

Best practices in web design are constantly changing. As the internet evolves, so do websites and the way designers create them. One of the main factors that drive web design practices is how users access and explore the internet. Since the rise of mobile technology, web design has become more about being user-friendly and responsive and less about flashy parlor tricks. These are some of the best web design practices that emerged in 2019 and will continue to shape the internet’s landscape.
Responsive Design
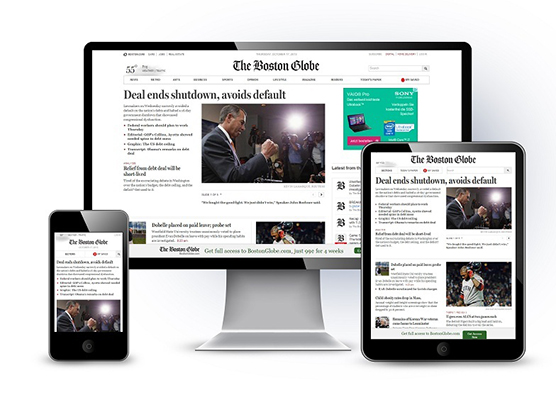
Responsive web design is all the rage right now – for good reason. Mobile internet users surpassed desktop users in 2014, and the numbers are climbing. Responsive design makes websites beautiful on mobile and static screens. Responsive design optimizes reading and navigation to display accurately on screens of all sizes.
There’s nothing more annoying than an article that won’t scale down to fit your phone, and responsive design solves this issue. If you’re not using responsive design to create your website, you won’t reach nearly as many customers. You even risk losing existing ones.

Image: Blue Infinity
Emphasis on Usability
There’s a huge focus on user experience this year. Businesses are doing more to cater to their audiences, and that’s important. Consumers drive the economy and the success of businesses, so why shouldn’t you cater your site to their needs?
Your website should be easy and intuitive to navigate. A visitor should be able to learn about your brand immediately without having to dig around for answers. There’s simply far too much competition to ask consumers for their patience. If they can’t find what they’re looking for right away, they’re going to move on.

Image Source: DesignerMag
Optimizing for Touch
The trend of designing websites for touch goes hand in hand with the user experience. Because most internet users are exploring the web on mobile devices, most of them will be clicking with their thumbs, not a mouse. That means buttons should be big enough to accommodate a human finger. Menus and other touchable elements should also be designed so they don’t overlap other items on the page or mistakenly trigger the wrong window.
Forms That Aren’t a Hassle
Speaking of forms, information request windows are finally going on the diet they’ve long needed. Consumers hate filling out long-winded forms, especially when they’re trying to do it on a mobile device. Designers are making forms as minimal as possible with clean typefaces, auto-fill capability, and other optimizations. Forms should be as easy as possible to fill out; you’re asking your visitors for valuable information, so don’t make it a chore for them.

Aesthetics That Drive Simplicity
Likewise, designers are focusing more on aesthetics that strengthen the user experience. While interface and navigability provide the foundation for a user-friendly site, the visual aspects of a site are what guide a user through it.
Grid and card patterns, big/bold background images, and an emphasis on typeface are a few layouts trending this year. These elements convey brand personality while bolstering intuitive navigation. A visitor won’t want to explore a website, no matter how easy it is to use unless it looks good and flows with the navigation.
Worst Practices in Web Design
In any industry, when you talk about best practices, you have to mention the worst ones. There are several web design trends that have been phasing out during the past few years. Web designers are cutting these practices from the list of tricks because they’re either too clunky, too ugly, too annoying, or some combination of the three.
Clickbait and Sensational Content
No one likes clickbait. It’s dishonest and it’s a low blow. Plus, the internet is inundated with ridiculous headlines. They’re meant to draw visitors to a particular website, and they used to work. But web users have fallen for the trick for too long, and now it’s old news. Consumers want honesty and high-quality information, and search engines prove it. When content is subpar, your website will suffer.
Flash Videos
Flash videos are quickly (finally) disappearing from the internet. Flash players eat up a user’s computer memory. If his or her computer isn’t updated, Flash won’t load at all. No consumer is going to take time to update a Flash player just to watch your intro video. Plus, these videos don’t work on mobile devices. So get rid of anything Flash. There are much better ways to animate your website.
Obnoxious CTAs
Calls to action are important for converting site visitors into leads. But CTAs that pop up and block other content can have the opposite effect and make users want to run for the hills. Avoid using overlays and pop-ups for things like forms, surveys, and e-mail signups. When visitors come to your site, they want to learn about your brand before committing.
They’re stopping by your site for the content that attracted them, so don’t interrupt them with an annoying pop-up. A CTA form should be intuitive, and it should be placed in the content naturally. For example, halfway through or at the end of a page. Visitors shouldn’t be bombarded the moment they get to your site. If you must use a pop-up, place it strategically, and set it to only show up once.
Although trends in web design will always be evolving, the end goal of optimum user experience will never waver. Websites should always be built with consumers in mind, making their exploration of a site engaging, easy, and overall pleasant experience.
The post 5 Best Practices of Website Design (And 3 Terrible Ones) first appeared on Web Design & Digital Marketing Tips.