In this article, we will go through some hand-picked, awesome tutorials for buttons you can put on your site using only CSS3.
Some of these buttons play with colors, gradients or shapes while others are programmed to animate with hover or click actions, giving effects like it’s being pushed down; extending, shrinking or switching frames to reveal more information. Anything you can think of to do with buttons, there’s probably an example of it here.
Let us know which is your favourite.
Read Also: Bttn.css – Awesome CSS Buttons Under 4Kb
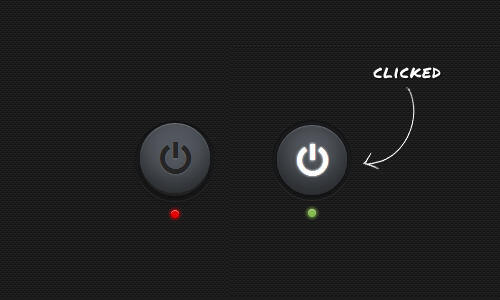
Sleek On/Off Button
Tutorial/codes – Demo

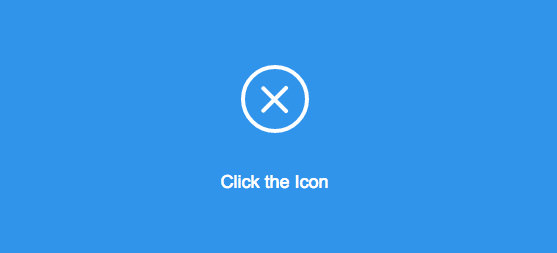
Making a SVG HTML Burger Button
Tutorial/codes – Demo

CSS3 Hidden Social Buttons
Tutorial/codes – Demo

Smart Fixed Navigation Button
Tutorial/codes – Demo

Dot Navigation Styles
Tutorial/codes – Demo

Shazam-Like Morphing Button Effect
Tutorial/codes – Demo

How to Create CSS3 Buttons
Tutorial/codes – Demo

Create a Circular Progress Button
Tutorial/codes – Demo

Button Switches with Checkboxes
Tutorial/codes – Demo

CSS Buttons with Pseudo-elements
Tutorial/codes – Demo

Switches
Tutorial/codes – Demo

Beautiful Flat Buttons
Tutorial/codes – Demo

Flat Buttons with Animated Hover Effects
Tutorial/codes – Demo

Simple Slider Buttons
Tutorial/codes – Demo

3D CSS Buttons
Tutorial/codes – Demo

CSS Buttons
Tutorial/codes – Demo

Purely CSS
Tutorial/codes – Demo

Pink and Blue CSS Buttons
Tutorial/codes – Demo

Rounded CSS Buttons with Mouseover Effect
Tutorial/codes – Demo

Button Concept
Tutorial/codes – Demo

CSS Buttons
Tutorial/codes – Demo

Three Pure CSS Button
Tutorial/codes – Demo

Large Pressable CSS Button
Tutorial/codes – Demo

Three Simple CSS Button Hover Effects
Tutorial/codes – Demo

Off-registration Button
Tutorial/codes – Demo

CSS Button Hover Effect
Tutorial/codes – Demo

CSS Button with Hover Slide Effect
Tutorial/codes – Demo

jQuery +3D CSS Button
Tutorial/codes – Demo

Animated CSS3 buttons
Tutorial/codes – Demo

Long-shadow Radio Buttons
Tutorial/codes – Demo

Simple CSS Button Hover Effect
Tutorial/codes – Demo

70s CSS Button
Tutorial/codes – Demo

Pushy 3d Buttons
Tutorial/codes – Demo

Rotating Icon Buttons CSS Snippet
Tutorial/codes – Demo

Slide to Open CSS jQuery Toggle Button
Tutorial/codes – Demo

SVG CSS JavaScript Goo Animation
Tutorial/codes – Demo

CSS Animated Voting Buttons
Tutorial/codes – Demo

CSS Favourite Button
Tutorial/codes – Demo

CSS Material Design Social Buttons
Tutorial/codes – Demo

Google Inspired CSS Floating Action Button
Tutorial/codes – Demo

Press Me Button
Tutorial/codes – Demo

CSS JS Toggle Navigation Buttons
Tutorial/codes – Demo

Squishy-ish Button
Tutorial/codes – Demo

CSS Button 2
Tutorial/codes – Demo

CSS Fizzy Button
Tutorial/codes – Demo

Button Practice
Tutorial/codes – Demo

CSS Buttons
Tutorial/codes – Demo

Cool CSS Button Border Animation
Tutorial/codes – Demo

Read Also: UI Design: Customize Checkboxes and Radio Buttons with CSS3
The post 50 CSS3 Button Tutorials For Designers appeared first on Hongkiat.