Today is the world of inclusive technology – websites, apps, and tech gadgets that are made for people with different kinds of abilities and inabilities. So when you’re designing a website, you include features that make your design accessible to as many people as possible. And this is where accessibility tools come into play.
Instead of creating everything from scratch, here’s a list of cool accessibility tools for designers. From creating color combinations according to WCAG standards to adding different reading modes to your website, these tools are a must-haves for every designer. Take a look at the list to know about each tool in detail.
Designer’s Guide to the Basics of Web Accessibility Design
The web should be a place where everyone can access the same content from anywhere in the world…. Read more
1. Stark

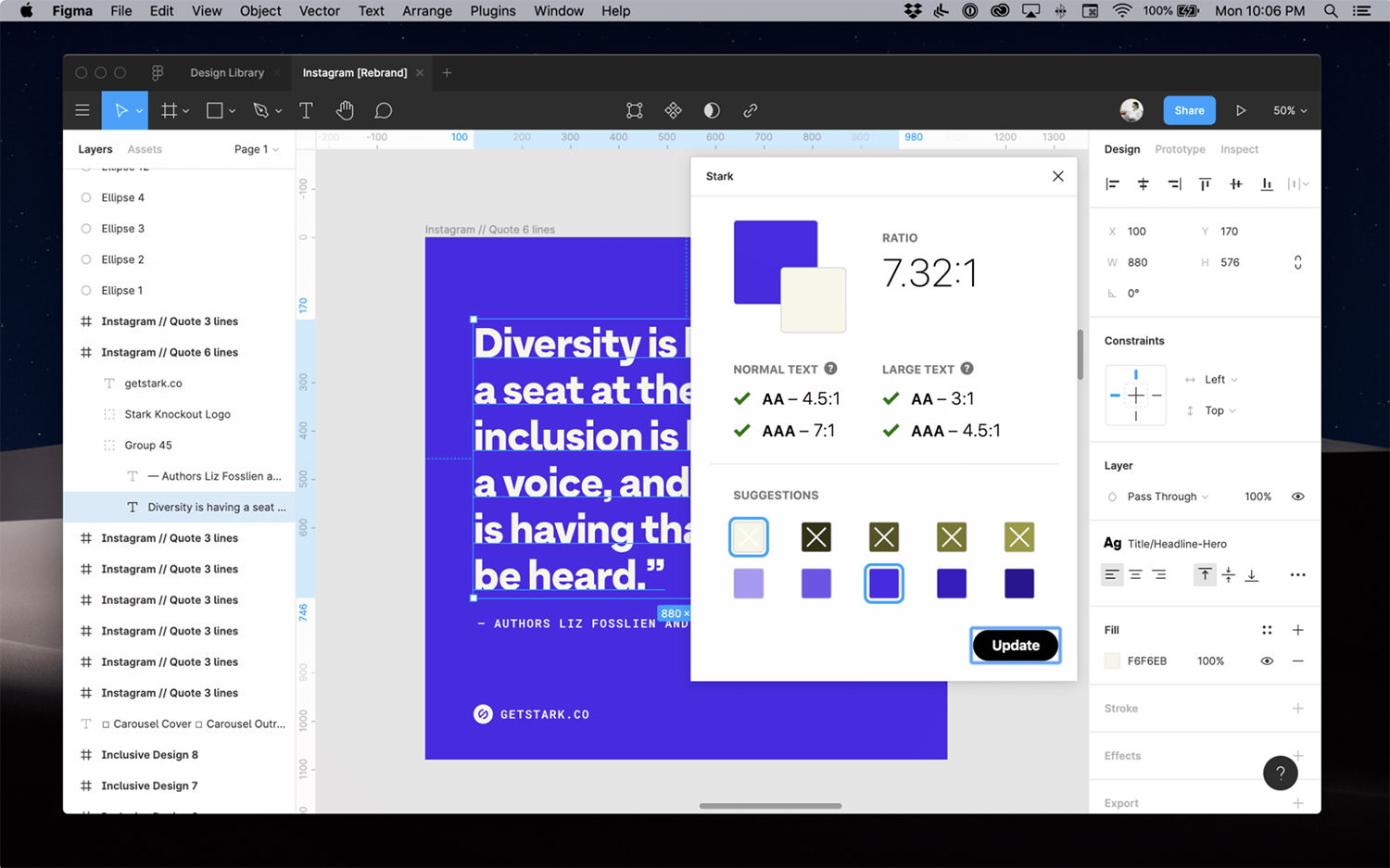
Stark a feature-filled accessibility tool that helps web and mobile designers to add accessibility features into their UI designs to make their designs work for everyone. Either you are designing a product from scratch or updating your existing design system, it gives you a hassle-free way to create accessible products at any level.
One of the best things about this tool is that it integrates seamlessly with Figma, Sketch, Adobe XD, and Google Chrome and readers support all through the product lifecycle. Some of the accessibility features that the tool can add to your design are contract checker, colorblind generator, rapid contrast checking, and many more.
- Supports: Figma, Adobe XD, Sketch
- Stark Price: Free
- Premium app/subscriptions? Yes (Check pricing)
2. ColorSafe

To make your website accessible for users with different visual capabilities, ColorSafe offers a bunch of features that are very easy to integrate in your design. It enables you to create visually beautiful and functionally accessible color palettes as well as text and background contrast ratios based on WCAG guidelines.
The working of this tool is pretty simple. All you have to do is enter a background color and determine the styling of your text and ColorSafe will do the rest. Once you decide the text-to background contrast ratio, you can apply it in your design and test the results.
- Supports: Browser
- ColorSafe Price: Free
- Premium app/subscriptions? No
3. Contrast

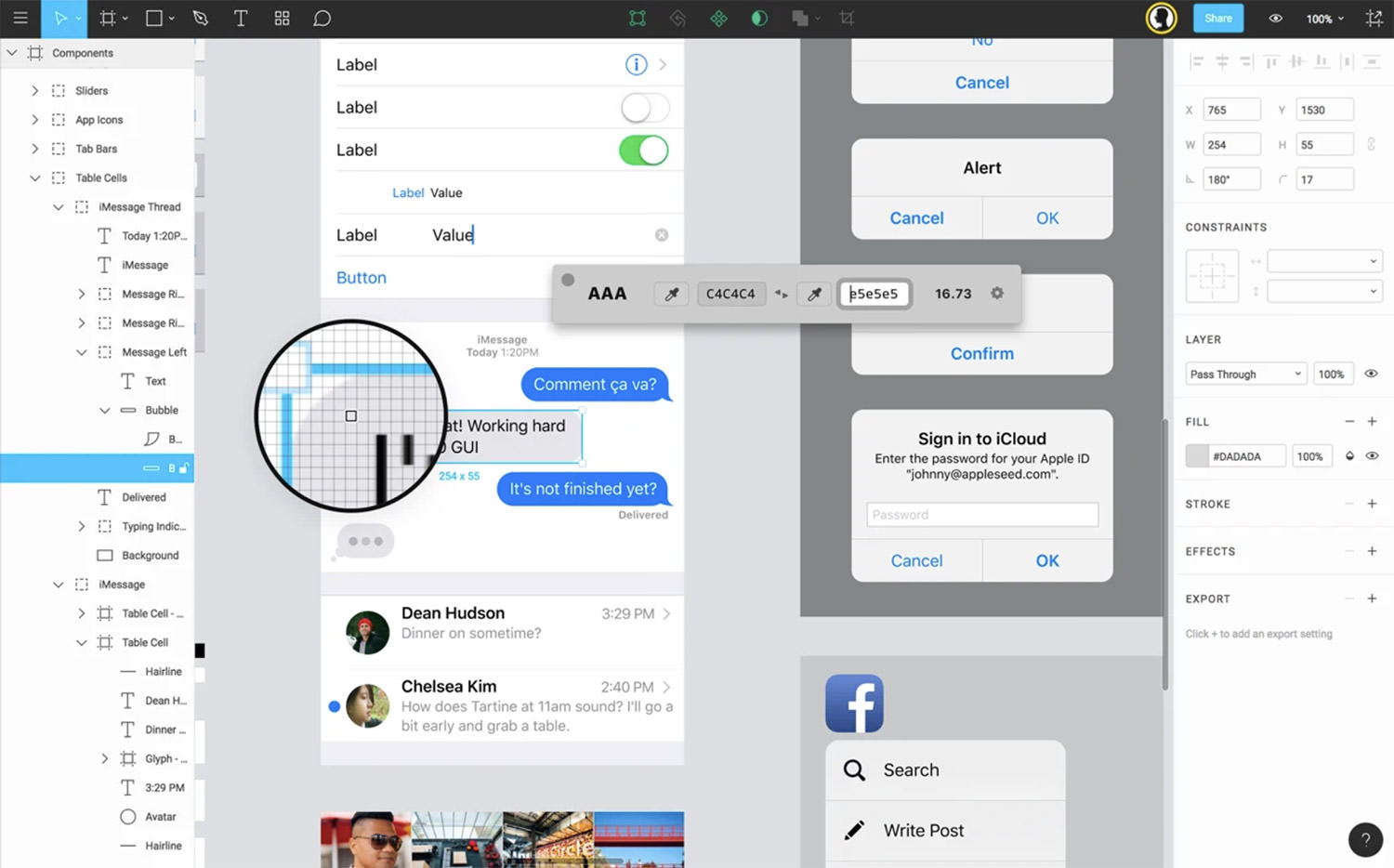
Just as the name says, Contrast is an accessibility tool that takes the manual labour out of color contrast ratio testing and does it quickly and automatically. Created by two professional designers who knew how badly such a tool was needed from the aspect of usability and aesthetics.
Being a user-friendly tool, the tool gives you precise color contrast information (contrast score) according to the WCGA standards and updates the entire app in a jiffy. At the time of writing, however, it is available for macOS only.
- Supports: macOS
- Contrast Price: $6.99
- Premium app/subscriptions? Yes
4. Color Review

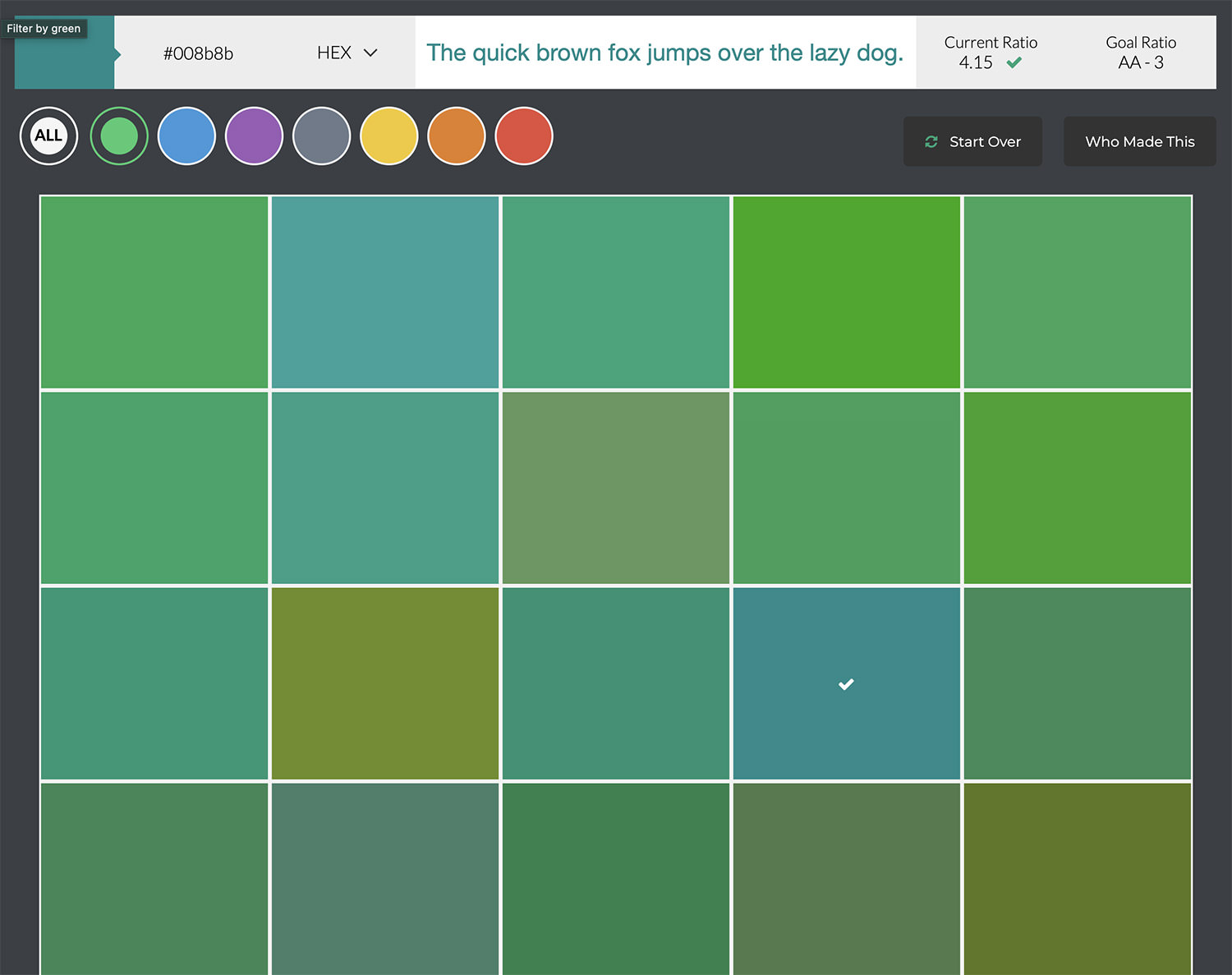
Color Review is a simple web-based tool that helps you in making an informed decision about which colors and color combinations to use in your UI design, especially when it comes to creating a design for people who perceive colors differently than others.
Built on the basis of WCAG standards of visual design, the tool tool works on two levels I.e., AA and the more strict one AAA. There’s also a Color Review app available for OS X, Windows, iPhone, and Android with interesting features like swatches and eyedrops and and requires you to sign up to get it.
- Supports: Browser
- Color Review Price: Free
- Premium app/subscriptions? No
5. Colorable

Colorable is a web-based color combination contrast tester that enables you to decide upon the most suitable background to text contrast ratio for your website or mobile app’s interface design. With a pass/ fail score based on WCAG accessibility guidelines, you are able to make your UI universally accessible for users – especially those with visual impairments.
With this tool you can take a set color palette and instantly get contrast values different types of combinations. To use it just enter an array of color strings or an object with color strings as values and it will return a list of color combinations for these colors along with their WCAG contrast values.
- Supports: Browser
- Colorable Price: Free
- Premium app/subscriptions? No
6. The A11y Project

Offering a beautiful, accessible and inclusive digital experience, the A11y Project upholds the value of providing equal opportunities when it comes to design and tech. It helps you in developing completely accessible products by the dint of an array of wonderful resources like backgrounds, icons, color palettes, and helpful guides.
The best thing about this tool is that it is created and constantly updated by a community of talented individuals. Moreover, there’s an option to help you conduct an accessibility audit through a comprehensive checklist according to the accessibility guidelines.
- Supports: Browser
- The A11y Project Price: Free
- Premium app/subscriptions? No
7. Contrast Grid

When you’re working on a huge web or mobile app design project, you have a many choices to make in terms of color combinations. Contrast Grid is a tool that enables you to test a number of foreground and background color combinations.
The web-based tool has a simple interface in which you can manually enter different colors that you want to use as rows and columns and it will create a grid that is compliant with WCAG 2.) minimum contrast requirements. You can then copy the grid code for HTML or CSS and even share your grid on Twitter.
- Supports: Browser
- Contrast Grid Price: Free
- Premium app/subscriptions? No
8. Clrs.cc

Clrs.cc is a sort of library or repository of different color combinations that give you a good dose of inspiration for creating accessible user interface for color blind or visually challenged individuals. From light to dark background, you’ll find many interesting options of color combos.
There are total of 90 color combinations on the site along with their respective contrast values as well as AA or AAA values. You can choose any of these background to text ratios or simply mix and match to create one of your own.
- Supports: Browser
- Clrs.cc Price: Free
- Premium app/subscriptions? No
9. Who Can Use

Who Can Use is an interesting tool that helps web and graphic designers understand how different color combinations and color contrasts affect people with different visual disabilities. Using plugins like Chroma.js and Color-blind, it helps in making your designs inclusive for everyone.
Keeping the recommendations of WCAG in consideration, this intuitive tool features a background color picker with slider and tells you the contrast ratio and WCAG grading of each color. Moreover, with each color you get to see how this color will be seen by people of different vision types along with a simulation run.
- Supports: Browser
- Who Can Use Price: Free
- Premium app/subscriptions? No
10. ColorBox

Colorbox is a simple tool that enables you to create color combinations for accessible UIs that make your website usable for visually challenged users. You can either one color and many colors and manually adding hue, saturation, and brightness values.
The tool also allows you to import color codes to get the appropriate color combination options, an option to export the selected color information as color codes that you can integrate in your web design as well as sharing the URL of the color information that you select.
- Supports: Browser
- ColorBox Price: Free
- Premium app/subscriptions? No
The post 10 Best Accessibility Tools For Designers appeared first on Hongkiat.