What is Tailwind CSS?
Tailwind CSS is different from frameworks like Bootstrap, Foundation, or Bulma because it is not a UI kit, and it does not have default themes or built-in UI components. It is a very powerful framework in terms of customization, of course, if you don’t mind the repetition in your markup, because you can make any website you can imagine. Therefore you are the design “Captain”.
According to the official website, it is a utility-first CSS framework for rapidly building custom designs. Tailwind CSS is a highly customizable, low-level CSS framework that gives developers all of the building blocks they need to build bespoke designs without any annoying opinionated styles.
What is the advantage of the Tailwind CSS framework over Bootstrap?
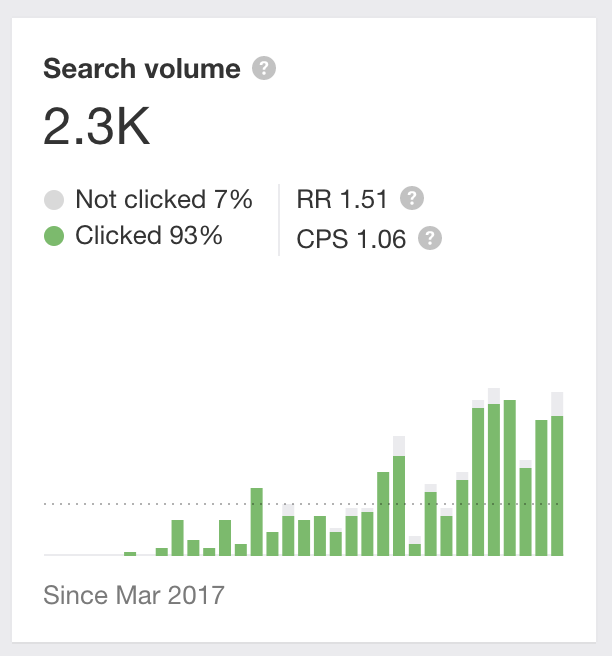
Even though Bootstrap is an older and consistent framework, Tailwind CSS is gaining nowadays popularity among developers. It was released less than 3 years ago and it already has more than 2K Google searches per month.

Source: Ahrefs
The features that make it grow so fast are:
- Highly customizable
- Quick setup
- Versatile
- There is no JavaScript. And because of that, you can easily bind it with any JavaScript framework of your choice
We believe that the most important advantage is that while most Bootstrap websites look pretty much the same, Tailwind CSS websites can have your unique stamp. 
Tailwind CSS templates & resources examples
If you’ve already started to use this awesome framework, or you are just curious about how it is working, here are some examples of templates and components based on Tailwind CSS.
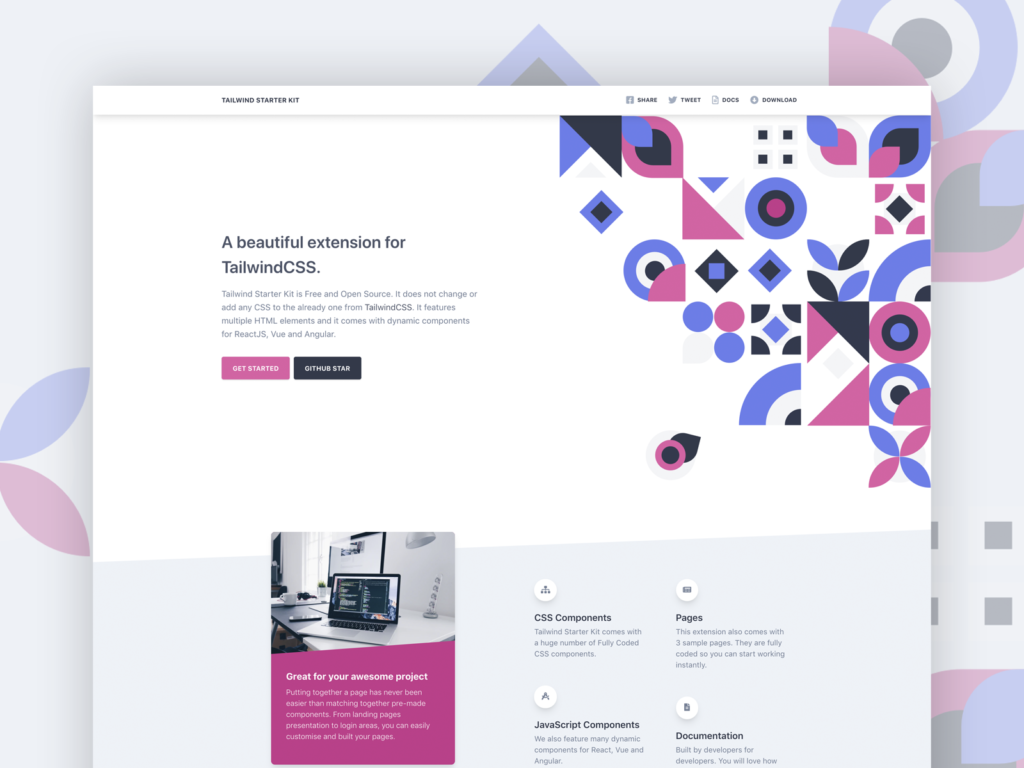
1. Creative Tim – Tailwind started kit
Tailwind Starter Kit is a beautiful extension for TailwindCSS, which is Free and Open Source. It does not change or add any CSS to the already one from TailwindCSS. It features multiple HTML elements and it comes with dynamic components for ReactJS, Vue, and Angular.
Features:
- Tailwind Starter Kit comes with a huge number of Fully Coded CSS components
- It features many dynamic components for React, Vue, and Angular, read docs here
- This extension also comes with 4 template pages:
- Profile
- Login
- Landing Page
- Dashboard

Download Live Preview Get Hosting
2. Admin Template Night – Tailwind Toolbox
Admin Template Night is an open-source starter template using Tailwind CSS framework. Thanks to its dark mode look, it is perfect for 2021 web design projects.
Features:
- Multi row Nav bar with search bar and drop down menu
- “Night Mode” theme – see the alternative “Day Mode” theme.
- Placeholder graphs using Chart.js

Download Live Preview Get Hosting
3. Profile card – Tailwind Toolbox
This Profile Card template is a very helpful element to use for your Tailwind CSS project, and it is also free and open-source.
It contains:
- Profile card – different layouts for mobile/desktop
- Space for two user profile images (mobile/desktop)
- Day/Night mode toggle

Download Live Preview Get Hosting
4. Table Responsive with Filters – Tailwind Components
This Responsive Table is a free and open-source component for Tailwind CSS.
It contains:
- Filters
- Pagination

Download Live Preview Get Hosting
5. Figma Design Kit for TailwindCSS
Figma Design Kit is a free and open-source utility-first CSS framework for rapid UI development.

Download Live Preview Get Hosting
6. Colors & Fonts
Colors & Fonts is a free curated library of colors, fonts, and resources for web developers & digital designers using Tailwind CSS framework.
Features:
- Clean layout, a great number of palettes and gradients in a row
- Get images for palettes, gradients & font pairings with code description
- Pages for digital design, web development CSS resources
- Chrome extension for quick access

Live Preview Get Hosting
7. Admin Dashboard Template – Tailwind Tool Box
This Admin Dashboard Template is an open-source and free template for Tailwind CSS.
It contains:
- Header with search bar and drop down menu
- Nav List which wraps onto the next row for small screens
- Side bar which becomes a fixed footer for small screens
- Placeholder graphs using Chart.js

Download Live Preview Get Hosting
8. Vue Tailwind
VueTailwind is a set of Vue components created to be customized to adapt to the unique design of your application. It uses Tailwind CSS classes by default, and all classes are configurable, that give you total control of how the components will look like.
No more Bootstrap like sites, you just need to configure your theme classes once and all set.

Download Live Preview Get Hosting
9. Admin Panel Template
This Admin Panel Template is a simplistic, free, and open-source admin dashboard built on Tailwind CSS.

Download Live Preview Get Hosting
10. Maizzle
Maizzle is an email framework that helps you quickly build emails with utility-first CSS and advanced, email-specific post-processing.
Maizzle uses the Tailwind CSS framework, so you can rapidly prototype HTML emails just by adding classes to your markup. Once satisfied with the dev preview, build for production to generate clean HTML with inlined styles and many other, email-specific optimizations.

Download Live Preview Get Hosting
11. Creative Tim – Dashboard by Tailwind Starter Kit
Dashboard by Tailwind Starter Kit is a free and open-source Admin Template for Tailwind CSS. It features multiple HTML elements and it comes with dynamic components for ReactJS, Vue, and Angular.
Features:
- CSS Components
- JavaScript Components
- Complex Documentation – available here

Download Live Preview Get Hosting
Final Thoughts
Tailwind CSS is indeed an awesome framework especially because it lets you built web apps the way you want, with no limitations. If you are tired of the similarity of Bootstrap based websites, for example, then this framework can be your answer!
If you’ve used Tailwind CSS in your projects, let us know your thoughts! 
The post 10+ Free Tailwind CSS Templates & Resources for 2021 appeared first on Creative Tim's Blog.