You’ve probably noticed the subtly animated logo Fubiz released with their recently launched website redesign, or the hidden Easter egg within the new CSS-Tricks logo, or even the non-looping animated logo on David Stanfield’s site. Typically, animated logos have been used mainly in videos, but most recently, we’re seeing these subtly and beautifully animated logos being used highly effectively on websites.
Whether displayed as an animated GIF or created using CSS & SVG, animated logos have the uncanny power to draw your attention to the brand, rendering it highly memorable. And also, using motion designer David Stanfield’s logo as an example gives you a unique means for showcasing your design skills, with some added personality, towards your target readership or potential client.
While not widely used at the moment, we have managed to find a small collection of subtly animated logos that will hopefully inspire you to go and create your own. Of course, we’ll start with the fantastic Fubiz logo first…
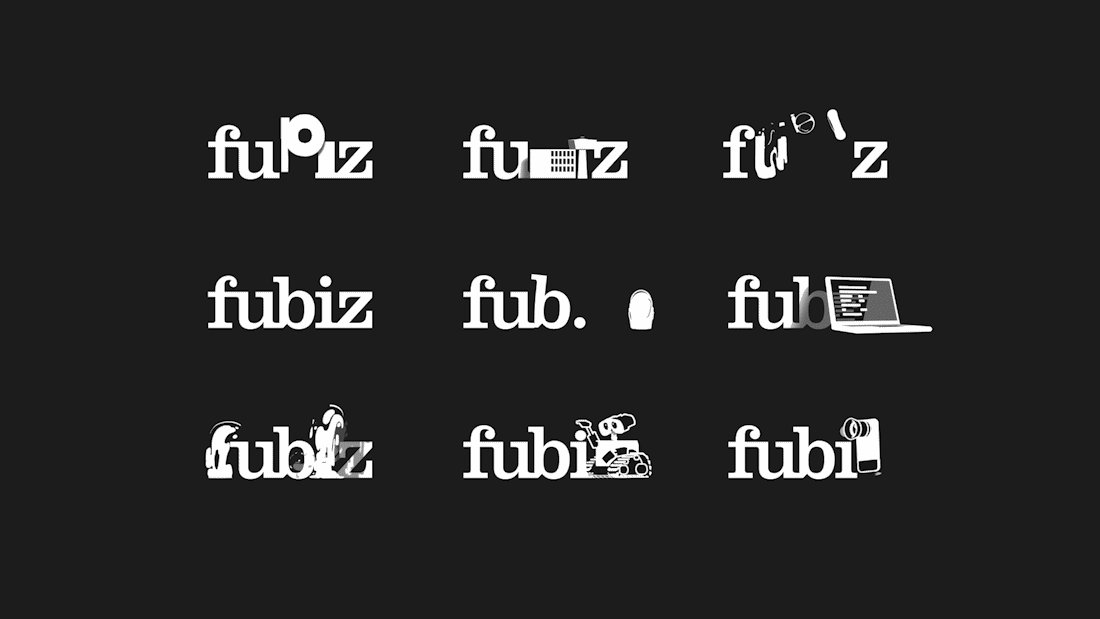
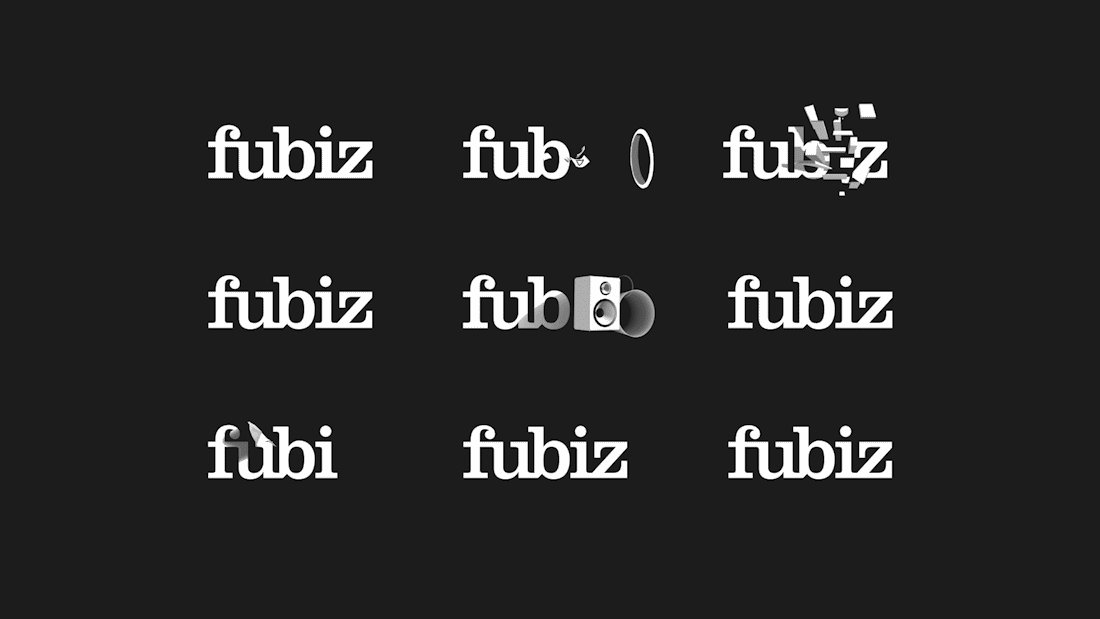
Fubiz Logo Animations Designed by Mattrunks

Flight Animated Logo Designed by DIA

Twitch Logo Animation Designed by Matt Gravish

Rog.ie Logo Animation Designed by Rogie King

Macaw Logo Build v2 Designed by Joe Ski

Echo Animated Logo Designed by Trüf

Untime Blog Logo Animation Designed by Tony Pinkevich

Calibre Club Logo Animation Designed by Seth Eckert

University of the Arts Helsinki Logo Designed by Bond

Momentum Dynamic Logo Design Designed by Alex Tass

Yondr Studio Logo Designed by Alex Tass

Shazam Logo Concept Designed by Oleg Turbaba

Sweet Crude Logo Animated Designed by Oleg Turbaba

Hay Market Animated Logo Designed by Foreign Policy

Looking for some more logo design inspiration? You might like to check out these inspiring examples of logo sketching, this collection of symmetrical logo designs or even these fine examples of flat logo designs.
The post 15 Inspiring Examples of Subtly Animated Logos in Web Design appeared first on Speckyboy Design Magazine.