CSS3 is really powerful. It used to be that we need images or a bunch of JavaScript codelines to make a simple transition effect. Nowadays we can do the same with only CSS3.
In this tutorial, we will show you how to create image captions with various transitions simply using CSS3.
- Demo
- Download source
Browser Support
This caption will be much dependent on transform and transition properties which are relatively new features, so, it would be wise to take note of the browser support needed to run the caption smoothly.
The following are browsers that already support transform and transition:
- Internet Explorer 10+ (not released yet)
- Firefox 6+
- Chrome 13+
- Safari 3.2+
- Opera 11+
Now, let’s start the tutorial.
HTML Structure
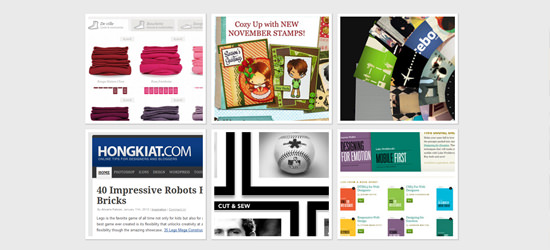
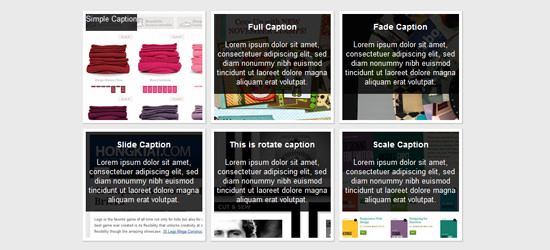
We have 6 images; each image with a different caption style.
<div id="mainwrapper"><!-- This #mainwrapper section contains all of our images to make them center and look proper in the browser -> <!-- Image Caption 1 --> <div id="box-1" class="box"> <img id="image-1" src="css3-image-captions/1.jpg"/> <span class="caption simple-caption"> <p>Simple Caption</p> </span> </div> <!-- Image Caption 2 --> <div id="box-2" class="box"> <img id="image-2" src="css3-image-captions/2.jpg"/> <span class="caption full-caption"> <h4>Full Caption</h4> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> </span> </div> <!-- Image Caption 3 --> <div id="box-3" class="box"> <img id="image-3" src="css3-image-captions/3.jpg"/> <span class="caption fade-caption"> <h4>Fade Caption</h4> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> </span> </div> <!-- Image Caption 4 --> <div id="box-4" class="box"> <img id="image-4" src="css3-image-captions/4.jpg"/> <span class="caption slide-caption"> <h4>Slide Caption</h4> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> </span> </div> <!-- Image Caption 5 --> <div id="box-5" class="box"> <div class="rotate"><!-- Rotating div --> <img id="image-5" src="css3-image-captions/5.jpg"/> <span class="caption rotate-caption"> <h4>This is rotate caption</h4> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> </span> </div> </div> <!-- Image Caption 6 --> <div id="box-6" class="box"> <img id="image-6" src="css3-image-captions/6.jpg"/> <span class="caption scale-caption"> <h4>Free Style Caption</h4> <p>Lorem ipsum dolor sit amet,consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> </span> </div> </div> <!-- end of #mainwrapper-->
Basic CSS
Before styling any element, it is always a good start to reset all the properties using this CSS reset and give them their default style values, so all browsers will render the same result (except maybe, IE6).
The styles will be separated in style.css file, so our HTML file will look neat. However, do not forget to add a link style inside the head tag to apply the styling rules in the file.
<link href="style.css" rel="stylesheet" type="text/css" media="screen" />
OK, let’s begin styling the element, starting from the html tag and the main wrapper id:
html { background-color: #eaeaea; } #mainwrapper { font: 10pt normal Arial, sans-serif; height: auto; margin: 80px auto 0 auto; text-align: center; width: 660px; }

Image Box Style
We apply some common styles in the boxes containing the images. The boxes will be displayed side by side using float left. Notice that we also added overflow: hidden property; this will make all objects inside that pass through the div to be hidden.
We also declare transition property on every image inside the box, in case we need the image transition later on.
#mainwrapper .box { border: 5px solid #fff; cursor: pointer; height: 182px; float: left; margin: 5px; position: relative; overflow: hidden; width: 200px; -webkit-box-shadow: 1px 1px 1px 1px #ccc; -moz-box-shadow: 1px 1px 1px 1px #ccc; box-shadow: 1px 1px 1px 1px #ccc; } #mainwrapper .box img { position: absolute; left: 0; -webkit-transition: all 300ms ease-out; -moz-transition: all 300ms ease-out; -o-transition: all 300ms ease-out; -ms-transition: all 300ms ease-out; transition: all 300ms ease-out; }

Caption Common Style
The caption will has some common styles and also transition property. Rather than use opacity property, we use the RGBA color mode with 0.8 for the alpha channel to make the caption look a bit transparent without affecting the text inside.
#mainwrapper .box .caption { background-color: rgba(0,0,0,0.8); position: absolute; color: #fff; z-index: 100; -webkit-transition: all 300ms ease-out; -moz-transition: all 300ms ease-out; -o-transition: all 300ms ease-out; -ms-transition: all 300ms ease-out; transition: all 300ms ease-out; left: 0; }

Caption 1
The first caption will have a simple transition effect that is commonly used for a caption. The caption will come up from the bottom when we hover over the image. To address it, the caption will have a fixed height of 30px and we apply its bottom position -30px to hide it below the image.
#mainwrapper .box .simple-caption { height: 30px; width: 200px; display: block; bottom: -30px; line-height: 25pt; text-align: center; }
Caption 2
The second type has the full width and height of the image/box dimension (200x200px) and the transition would be like a sliding door effect only that it will slide from top to bottom.
#mainwrapper .box .full-caption { width: 170px; height: 170px; top: -200px; text-align: left; padding: 15px; }
Caption 3
The third caption will have fading effect. So, we added opacity: 0 for its initial state.
#mainwrapper .box .fade-caption, #mainwrapper .box .scale-caption { opacity: 0; width: 170px; height: 170px; text-align: left; padding: 15px; }
Caption 4
The fourth caption will slide from left to the right, so we fixed 200px to the left (left:200px) as its initial position.
** Caption 4: Slide **/ #mainwrapper .box .slide-caption { width: 170px; height: 170px; text-align: left; padding: 15px; left: 200px; }
Caption 5
The fifth caption will have rotating effect. It is not just the caption that will rotate, but also the image. It is more like the changing of position by rotating.
So, we add transform property with a -180 degree rotation, unless you prefer rotating your monitor to read the caption.
#mainwrapper #box-5.box .rotate-caption { width: 170px; height: 170px; text-align: left; padding: 15px; top: 200px; -moz-transform: rotate(-180deg); -o-transform: rotate(-180deg); -webkit-transform: rotate(-180deg); transform: rotate(-180deg); } #mainwrapper .box .rotate { width: 200px; height: 400px; -webkit-transition: all 300ms ease-out; -moz-transition: all 300ms ease-out; -o-transition: all 300ms ease-out; -ms-transition: all 300ms ease-out; transition: all 300ms ease-out; }
Caption 6
The last caption will have scale transform. However, in the previous captions, the text inside it will actually show along with the .caption transition shift. In this section we will make it a bit different.
The text will appear after the transition shift is done. So, we add transition-delay on the text, in this case the h4 and p tag.
#mainwrapper .box .scale-caption h4, #mainwrapper .box .scale-caption p { position: relative; left: -200px; width: 170px; -webkit-transition: all 300ms ease-out; -moz-transition: all 300ms ease-out; -o-transition: all 300ms ease-out; -ms-transition: all 300ms ease-out; transition: all 300ms ease-out; } #mainwrapper .box .scale-caption h4 { -webkit-transition-delay: 300ms; -moz-transition-delay: 300ms; -o-transition-delay: 300ms; -ms-transition-delay: 300ms; transition-delay: 300ms; } #mainwrapper .box .scale-caption p { -webkit-transition-delay: 500ms; -moz-transition-delay: 500ms; -o-transition-delay: 500ms; -ms-transition-delay: 500ms; transition-delay: 500ms; }

Let’s Make Them Move
In the following section, we will define the behavior of the caption when we hover over the images or boxes.
Caption Behavior 1: Show up.
For the first caption, we would like it to show up (from the bottom) when we hover over the box. To address this move we use transform property and the CSS code below tells the caption to move 100% of its weight to the top.
#mainwrapper .box:hover .simple-caption { -moz-transform: translateY(-100%); -o-transform: translateY(-100%); -webkit-transform: translateY(-100%); transform: translateY(-100%); }
If you don’t get the point of having negative value for the translateY, you might want to read this tutorial first to get more insight.
Caption Behavior 2: Move it down.
Conversely, the second caption will move down from the top. So, we will have positive value for translateY.
#mainwrapper .box:hover .full-caption { -moz-transform: translateY(100%); -o-transform: translateY(100%); -webkit-transform: translateY(100%); transform: translateY(100%); }
Caption Behavior 3: Fade in.
The third caption is actually the easiest one. When the box is on hover the caption opacity will turn to 1 making it visible, and since we have added transition property in the caption class, the transition should run smoothly.
#mainwrapper .box:hover .fade-caption { opacity: 1; }
Caption Behavior 4: Slide it to the left.
As we mention before, this caption will slide form the left, however, the image will also slide out to the right. So, here we have 2 CSS declarations.
The CSS code below indicates that when we hover over the box the caption will slide 100% of its width to the left. Notice that we now use translateX, because we want the slide to move horizontally from right to the left.
#mainwrapper .box:hover .slide-caption { background-color: rgba(0,0,0,1) !important; -moz-transform: translateX(-100%); -o-transform: translateX(-100%); -webkit-transform: translateX(-100%); opacity: 1; transform: translateX(-100%); }
When we hover over the box the image will slide out to the left.
#mainwrapper .box:hover img#image-4 { -moz-transform: translateX(-100%); -o-transform: translateX(-100%); -webkit-transform: translateX(-100%); transform: translateX(-100%); }
Caption Behavior 5: Rotate it.
This caption is different from the rest, as it will not move from right or left, but will rotate. When the box is on hover, the div containing the image and the caption will rotate -180 counter-clockwise hiding the image and showing the caption.
/** Rotate Caption :hover Behaviour **/ #mainwrapper .box:hover .rotate { background-color: rgba(0,0,0,1) !important; -moz-transform: rotate(-180deg); -o-transform: rotate(-180deg); -webkit-transform: rotate(-180deg); transform: rotate(-180deg); }
Caption Behavior 6: Scale it up.
This caption will combine several transform effects. When the box is on hover the image will scale up by 140% (1.4) from its initial dimension.
#mainwrapper .box:hover #image-6 { -moz-transform: scale(1.4); -o-transform: scale(1.4); -webkit-transform: scale(1.4); transform: scale(1.4); }
And if you saw the CSS above under Caption 6 heading, we have hidden the text to the left by 200px. This CSS code below tells the text to move to their initial position. So, the text will slide in from the left to the right simultaneously.
#mainwrapper .box:hover .scale-caption h4, #mainwrapper .box:hover .scale-caption p { -moz-transform: translateX(200px); -o-transform: translateX(200px); -webkit-transform: translateX(200px); transform: translateX(200px); }
- Demo
- Download source
Summary
Although these CSS features are cool, but it is not widely applicable yet, due to the browser support limitations we have mentioned earlier. However, keep experimenting with these new features, because this is the way we will be shaping a web page in the future.
Credits
Image thumbnails in the tutorial are taken from the following websites (screenshot):
- A Book Apart
- Archiduchesse
- Vlog
- Hongkiat
- The Greeting Farm
- Mark Ecko
The post 6 Cool Image Captions with CSS3 appeared first on Hongkiat.