
You may have noticed your Twitter feed stopped showing up on your WordPress site just recently. This is because Twitter changed their API. An API is something that various web services like Twitter provide in order to allow developers to tap into the service and work with information from it. So a WordPress plugin that pulls information from Twitter needs to utilize their API. When Twitter changes their API as they did recently, that will affect the plugin.
Hopefully the Twitter plugin you have been using has a developer that stays on top of such changes and provides an update to the plugin. With this recent Twitter update however there’s some steps that you as the site owner need to take to make sure the plugin will work. You basically have to create your own Twitter app – but don’t worry, it’s not as scary as it sounds.
Here are my current favorite Twitter plugins that have been updated to work with the new Twitter API.
Twitter Widget Pro
After installing the plugin the first thing you’ll notice are 2 red notifications at the top of your screen. Many of you will try and ignore these, but don’t, they are there to help!

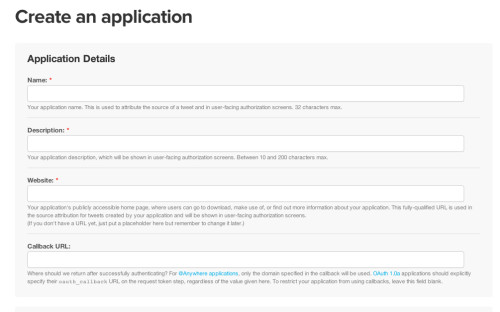
Clicking these notifcations will take you to the settings screen for the plugin. It gives you a link to set up your Twitter app. All it takes to set up an app is 4 pieces of information: a name for your app, a description, the url of your site and the callback url for which you can just use the url of your site again.

That’s it, you’ve now created a Twitter app and the next screen will have the various keys you need to copy/paste into the corresponding settings on the plugin screen.

After you’ve pasted in the keys, save the options and now you can simply authorize your twitter account by clicking the button provided.

You should already be logged into your Twitter account so all you’ll have to do is click “authorize app”.
Now you just configure your widget to state what you want it to display. For example, you can choose to include a “Follow” button and you can show your own tweets, or a list you’ve created in Twitter.

Here’s an example of how the widget looks on the front end:

You can use the sidebar widget, or embed tweets into any page or post with the shortcode it provides.
Tweeple
With Tweeple you will also set up your own app in a similar way to Twitter Widget Pro. What’s interesting about Tweeple is that it lets you set up multiple feeds, such as for a user’s tweets, or for a specific search term or hashtag. With Twitter Widget Pro you can only display your own tweets, or a list you have created, so Tweeple is a good choice if you need a little extra functionality. It also comes with a shortcode so you can embed Tweets into a post or a page.

Rotating Tweets
The Rotating Tweets plugin adds some fancier features to your widget. Honestly I don’t think it’s very practical unless tweets are REALLY important to your website, but I am including in the list because it’s different. Instead of just displaying a list of tweets it rotates them either by fading in and out, or via a scrolling effect. It works well and looks slick – whether it’s a necessary feature – that’s up to you to decide! Like the other plugins mentioned above it also has a shortcode for embedding into a post or page.

The non-plugin method – Twitter’s own widget code
The plugins mentioned above will integrate with your theme and how they are visually formatted is really dependent on your theme’s styling. If your theme doesn’t make them look pretty, or if you just don’t want to bother creating an app, you can grab some embed code from Twitter itself. This is a good choice if you don’t mind the widget having a distinctly “Twitter-fied” look and feel.
When logged into your Twitter account, go into Settings (the gear icon at the top right), then Widgets. You can create a widget and paste the code it generates into a text widget in your WordPress site.

What’s your favorite method for displaying your Tweets on your WordPress site? Leave a comment!