.
1. Make Sure the Message Is Primary
No matter what the content is, the message should be the most obvious element. There are several factors that frequently distract a viewer from the message.
The first is sidebars. Many sites have distracting content on the sidebars, some of which, when clicked on, will send the reader onto another site – possibly never to return. Whatever is on the sidebar should be important to the reader and not change with distracting frequency. Links to other relevant sites and content are a productive way to use the sidebar space, so long as they’re used appropriately both from a design and content perspective.
You should also reduce user interface elements that require scrolling. There’s a delicate balance between getting the related information into a single spot and making a user-interface nearly impossible to use because you have to scroll down in the interface itself, which is even more difficult because of the small size of most interface elements.

Image Source: QuickSprout
Finally, pop-up advertisements should be delayed or eliminated. While they can generate useful leads, they also tend to annoy readers if used frequently. People want to be able to trust that a giant advertisement won’t interrupt their reading more than once.
2. Provide Links to Related Content
Appropriate links to related content are a must. Whether you provide links embedded within the text or as a separate “Related Content” section, users prefer content with links rather than content without.
One reason to use links is to provide answers to frequently asked questions quickly and without over-explaining. People who already know what a concept is can ignore the link, while those who do not can quickly discover the answer. Another reason is to provide a logical next step. If a reader wants to know more about a topic, you’ve provided them with a number of different perspectives on the subject. They don’t have to go out and find more themselves.
Third, it’s a key way to build trust. Rather than simply relying on your own authority and saying “Trust me,” you give them reasons to trust you, such as other people’s opinions and facts that support your position.
3. Have a Sitemap
Just as print books often have an index, a website should have a sitemap. The sitemap will help your readership find precisely what it’s looking for, as opposed to being forced to go through a large number of pages and user interfaces to try and find content. Most readers will simply leave the page if asked to do that.
Sitemaps should, above all, be functional. Ease of navigation trumps all other factors when using one. Again, take a book’s index. A successful index has no distracting content elements, and neither should your sitemap.
Even with a sitemap, you should also have a navigation bar that takes readers to frequently viewed content. That way, if a person is trying to find a popular page or topic, he or she can go there immediately, even without using the sitemap.
4. Be Consistent
This should be your motto in all things regarding your website. Design elements should be consistent from one page to the next. Types of content should always have the same layout and color scheme. This makes your page readable and lets your readers know what to expect.
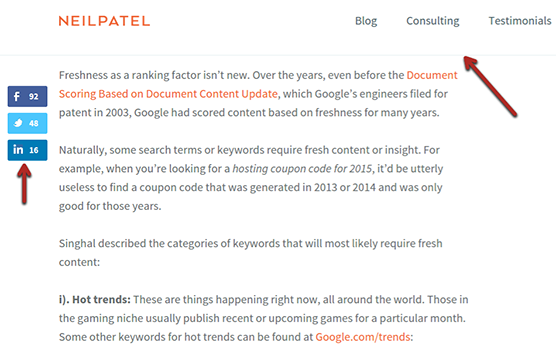
For example, people will immediately recognize these two pages as being related:

Image Source: QuickSprout
However, be consistent in your message, as well. People come to expect certain messages from a brand. Changing those messages not only confuses people; it can damage trust, as consistency is the most important trust builder in any relationship.
5. Be Responsive
Like any other element, there are multiple types of responsiveness. First is ensuring problems that come up with your pages are taken care of. Bugs need to be eliminated quickly, sitemaps updated to take into account new content, and broken links and files removed. The reader should never have to be concerned about whether the site will work as it should.
Another dimension of responsiveness is with respect to readers. Activate the comments section on blogs, and respond to the comments. Have a contact page with the best way to reach you. Make certain suggestions are addressed. Do all of this consistently, and people will trust you to take them seriously. After all, websites are about building relationships, and responsiveness and trust are required for any relationship to succeed.
6. Constantly Test and Improve
A lot goes into making a successful website. If you’re trying to increase page views per visitor, that means ever part of a site must be useful and functional. At any point of confusion in usability or design, you stand to lose readers or customers. Ensure your website is a well-oiled machine by constantly checking for issues and updating as needed.
There are several ways to do this, but one of the most helpful is simply listening to your readers. Make sure your site error messages include a link to report problems (and incentivize our audience for this as necessary), and use analytics to track and respond to where your patrons may be getting thrown off track.
The post 6 Ways to Increase Your Page Views Per Visitor first appeared on Web Design & Digital Marketing Tips.