
Get the Beginner’s Guide to What to Put in Your Tech Portfolio
Get dozens of resources, plus expert tips on how to build a KILLER portfolio even if you’re an absolute beginner.
If you’re ready to start working as a web designer you need to put together a stellar web design portfolio, STAT. An online web design portfolio is key to getting hired as a web designer, but it’s also a powerful tool when you don’t have a ton of paid experience (yet!). Absolutely any project you’ve done qualifies for a spot in your web designer portfolio (whether it was done for pay or simply professional development), meaning you’ll have a way to show companies and clients what you can do no matter where you are on your career path.
We’ve written about sites where you can host your web design portfolio content, how to build your own web designer portfolio site, and what kind of projects should be in your web design portfolio…but how exactly should those projects be presented?
To give you some inspiration on ways you can bring your web design portfolio projects to life in a portfolio setting, we’ve rounded up 35 examples of web designer portfolio projects. Mix and match the ideas you see in these web design portfolio examples, and you’re bound to piece together the perfect way to present your own work.
And don’t forget to download our FREE Beginner’s Guide to What to Put in Your Tech Portfolio from the top or bottom of this page. When you’re ready to put your inspiration to work, it will be an invaluable resource to have on hand.
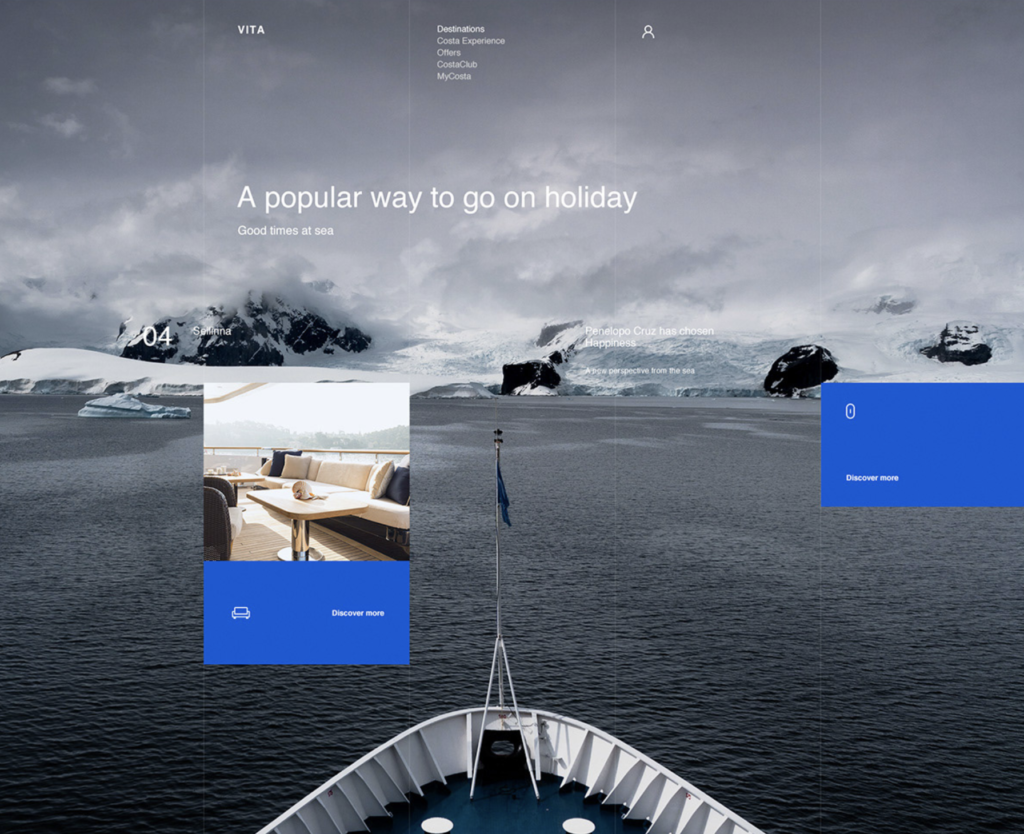
1. VITA Web Design

Dist lemoto’s web design portfolio project unfurls a creative vision for a travel site, and details how the product will look on both computer and mobile screens.
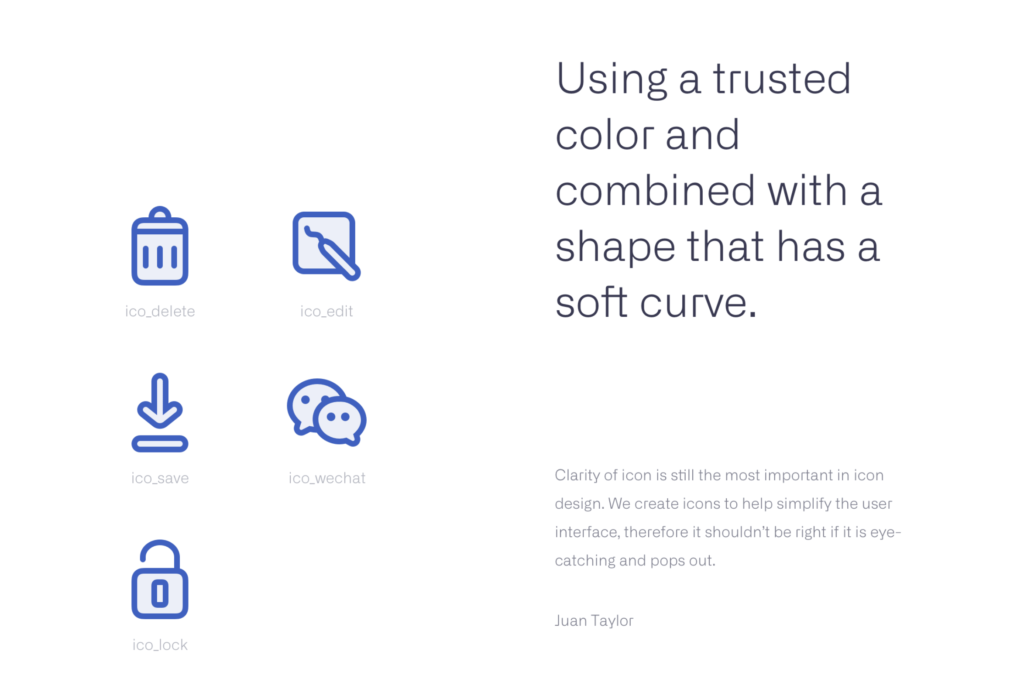
2. Everyday WiFi

This portfolio example from Linwu Wang lets its web design work speak for itself, but it’s augmented with effective quotes that help explain the project’s design approach and choices.
3. Awwwards Conference 2019

Adoratorio Studios’ portfolio example combines logos, font sets, and photographs to show how the essence of the brand becomes a finished web design.
4. Carte Noire

While you want your design to be the star in any web design portfolio project, Artemiy Vintovkin’s portfolio example highlights how a little bit of explanatory text can go a long way in educating your audience and enhancing your work.
5. Dandelion Seed

Elena Saharova’s portfolio project gives a clear look at how a client’s brand directly transforms into the design of their digital product.
6. FINER Furniture Website Design
From concept, to font sets, grid, and color palette, to display mockups on laptop, tablet, and mobile screens, this web design portfolio example is a blueprint for how to showcase the entire design process.
7. NATIF—Branding and Web Design
Alexey Tishin’s portfolio project shows how you can present a corporate design while explaining the prototyping process to potential clients or employers .
8. ACRONYM Website Design Concept
If you’re wondering how to present a full-on conceptual site redesign, look no further than this portfolio pitch from Gurskiy & Radkovets Design Studio.
9. Fantastic Beasts: The Crimes of Grindelwald Web Concept
When you’re looking for a practice web design portfolio project to show off your skills, it never hurts to tackle a brand or IP that people know and love. George Dzhishkariani took a stab at a Fantastic Beasts site design. Picking something fun and familiar to others like this is a good way of drawing in a client’s attention and then dazzling them with your work.
10. Lexus: Experience Amazing
Clément Pavageau’s web design portfolio project is an example of how to capture the spirit of a brand, bring it to computer and mobile screens as a digital project, and show potential clients how your design process works.
11. White Castle Capital
This portfolio example from Andrew Kos is a clean, straightforward way of sharing web designs for a business client.
12. PRODESIGN Website
Riccardo Vicentelli kicks off this portfolio project with a brief text introduction describing the assignment and his design goals, then lets his design do the rest of the talking.
13. Descript Brand Identity and Marketing Website
Ramotion’s web design portfolio piece takes the viewer from brand design to finished product in stylish fashion.
14. Welcome TAG Website
15. Decork Website
A built-in stylized subject matter (in this case furniture) will help the web design projects in your portfolio pop. If you’ve done any design work showcasing particularly good looking products be sure to include it, and if you’re looking for practice or concept projects to pad your resume, make a priority of designing sites for cool looking things.
16. Ural Airlines
Simple and effective web design portfolio presentation here from Valery Che—the problem and solution are concisely stated and the project shows how the design ties it all together.
17. A+ Architecture and Design Gallery
If you can present a cohesive brand identity and mix in a few animation effects to accent your work, you’ll have an A+ web design portfolio project, just like this example from Efir Media.
18. Troye Sivan Website
Alexandre Mathou shows how you can put together your own web design portfolio project by calling on inspiration in your daily life. In this case, it was an album by Troye Sivan. See what you can come up with from your own hobbies and interests.
19. Decentralized Knowledge Networks
Agnieszka Zimolag’s “step-by-step guide” style web design portfolio project walks viewers through how the product works, and how its design is fundamental to its function.
20. NERA Website and App
Dist lemoto takes a minimalist approach to web design portfolio presentation in this example, letting the design work speak entirely for itself.
21. Puma Interaction Design
Sujung Kang’s Puma redesign concept is a clinic in how to present work on an existing brand in your web design portfolio.
22. Hdac Tech Website
Hoyoung Choi gives an example of how to showcase a tech website design with this portfolio project.
23. Second Pétale
On the flip side, Jonathan Da Costa highlights how to make the tech aspect of a web design portfolio project take a back seat, in order to focus on the creative elements for non-tech oriented clients.
24. Bewegen Website
Here’s an inspiration for crisp, clean, web design presentation from Locomotive.
25. Smart Home Application
Viktor Tokarenko’s portfolio entry is an example of how to present an app-only project.
26. Uinetry
This portfolio project from Hrvoje Grubisic is a snappy example of brand storytelling via web design.
27. TSM Website Concept
STRV Team offers up another example of self-initiated redesign projects you can add to your web design portfolio to show clients the work you can do.
28. Rettos Digital Agency
Adency’s shows how to break down a bold web design with a streamlined portfolio presentation.
29. Scandinavian Clinic Web Design
Balsam studio’s portfolio example includes a sitemap of the design at the top, followed by examples of the design in action.
30. G9 UX/UI Renewal
This web design portfolio entry from Plus X offers multiple design options for a single project.
31. Zaha Hadid Architects
Sergey Pavlov’s web design portfolio project kicks things off with video content and follows up with a complete design breakdown.
32. M-ishka
Metaklinika Design Studio takes viewers on a trip from brand/product to design with this portfolio entry.
33. Aquaman 2018
Andriy Bata’s Aquaman brand and site concept design is yet another example of a self-initiated project that can be added to a web design portfolio.
34. Kaboo
This portfolio project from Oleg Andreev highlights how to make a product the centerpiece of web design.
35. Furnituristic
Nikolay Popov uses this portfolio entry to show how clean, minimalist design can combine with a minimalist portfolio presentation to great effect.
If you’re ready to break ground on your own web designer portfolio, don’t forget to download our FREE Beginner’s Guide to What to Put in Your Tech Portfolio from the top or bottom of this page. You’ll leave with a vital resource to help you every step of the way as you publish and share your work online.
And if you’re looking for the skills it takes to start building your own web design projects, take a look at our Web Design and Visual Design Blueprint courses. These online classes are designed to be completed in three months by spending only an hour a day on the materials, and will teach you everything you need to know to break into tech as a web designer.

Get the Beginner’s Guide to What to Put in Your Tech Portfolio
Get dozens of resources, plus expert tips on how to build a KILLER portfolio even if you’re an absolute beginner.