
Knowing how important this navigation component is when creating web projects, we gathered in this article a collection of beautiful menus that are responsive and coded with Tailwind CSS.
Beautiful Menus Responsive and Coded with Tailwind CSS
Menus are essential user interface components that appear when users interact with a button, action, or other control. They are actually the basis of the user experience. The menu component presents all the main pages around which the content is organized. Knowing how important this navigation component is when creating web projects, we gathered in this article a collection of beautiful menus that are responsive and coded with Tailwind CSS. Check them out below!
#1 Simple Menu

A simple menu with hover effect made using Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
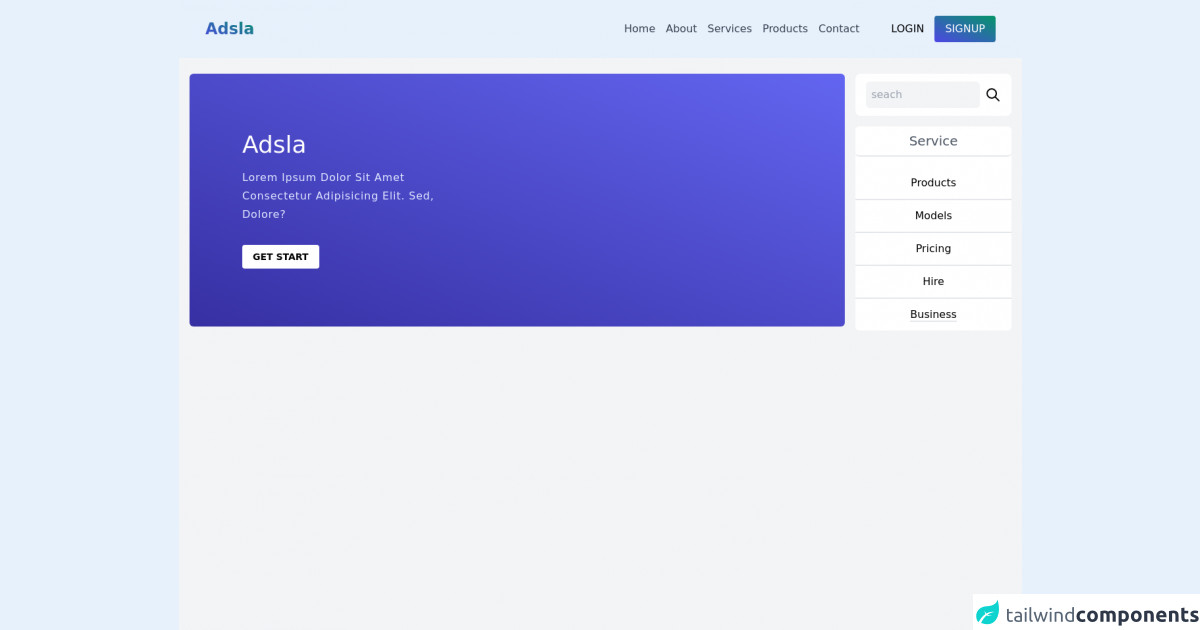
#2 Navbar Section Hero and Menu

Navbar and Sidebar Menu made using Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#3 Tailwind CSS Sidebar

Use this sidebar component on either side of the page to show a list of menu items and links.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#4 Tailwind CSS Dropdown Navigation Bar

Use this dropdown element inside a navigation bar to show a second level menu.
Features:
- Responsive: Yes
- Tailwind Version: 2.2.19
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#5 Menu Profile Sidebar

Profile menu sidebar made with Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#6 Tailwind CSS Hamburger Menu

Simple hamburger menu animation made with Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox