There are many tools for building web-apps yet putting them all together and making them fit in our workflow could be real cumbersome. We also tend to do repetitive tasks when building web apps such as creating files, creating folders, installing a number of front-end libraries. Wouldn’t it better if we can streamline this task to save time?
We can with a handy tool called Yeoman, created by Addy Osmani. In this post, we will see how Yo, Bower and Grunt can work together, under Yeoman, to facilitate the project from the beginning of development till deployment of the web app.
Recommended Reading: How To Install, Update & Remove Web Libraries Easily With Bower
About Yeoman
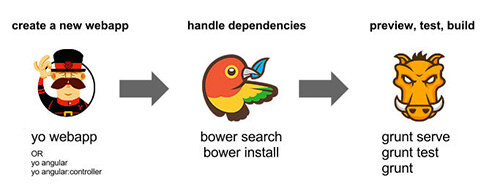
Yeoman contains three front-end development tools:
Yo
Yo provides a number of Generators that generate the scaffold for building new web applications. There are about 400 Generators available, which you can search and install through NPM (Node Package Manager). There a many generators provided to cater different types of web applications, such us HTML5 Boilerplate, AngularJS, Bootstrap, etc. And you can, in fact, build your own custom Generator if you wish.
Bower
With Bower, a front-end Package Manager, you can manage project libraries e.g. jQuery and Normalize.css or other libraries you usually use on your website.
Grunt
Grunt reduces the effort needed to do some tasks during the development process. Tasks like minfying and concatenating javascipt, generating CSS of LESS or SASS, compressing CSS, and optimizing images can be done automatically with Grunt.
Yeoman comes with the configuration of these three front-end development tools preset. Yeoman provides the scaffold, and package manager, and sets all the Grunt tasks for compiling CSS-Preprocessors, linting scripts, running built-in server, optimizing your images, etc.

Getting Started With Yeoman
Yeoman runs on Node.js, so make sure that you have installed Node.js and npm first. Then to install Yeoman simply run this command within the Command Prompt or Terminal:
npm install -g yo
This command installs Yo, Bower, and Grunt all together.
After installing Yeoman, we can start off a web-app project using the command lines. Yo, as we mentioned above, helps you to generate the scaffold for your web application with the Generators. As an example, here we will install one of Yeoman’s official Generators called generator-webapp.
npm install -g generator-webapp
This command will download several components that are commonly used for creating a web application namely HTML5 Boilerplate, jQuery, Modernizr, and Bootstrap.
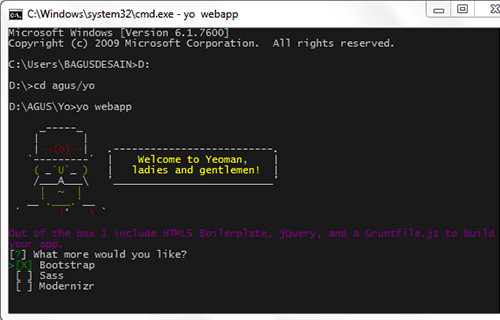
Now once all the components from the generator-webapp have been downloaded, create a folder for your application and then run yo webapp command within that folder to start generating the scaffold for your new web application project.
Yeoman will set your project with the components from generator-webapp, and will ask you which library you prefer to use in the project, as shown in the following screenshot. Make your choices and in your folder, you will find all files nicely structured with Bower and Grunt.

Generating Bootstrap through Yeoman
Now we will try another Generator provided by community called bootstrap-less. This generator contains HTML5 Boilerplate, jQuery, Modernizr, Bootstrap, FontAwesome, and a Grunt task that will compile LESS into CSS.
To install this Generator, run this command:
npm install -g generator-bootstrap-less
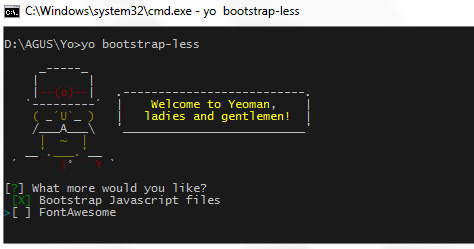
Similarly, create a new folder for your project. Then jump to the folder and run this command to generate the scaffold for your web application with Bootstrap:
npm bootstrap-less
Once again, we will interact with Yeoman’s prompts to select the components required for running the project. As you can see below, you can select Bootstrap JavaScript files and FontAwesome together.

After you are done, let’s revisit the project folder. You should now find the folder and files generated, like so:

This project has also been equipped with Grunt server, which allows us to run a local web server for our web application. We can run the server using this command:
grunt serve
Once done, the page will open on the browser immediately. This command will also watch our files if there are any changes on the development process. Bootstrap-less generator comes with configurations that auto compile LESS files.
Go to folder app/styles to find the main.less file. From here we can modify this file, Yeoman process it and the browser will auto-reload the page and we will see the changes.

Lastly, we use the grunt command to build our application.
Final Thought
Yeoman is an all-in-one tool for developing a web application. It helps you to be more efficient in terms of starting off on a new web application project, and gets all the tools ready for generating the scaffold, testing, and deploying the web application so you can focus on just your coding.
The post How to Streamline Web Development Workflow with Yeoman appeared first on Hongkiat.