SvelteJS is a really promising and in-demand JavaScript framework. It is becoming more and more popular nowadays, and developers compare it with big players, like Svelte vs. React and Vue. This interest among the front-end developer community is probably due to its radically new yet simple approach to handling front-end data changes.
If you don’t know what Svelte is, we’ll briefly explain in this article for you to get an overview of why you should be interested in it. If you are already familiar with this JS framework, you can go directly to our selection of Svelte components and templates examples to help you quick-start your next app project.
What is Svelte framework?
SvelteJS is a front-end, open-source JavaScript component framework for making interactive webpages. With 36.7k stars on GitHub, Svelte is popular for being faster than any other library. One of the most interesting features is the fact that it compiles in very tiny native JavaScript. It is very SEO friendly because it makes the websites fast to load. Another interesting point is Sapper. It is a nice server-side rendering library for blazing-fast websites and SEO.
The three main advantages that made developers fall in love with SvelteJS are:
- Less code
- No virtual DOM
- Truly Reactive
Using Svelte makes developer experience outstanding, as they claim on their official website. Svelte runs at build time, converting your components into highly efficient imperative code that surgically updates the DOM. As a result, you’re able to write ambitious applications with excellent performance characteristics.
Now let’s see more advantages for using this JS framework:
- It is a component-based framework that requires no extra plugins
- It handles state management with none of the usual difficulties
- It makes use of scoped styling without needing CSS-in-JS, so no editor extensions or odd syntax is required
- It needs a simple build script to get going
- If you are starting a base project, hardly any files are needed
If you want to try this new framework on the block or are already happily using it, you should take a look over this list of great Svelte usage examples. We are constantly updating it so you can have fresh and useful examples.
SvelteJS Examples
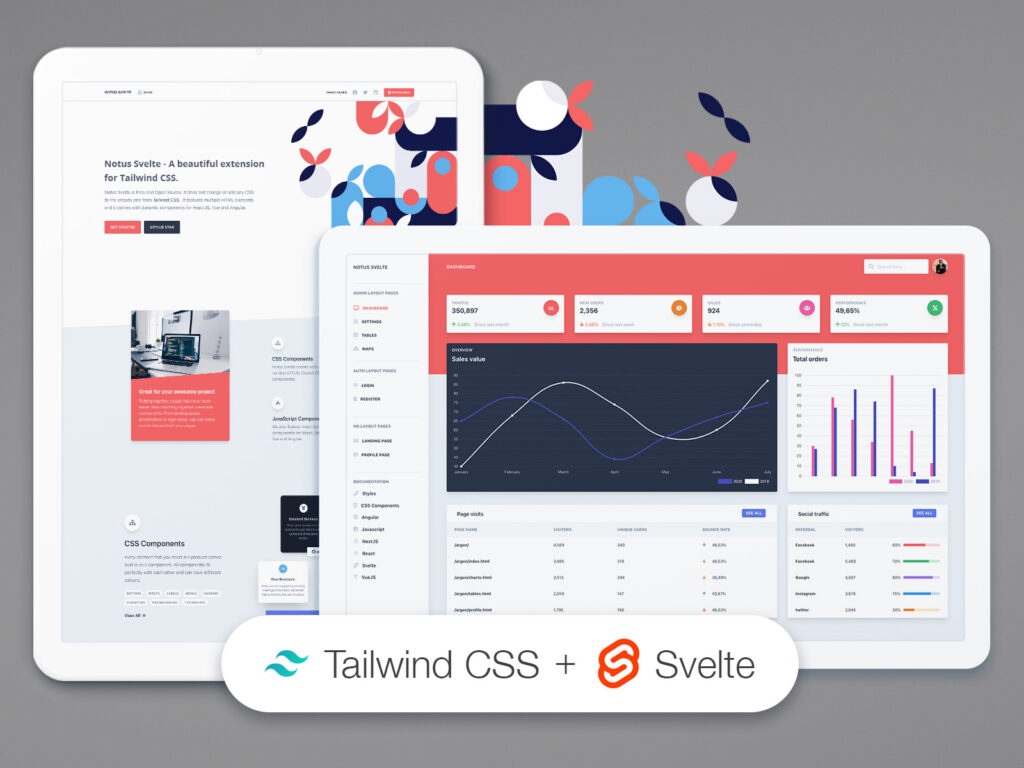
Notus Svelte

Download Live Preview Get Hosting
Notus Svelte is a free Tailwind CSS UI Kit and Admin for Svelte that will amaze you with its cool features and get your project to a whole new level. If you like bright and fresh colors, you will love this beautiful dashboard template. It is built with over 100 individual front-end components, giving you the freedom to choose and combine. All components can take variations in colors that you can easily modify using Tailwind CSS classes.
Notus is also available with other popular technologies: Notus JS, Notus React, Notus NextJS, Notus Angular, Vue Notus.
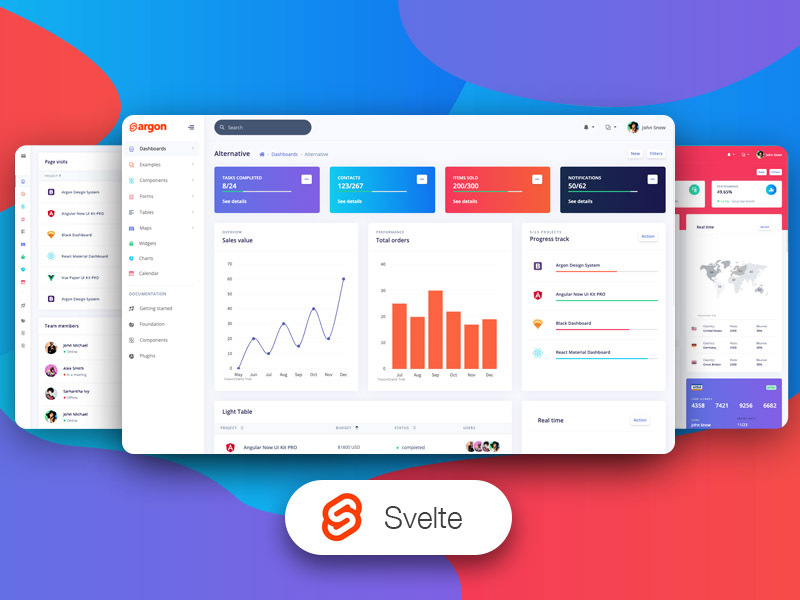
Argon Dashboard PRO Svelte

Download Live Preview Get Hosting
Argon Dashboard PRO Svelte is a beautiful Bootstrap 4 admin dashboard for Svelte with a large number of components, designed to look beautiful, clean, and organized. If you are looking for a tool to manage and visualize data about your business, this dashboard is the thing for you.
It is built with over 200 individual components, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using Sass files. You will save a lot of time going from prototyping to full-functional code because all elements are implemented.
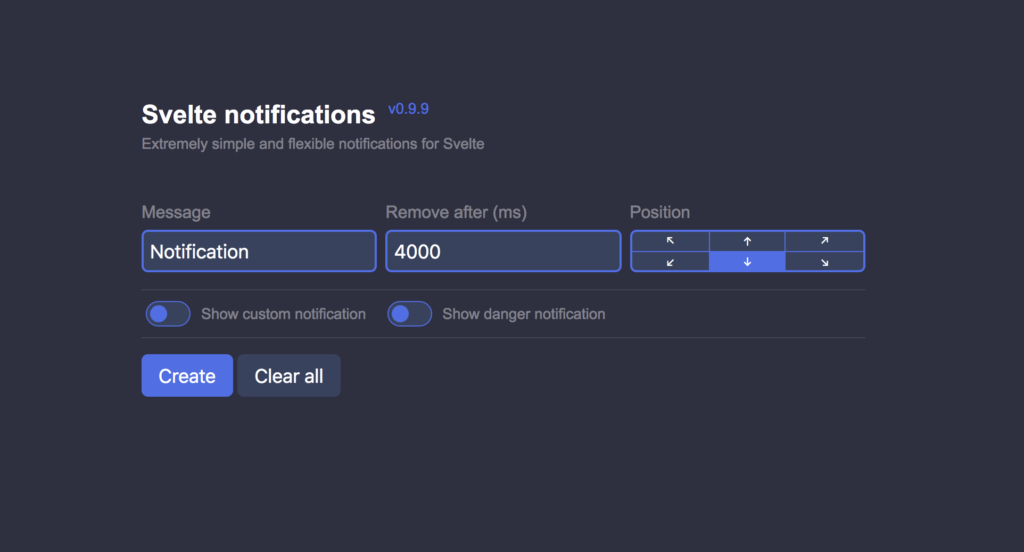
Svelte Notifications

Download Live Preview Get Hosting
Svelte Notifications is a great experimental charting library for Svelte. It is simple and flexible, perfect for minimalistic designs.
Pancake Svelte

Download Live Preview Get Hosting
Pancake Svelte is a charting library for SvelteJS applications that allows you to visualize data with a combination of HTML, SVG, and (soon) canvas/WebGL. Unlike most charting libraries, Pancake is designed with server-side rendering in mind, meaning you can create beautiful responsive charts that may not even need JavaScript to render.
Svelte – Firebase

Download Live Preview Get Hosting
Svelte – Firebase is a free template that will help you start developing new applications with Svelte and Firebase. It features a powerful routing system with nested layouts, public & private sections, form validation, preconfigured pages for Home, Login, Signup, and many more.
Svelte Sortable List

Download Live Preview Get Hosting
Svelte Sortable List is a Svelte 3 component that implements a list with animated drag-n-drop functionality. It renders a list of items that can be reordered by dragging and dropping, and implements FLIP animation for adding/removing/reordering items in the list.
CL-Editor

Download Live Preview Get Hosting
CL- Editor is a simple and lightweight text editor built with Svelte and Typescript.
Svelte Swipe

Download Live Preview Get Hosting
Svelte Swipe is a swipeable items wrapper component for Svelte. It allows you to add Built-in Indicators and Custom Thumbnail. It also allows pointer events inside Swipe Item.
Svelte-Easy-Crop

Download Live Preview Get Hosting
Svelte-Easy-Crop is a Svelte component to crop images with easy interactions. It supports drag and zoom interactions, provides crop dimensions as pixels and percentages, and supports any images format (JPEG, PNG, even GIF) as URL or base 64 string.
Svelte-Awesome

Download Live Preview Get Hosting
Svelte-Awesome is an Awesome SVG icon component for SvelteJS, built with Font Awesome icons.
Svelte-Progressbar

Download Live Preview Get Hosting
Svelte-Progressbar is a multi-series SVG progress bar component made with Svelte 3. It can be rendered both as a linear or radial progressbar. Progression bars and values are fully animated. No dependencies, only 20kb when minified (6.5kb gzipped).
Svelte-Grid

Download Live Preview Get Hosting
Svelte-Grid is a responsive, draggable, and resizable grid layout for Svelte. It features draggable widgets, resizable widgets, static widgets, responsive breakpoints, and many more.
Svelte-Calendar

Download Live Preview Get Hosting
Svelte-Calendar is a lightweight date picker with neat animations and a unique UX, built with Svelte 3. It is mobile friendly and can be used via keyboard.
Svelte-Popover

Download Live Preview Get Hosting
Svelte-Popover is a smart popover component for Svelte – no jQuery, no 3rd party dependencies. It features clicks, hovers, touch events, and animation/transition. It is also compatible with Sapper.
Final Thoughts
So should you use Svelte in a real project? Svelte’s feature seems bright, and front-end developers should consider it if they are looking to build applications faster. It is performant, and best of all is easy to use.
What do you think so far? Have you given SvelteJS a try?
The post 10+ Svelte Examples – Components & Templates appeared first on Creative Tim's Blog.