No matter how many fancy buttons and menus we’ve got, there are always programmers who appreciate command line access in their work environment, especially when it eliminates a hunt for the right button or menu that displays the needed setting in our line of sight.
Firefox has had a Graphical Command Line Interpreter, or in short a GCLI for a while now, and been expanding its command set over time. The GCLI commands provide developers with a quick access to development and configuration tools. It also has an autocomplete feature; if you press Tab while typing any command, the commands suggested by GCLI will be entered.
Read Also: 10 Coolest Hidden Firefox Settings You Should Know
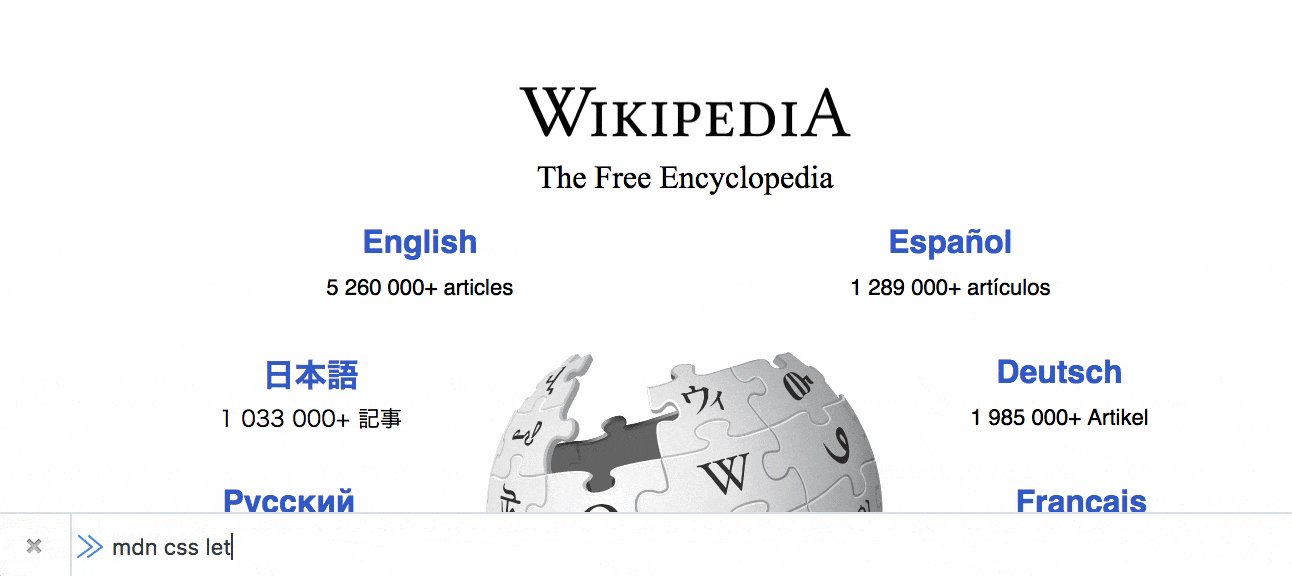
The Toolbar
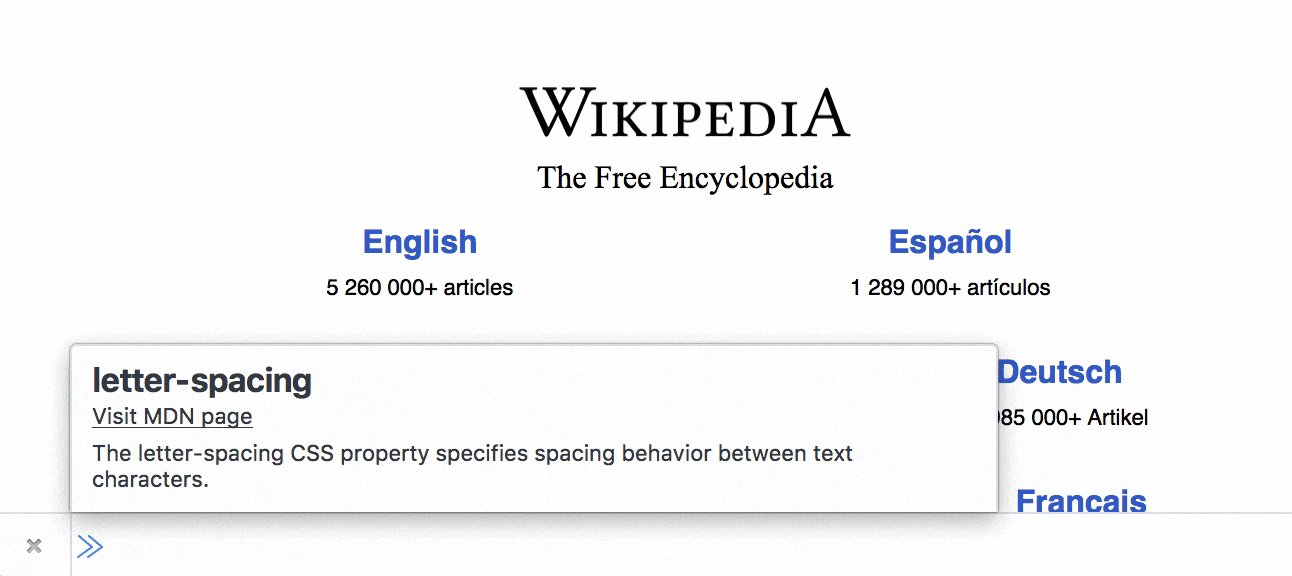
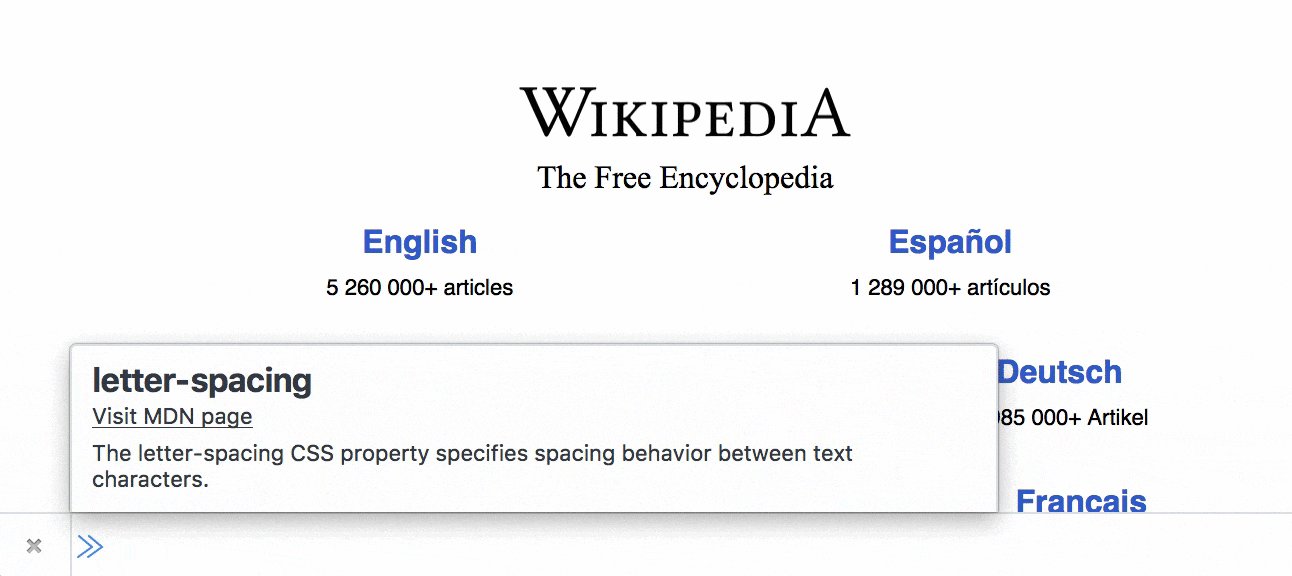
Firefox’s Mozilla Developer Network (MDN) page of the given property. MDN’s glossary of CSS properties, HTML elements and web APIs are highly cited.
If the text shown in the popup is not enough, and you want to know more, you can click the link Visit MDN Page inside the popup, and the respective MDN page for that property will be opened. Right now, this command is available for CSS properties only.

5. Resize page
Command: resize to <width> <height>
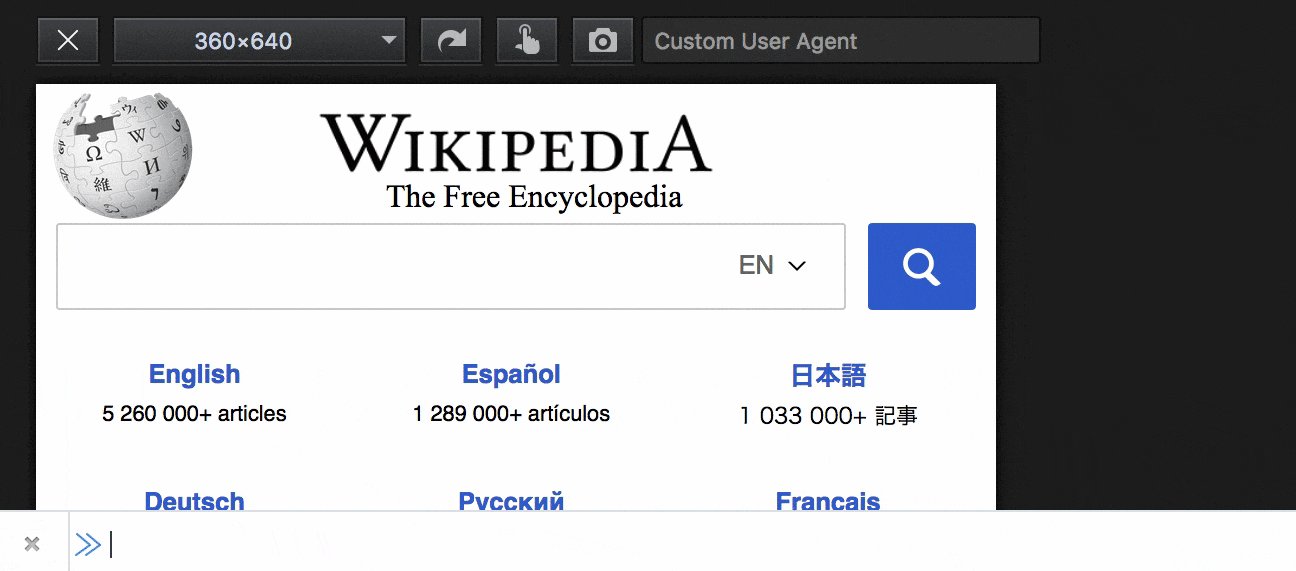
The resize tool lets you see how your page looks resized to specific dimensions, which can be useful when you want to preview your page’s appearance in devices with dimensions different from the one you’re working in.
Firefox also has a keyboard shortcut to open this tool: Ctrl + Shift + M (Cmd + Alt + M for Mac). But if you already know the exact dimensions to be used for the resizing, the quickest way is to run the resize command with the dimensions you need.
The dimensions are interpreted in pixels. Once the command is run, you’ll see the resized page.

6. Restart the browser
Command: restart
This command is self-evident. To restart Firefox, just type restart into the command line, and press Enter—can come in handy when you install add-ons or plugins that require a restart.
7. Open your Firefox profile folder
Command: folder openprofile
Every Firefox user gets their own local profile folder that stores user-specific files, such as bookmarks and the /chrome folder. When you personalize Firefox you may need to view and modify the contents of this folder.
The alternative way to open this folder is to click the Show Folder button on the about:support page. By running the command folder openprofile in the Firefox Command Line, you will see your profile folder open at once.
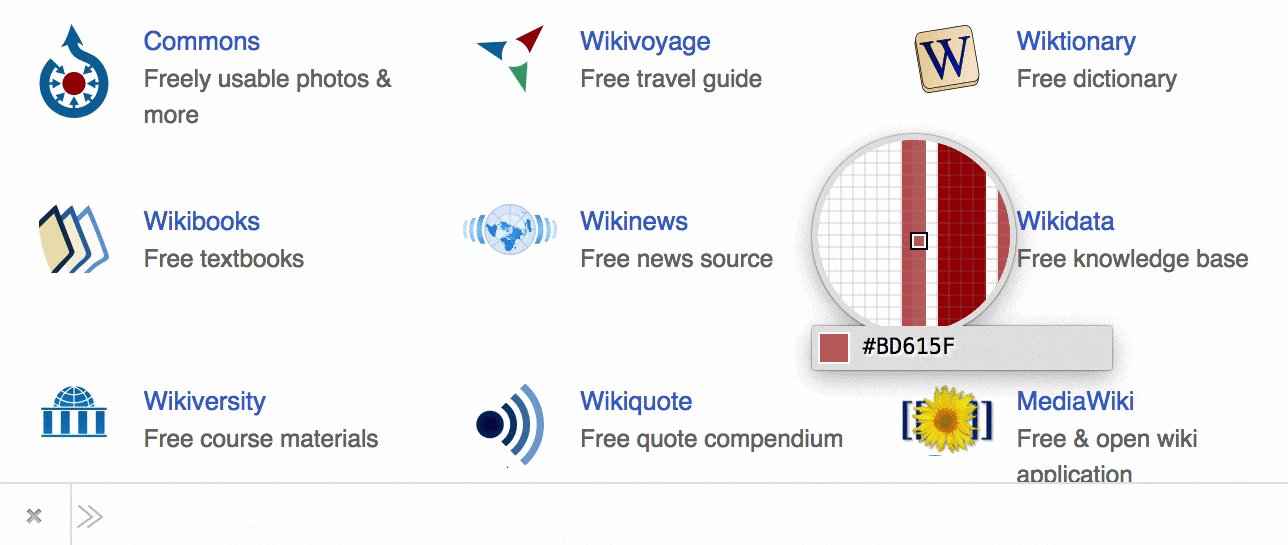
8. Copy color values
Command: eyedropper
Other than the fact that it supports only the hex format, eyedropper is a brilliant tool for copying the color value of any visible hue on a web page. Enter the command eyedropper into the GCLI to toggle the tool’s operationality.

9. Test external libraries
Command: inject <url>
If you want to test some external libraries on your web page, instead of diving into the source code to make the temporary additions, just use the inject command to insert the libraries. For instance, to include jQuery just type inject jQuery.
On executing the command, the resource will be imported to the page by inserting a <script> tag into the <head> section of the HTML document.
10. Take screenshots
Command: screenshot <option>
The built-in screenshot taking tool in Firefox is quite powerful. For instance, you can target individual elements using CSS selectors, use a timer, apply a 10 Useful Firefox Developer Tools
The post 15 Graphical Command Line (GCLI) Commands in Firefox for Front-End Developers appeared first on Hongkiat.
