So you want to speed up your WordPress site?
After all, no one likes a slow website. Not your users who will hit the back button and be off to your competitor’s site if your webpage takes an insane amount of time to load, and certainly not Google, which places high importance on the site load times to rank sites in its search results.
That’s why you should optimize your WordPress site to load as quickly as possible without compromising on user experience and the vital features of your site.
In this post, I will share 10 tips to speed up your WordPress site that you can implement in under 2 hours.
Remember, this is not another collection of tips rounded off from the web. Rather these are the exact steps we implemented on PassionWP to bring its loading time down from a yawning 8+ seconds to under 2 seconds.


You too can implement these precise steps to speed up your WordPress site in under 2 hours. No gimmicks here.
Also Read: How to Create a WordPress Website from Scratch
But before we get into the minute details of WordPress speed optimization, let us first know the
Importance of a fast loading site (and why you should speed up your WordPress site)
There are tons of reasons to have a quick loading site, but I will list only the main reasons why your site should load super quickly.
- 47% of consumers expect a web page to load in 2 seconds or less.
- 40% of people abandon a website that takes more than 3 seconds to load.
- A 1-second delay in page response can result in a 7% reduction in conversions.
- Google places high importance on webpage load times while ranking pages in its results.
- A slow loading site leads to high abandonment rates or bounce rates so it is terrible from SEO perspective.
- Mobile users expect a browsing experience that’s consistent with their desktop or laptop browsing experience.
You can go through this infographic for more insights into the importance of a fast loading site but for the purpose of making you take action to turn your tortoise site into a hare, the above information should be sufficient.
How to evaluate WordPress speed performance?
Now that you know why you should optimize your WordPress site for speed, you should know how to evaluate WordPress performance. There are many sites that provide page speed measurement, including Google’s own tool. But one of the things to keep in mind when running through these tools is that you should not obsess with the Speed Grades these tools show.
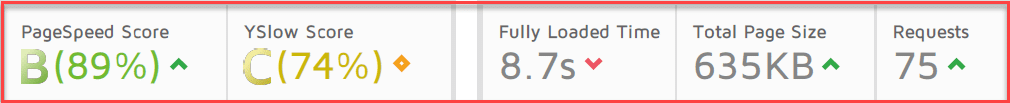
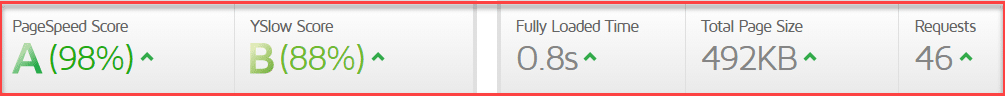
For instance, if you run your site through GTmetrix it shows Google’s Page Speed grade as well as Yahoo’s YSlow grade and the two often differ and sometimes, greatly. Rather, you should focus on the actual loading times for your target audience.
What does the target audience refer to?
It is the country or region that sends you the bulk of your traffic. If your target audience comes primarily from one country, then you have your task cut out to ensure your site loads fast for these visitors. But if your visitors come from different countries then you ensure that your site loads fast from multiple locations globally.
If a site appears fast to load in spite of what the speed measurement tools say, then it is fast. Also, you should not run your site through every speed measurement took online, rather you should stick with the reliable ones like Pingdom and GTmetrix.
We chose GTmetrix as our speed measurement tool of choice since we found its results and suggestions most reliable. Also, once you register for a free account, you can set up daily automated speed tracking for your website and they also email you a weekly report highlighting the average loading speed of your site for the week.
In addition to GTmetrix, you should also take advantage of the modular reports that Pingdom offers which I will explain later on. So keep reading.
Which factors affect the speed of your WordPress site the most?
Before you start optimizing your WordPress site, you should know about the most important factors affecting page speed. After all, not all factors determine the loading time of your web page equally. Some are more important than others are.
So, we should determine the most crucial factors affecting page speed and seek to optimize them.
The 10 most important factors affecting page speed, in no particular order, are as follows:
- Server Response Time (SRT)
- Caching
- GZIP compression
- No. of requests made by your server, including, external requests
- No. of plugins installed on your site and their execution
- Your WordPress theme
- Image compression
- Scripts and CSS files that load on the page
- Limiting the JavaScript and CSS usage
- Database optimization
There are other minor factors too that affect your web page speed, but they are not that relevant for speeding up your WordPress site. So, I will break down the above 10 factors in detail and how we optimized each of them to speed up PassionWP and how you can do the same with your WordPress site.
1. Reduce the Server Response Time
The Server Response Time (SRT) refers to the time taken by your server to respond to browser request for connection so that the page rendering starts from the server end.
Think of it as the time taken to establish the initial connection between your visitor’s browser and your server.
The more time it takes for your webserver to respond to the browser request, the longer it will take for the web page to completely load. So, your primary task is to reduce the SRT to enable faster page loading.
According to Google’s PageSpeed Insights, your server response time should be under 200ms.
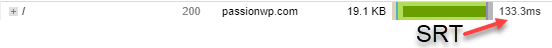
Our SRT clocked at 133 ms in this test run which is pretty good.
We found that reducing the SRT has the biggest impact on speeding up your WordPress site.
How to measure the SRT?
When you run your site through GTmetrix, visit the waterfall report. The first item in the timeline where it shows just your primary URL is the SRT.

The higher the SRT, the longer it takes for the browser to start rendering the web page which in turn implies longer wait times for your visitors.
So, you should start by reducing the SRT to a minimum.
But how do you reduce the SRT?
There are two things you should do to reduce your SRT:
- Get a fast web host
- Use a Content Delivery Network (CDN)
Get a fast web host
Your web host stores all of your site files. If the webserver is fast, it will require lesser time to fulfil the requests made to it by different applications. If you are on a shared hosting package, the server’s resources will be divided between different sites hosted on it.
However, does that mean you should switch to a VPS or a dedicated server? Not quite. I will suggest managed WordPress hosting like WPX Hosting (read the review), which we use to host PassionWP, which fine-tunes the server specifically for WordPress settings while continuing to host multiple sites on a single server.
But don’t just stop at a fast web host.
Use a Content Delivery Network (CDN)
More than a fast host, a Content Delivery Network (CDN) ensures that your sites static files are served in the least time possible to your users who may be distributed around the globe. Instead of making requests to your host server on every page load, the static files are stored on the CDN with endpoints around the globe to serve the files to your users from locations that are nearest to them.
We found out that implementing a CDN, apart from caching static files, had the biggest impact on our load times. More about caching in the next step.
Fortunately, implementing a CDN did not involve any additional costs for us as WPX Hosting, our managed WordPress host, provides completely free CDN with more than 30 cloud locations around the globe. Read more about managed and unmanaged web hosting.
This ensures that PassionWP takes the same time to load for users accessing it from USA, Europe or Asia.
2. Use a caching plugin to reduce the load times
Caching is the process of storing static information like Html pages, images and other information in your visitor’s web browser or computer to enable faster page loading when the user re-visits your site.
That’s why you must use a good caching plugin on your WordPress site.
The reason why I am suggesting a good cache plugin and not just any plugin is that a cache plugin should be easy to configure and it should ideally do much more than page caching to eliminate the need for multiple plugins.
Your caching plugin should ensure that JavaScript is loaded deferred so that it does not interfere with the initial page load.
It should also minimize and combine CSS files to reduce the number of requests and the overall page size.
For this reason, we use and recommend WP Rocket as the caching plugin of choice. I will only briefly list the benefits of this awesome plugin that can be configured, literally, in under 2 minutes:
- Page caching, browser caching and cache preloading
- GZIP compression
- Database optimization and Google fonts optimization
- Lazy load for images
- Supports multiple Content Delivery Networks (CDN)
- Defers JavaScript loading
- Combines and minimizes CSS
- Sitemap preloading
- And much more
Using a speed optimization plugin like WP Rocket is half the battle won when it comes to speeding up your WordPress site. The other half I will explain below.
3. Enable GZIP compression to reduce the page size by 70%
GZIP is a method of compressing your site pages while serving them to your visitors. Using GZIP, you can compress your pages by more than 70 percent!
In fact, we managed to compress our home page by 79 percent using GZIP.

Fortunately, GZIP is very easy to implement. If you are using WP Rocket, you can enable it in the plugin options.
If not, just add the following code to your .htaccess file (your server must be running on Apache for using GZIP):
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-AgentTo check whether your site is using GZIP, just pop your site URL in this online tool at https://varvy.com/tools/gzip/
4. Minimize the number of requests
Your web page is an assortment of JavaScript, CSS files, images, external files etc. Each of these files makes a request upon your host server or cloud server (in case of a CDN) upon page load. The higher the no. of requests, the more time it will take for your page to load fully.
The rule of thumb is that the higher the amount of JavaScript and CSS files, the higher will be the no. of requests.
But first, what causes these server requests?
All the elements that load on a web page cause a server request. Majority of the requests are internal, that is, are requests for files and scripts located on your server. While some requests are made to external sites for information, including, Analytics scripts, gravatar and font files.
The higher the no. of requests, the more time it will take for your webserver to fulfil all of them and the longer it will take for the page to load completely.
So, you should try to minimize the number of Http requests made on your server.
This is easier said than done.
If you wish to know which files take the longest to load and which file causes the most requests, just run your site through Pingdom and analyze your site’s performance in terms of load size, load times, no. of requests made by every element.

You can see that there is a wealth of information in the above reports. You know exactly how much page resources are being consumed by different content types like JavaScript, CSS, fonts, images and HTML.
You also know the exact time taken to load these different elements and the number of requests made internally (within your domain) and externally (external sites).
Now that you are armed with this information, the following tips will help you to minimize the number of requests on your web server and boost your WordPress page speed.
5. Reduce the number of plugins in use
Typically, the more plugins you have installed on your site, the higher will be the no. of requests made on the server.
Of course, not all plugins make the same no. of requests. Bigger plugins with multiple features will generally make more requests than plugins with fewer features. The quality of coding also matters greatly.
When installing any plugin, you should ask yourself this question: is the function or bulk of the functions being already performed by another plugin or plugins installed on my site? This will avoid overlapping features arising from the use of multiple plugins.
For instance, Jetpack offers many free features such as image compression, site stats, lazy load, contact form, login security, social share and much more.
However, these functions are also individually performed by other plugins for social share, lazy load, contact forms, caching, analytics and so on.
It follows then you can either opt for an all-in-one plugin like Jetpack or go in for individual plugins that focus on a single function.
We disabled the Jetpack plugin and our total requests declined from 54 to 46 without compromising on functionality. At the same time, our page size reduced from 523 KB to 492 KB and the loading speed also improved.
Another good practice is to install modular plugins that provide the option to turn off functions and features that you do not require. Yoast SEO is a good example of a modular plugin. Jetpack is another example.
Finally, you should…
Remove the slow loading plugins
In your site speed report on GTmerix, there is a waterfall tab that shows the path of every element which loads on the page along with its loading time.
You can hover over each item in the waterfall to reveal the complete path of the Http request.
The path will look something like this:
http://www.wpbizblog.com/wp-content/cache/busting/1/wp-content/plugins/elementor-pro/assets/js/frontend.min-2.6.5.js

From the above, I can make out that this JavaScript request has been made by the Elementor plugin located in the /wp-content/plugins/ folder.
This way you too can identify the plugins that not only make numerous requests but also take a long time to load. Eliminating these plugins or finding fast loading replacements will help you to speed up your WordPress site.
6. Use a well-optimized theme
The theme you use on your site also plays a major role in determining the page speed.
Your theme should be well optimized to handle JavaScript, it should be lightweight so that it does not add much overhead to your page load times, it should follow efficient coding standards to optimize CSS delivery and other scripts.
Before selecting a theme, ask yourself what are your expectations from the theme?
Are you looking for a feature-rich theme with hundreds of layouts, built-in page builder, fancy effects, eCommerce features etc.? Then probably, your theme will be anything but lightweight.
Or are you looking for a theme that supports modern page builders and provides the basic features to let you customize the site as you wish without needing a web designer but at the same time is lightweight and fast?
We chose the second option and went with the Astra theme which is only 50 KB in size and provides full support for the Elementor page builder with which we have crafted PassionWP.
Of course, we also installed the Astra Pro plugin to extend the theme and it further provides many useful features to fully customize your site, including, the fonts, colours, header and footer, multiple layouts, custom layouts etc.
The feature we liked most about the Astra theme is that it uses the default WordPress customizer to provide the different theme options instead of adding its own dashboard that would have only increased the theme size.
7. Compress and scale images
Images are at the heart of any WordPress blog and yours will be no different. However, using too many images on your pages results in slower loading speeds since images are usually resource-intensive with large sizes.
Therefore, you should enable image compression for all images on your site.
Fortunately, there are many plugins that perform this task admirably like WP Smush, Imagify, reSmush.it, EWWW Image Optimizer and others.
Secondly, you should serve scaled images to load pages faster on mobile devices and tablets that have much smaller screens than PCs. Deploying a mobile responsive theme should take care
of this issue.
Lazy load images for faster page rendering
While on this topic, you should also ensure lazy load for images so that images only load when they come in the viewport of the reader. This saves precious data and time while loading your webpages to further boost your site speed.
As I mentioned earlier, lazy load is a built-in feature of WP Rocket but if you are using a different caching plugin then you can use any one of the dedicated plugins like BJ Lazy Load or WP Rocket Lazy Load to use this feature. If you are using Jetpack plugin then you just need to activate the lazy load feature from its settings.
Lazy load is also offered by WP Smush image compression plugin so you do not need separate plugins for image compression and lazy load.
8. Load resources locally
Your server requests include not only internal Http requests but also external requests to sites like Google Analytics, Google fonts, etc.
This can consume precious time since the resources are served from these external sites and there is not much you can do about it.
But what you can and must do is load these resources locally from your webserver to reduce the loading time.
For instance, a plugin like MonsterInsights loads the Analytics script locally.
Similarly, you can either download and host the Google fonts you are using, locally, or you can just use the system fonts provided by your theme to eliminate the need to contact the Google fonts server.
9. Limit JavaScript and CSS use
Modern-day websites are built using page builders that have extended WordPress functionality like never before. However, for all the simplicity that these design tools offer for design novices, they also create additional server requests by adding multiple scripts and CSS elements to your pages.
This increases the page size and results in slower load times.
Therefore, you should ideally strike a balance between design and performance. When using these page builders, ask yourself these questions:
What is the core message I want to deliver to my visitors and how can I achieve it with the least possible design elements?
Do I really need fancy effects like lightbox, parallax, animations etc. or can I make do with simpler but performance neutral design enhancements?
Finally, you should use design tools that are well coded and do not adversely affect your WordPress speed.
10. Optimize your database to remove bloat
The WordPress database also plays an important role in speeding up your site, if optimized properly. You can go through this detailed guide on WordPress database optimization to understand the intricacies of database optimization.
Here it will suffice to list the following tips:
- Limit the number of post and page revisions
- Clean up transients regularly. Transients are temporary data stored by plugins in the WordPress database
- Delete unused tables left behind by plugins you have removed
- Clean up trashed and spam comments regularly
- Clean up pingbacks and trackbacks. In fact, I will advise you to turn off pingbacks and trackbacks as these are resource-hungry features with little to nil SEO impact
All of the above tasks can be easily achieved using the WP-Optimize plugin which we use here at PassionWP.
WordPress Optimization Summary
From the above, you can see that you do not have to do hundreds of things to boost your WordPress site speed. Rather, you just have to implement a few tried and proven methods that have the biggest impact on your page load times.
These 10 tips have also been summarized in our WordPress speed optimization infographic.
If these tips had a positive impact on speeding up your WordPress site, please share your results in the comments below. I would love to hear from you.
Please Note: This page contains affiliate links to products or services that are tried and tested by us. If you buy the product or service using our affiliate links, at no additional cost to you, it will help us to maintain this site and publish useful content regularly. Thank you.
The post 10 Steps to Speed Up Your WordPress Site in Under 2 Hours appeared first on WPBizBlog.