WPBakery is one of the world’s most popular WordPress page builders. Learn how to speed up and improve your site’s performance with the WPBakery plugin installed.
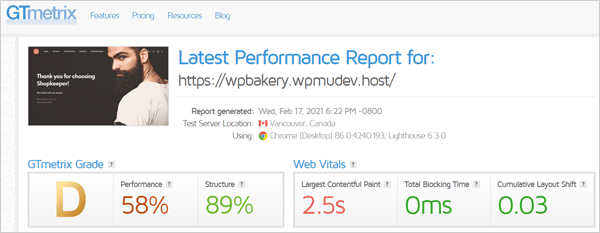
In this tutorial, I’ll show you how we took a site using WPBakery from this…

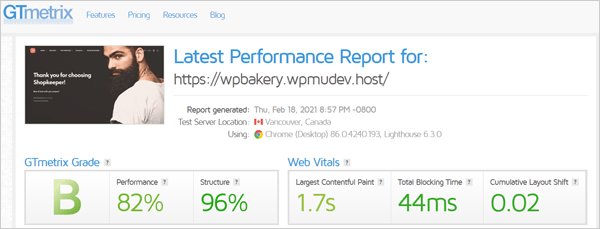
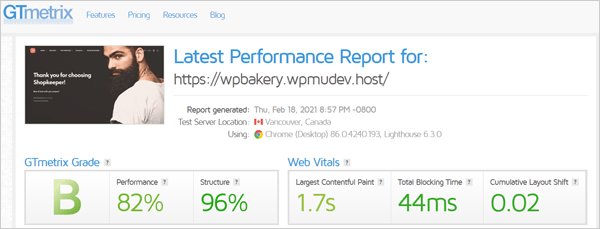
To this, using our free plugins Smush and Hummingbird…

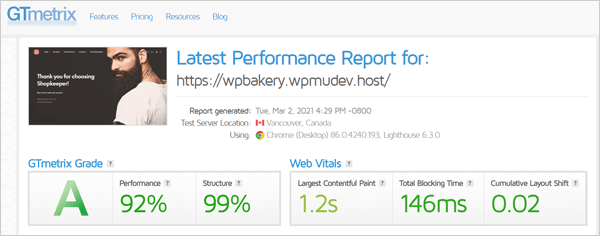
And finally to this, after some additional tweaking*…

I’ll also talk about a new integration feature for WPBakery available in our award-winning image optimization plugin, Smush, and testing it along with everything else.
In this post, I’ll take you briefly through each of the following stages of my testing process so you can replicate this on your own site:
- WPBakery Overview
- Methodology
- WPBakery Site Setup
- WPBakery and Smush
- WPBakery and Smush with WPBakery Integration
- WPBakery, Smush, and Hummingbird
- WPBakery, Smush Pro, and Hummingbird
- WPBakery Optimization Remarks
Just follow the recipe below to speed up and improve your site’s performance with WPBakery.
It’s time to get cooking…
1. WPBakery Overview
While there are over a dozen page builders for WordPress, WPBakery (formerly Visual Composer) remains one of the world’s most popular WordPress page builder plugins.
In fact, according to BuiltWith.com, WPBakery is a “mega” technology. It is used on over 3.6 million websites around the world and it’s the 5th most used WordPress plugin.

As many of our members use the WPBakery page builder plugin on their sites, we decided to look at ways to help improve site speed and performance.
Basic Optimization Tips for WPBakery WordPress Sites
Before we get into optimizing a WPBakery site using free plugins, let’s go over some basic optimization points.
Page Builders and Additional Code
A common characteristic of almost all page builders is that they add codes to your web pages’ main HTML file and additional files (e.g. CSS and JS files).
While these codes all help you “build nicer pages” using flexible layouts, a range of styling options, and wonderful design elements, they also affect your website speed, as it makes your pages heavier and slower to load in users’ web browsers.
While the extra codes added by page builders may not be necessary to load specific pages on your site and are generally only a few hundred kilobytes, they are necessary for your website as a whole.
The accumulated effect of these additional codes can increase your web page load time anywhere from a few hundred milliseconds to a few seconds, as web browsers not only have to download these additional codes but also execute them in order to display your pages to visitors.
If you plan to use WPBakery, you will want to stick with it for a very long time, as deactivating the plugin on your site will leave behind a long mess of shortcodes that you will need to remove from your posts and pages.

As you will see shortly, we will try to optimize WPBakery to reduce the additional load time caused by these extra codes using our Hummingbird plugins to minify our site’s HTML, CSS, and JS files.
Minification is the process of removing white space, carriage returns, and unnecessary characters. This results in smaller files which help your site load faster.
Theme
One of the best ways to start optimizing sites is by optimizing your theme first.
Some themes provide loads of optimization settings and tweaking these can make a massive difference.
If you use a theme like Avada, for example, there is a whole section of options to help improve performance (Avada > Options > Performance).

Go through your theme’s documentation and optimize its performance settings if available. And they do make a massive difference.
Hosting
Your hosting setup has a huge impact on your site’s speed and performance.
You don’t have to be a rocket scientist to work out that can reduce your page loading times significantly by choosing a fast web host.
Something you may not be aware of, however, is that Google recently updated PageSpeed Insights to improve scores based on the faster HTTP/2 protocol.

So, make sure that your server supports the HTTP/2 protocol if you want faster site performance and better speed test scores.
CDN
A Content Distribution Network or CDN can further reduce your page load time by serving your site’s files from multiple data centers that are closer to your users.
As we are testing with our free plugins first and CDN is a feature of the “Pro” versions, we’ll keep CDN disabled during the initial test phase. We’ll turn it back on later when we look at ways to further optimize our test site.
Caching
Additional ways to further reduce your page load time include caching.
It’s important to note, however, that caching distorts page loading test results because it serves users a stored version of the site’s page, so any tests using caching turned on are not actually measuring the delivery of a page from an initial request to the original server where the site is stored.
For this reason, we’ll start our testing with Page caching disabled. We’ll then enable page caching later on just to see what kind of a difference in overall performance it can make to our test site with WPBakery installed.
Image Optimization
Compressing images helps your pages load faster and your site perform better by reducing image size without loss of image resolution.
We’ll be testing our site using our free image compression and optimization plugin, Smush.
Remove Unnecessary Elements
Some additional things that can affect the speed and performance of a WordPress site using WPBakery include removing any unnecessary elements like widgets, fonts, plugins, themes, etc.
For example, social media widgets often load an excessive amount of JavaScript and CSS files, which can slow down your server.
Widget optimization includes not only deleting unnecessary widgets that you don’t need but also removing them from places where they don’t need to appear (e.g. include widgets on your blog posts but remove them from pages like your home page, contact us, about us page, etc.)
Additionally, make sure that you are using the most up-to-date version of WPBakery and that your site, theme, and plugins are also all up-to-date. Outdated themes and plugins can conflict and slow down WPBakery performance.
Now that we have looked at various factors that can affect site optimization, let’s look at the specific methodology used to test our WordPress WP Bakery site.
2. Methodology
As this post is all about speeding things up, I’ll skip the parts where we show you how to set up hosting for your site, how to fully configure our Smush and Hummingbird plugins, and how to use page speed testing tools like GTmetrix and Google PageSpeed Insights to save time and get to our testing results faster.
If you need help with the above, see our in-depth tutorials below:
- Hosting: If you’re just starting out, check out our guide to choosing the right type of hosting for your needs. Undecided about where to host your site? We offer blazing-fast hosting and unbeatable value for money. If you are an experienced WordPress user, then check out our much raved about test and comparison of different managed WordPress hosting providers (hint: we didn’t win!) Also, see the methodology we used to test the hosting speed of our new data centers.
- Smush: Check out our tutorial series on how to get the most out of Smush.
- Hummingbird: Similarly, check out our tutorial series on how to get the most out of Hummingbird.
- Speeding Up WordPress: If you need to get up to speed with ways to speed up WordPress, check out our ultimate guide to speeding up WordPress and our tutorials on page speed tools like using GTmetrix and this post on the challenges of getting a perfect score using Google PageSpeed Insights.
Additionally…
Please go through the sections on this post before optimizing your WPBakery sites: We recently published a tutorial on how to optimize Elementor sites. It contains a detailed walkthrough of all the steps we recommend using to configure and optimize our Smush and Hummingbird plugins.
Now, to the methodology used in this test:
- I set up a brand new WordPress installation hosted on our basic WPMU DEV Managed WordPress hosting plan (Bronze).
- WordPress version = 5.6.2
- PHP version = 8.0
- The only plugins we’ll install on our test site are Smush and Hummingbird (Note: The WPMU DEV Dashboard plugin is installed automatically on sites hosted with WPMU DEV).
- Page caching and hosting and Pro plugin optimization features like Static server caching (Fast CGI) and CDN were disabled during our initial test phase.
- The same WordPress theme (Shopkeeper) and theme configurations and options were used throughout all tests. Note: This theme doesn’t have its own optimization settings, so this will be done using the plugins.
- WPBakery Builder plugin version = 6.5.0 (note: the plugin came bundled with the theme and that was the highest version of the plugin I could update to.)
- The same GTmetrix default server location and browser were used throughout the test (test server location = Vancouver, Canada. Browser = Chrome (Desktop) 86.0.4240.193, Lighthouse 6.3.0).
Essentially, everything remained the same through the test. I simply turned on more options incrementally before re-testing, as detailed in the results section below.
Additional Notes and Disclaimer:
- The site is hosted on WPMU DEV hosting, so installing Smush and Hummingbird using WPMU DEV’s Dashboard (a members-only feature) automatically upgrades all plugins to Pro. I performed my initial tests with Pro features disabled to simulate using our free plugin versions.
- Hummingbird optimizes sites using different caching types (e.g. Page caching, Browser caching, RSS caching, and Gravatar caching) and compression features (e.g. GZip compression). As mentioned earlier, we started with Page caching disabled. We also disabled Gravatar caching and RSS caching. Browser caching and gzip compression are turned on by default on most hosts. There’s no easy way to turn these off without modifying web server configurations, so these were left on for the duration of the test
- As our developers like to continually remind us, many variables can affect the performance and results of testing sites. This includes using different themes, plugins, hosting environments, configurations, the alignment of the planets, etc. We’ll discuss this a little more at the end of this post.
- If you want, you can create a full backup of your site, but it’s not necessary, as Smush and Hummingbird will not break your website.
Now, for the test results.
3. WPBakery Site Setup
As stated, All tests were performed on a brand new WordPress installation on WPMU DEV’s managed WordPress hosting.

I then uploaded the Shopkeeper eCommerce theme.

Although WPBakery is a standalone premium plugin, many themes come bundled with the plugin (including Shopkeeper).

I then imported the theme’s demo content, as I wanted loads of pages and large images.

With the WPBakery plugin installed and activated and my demo store’s content imported, my test site was now ready for testing.

Before touching anything, I ran some page speed tests on my site using Google PageSpeed Insights and GTmetrix.
Here are my initial Google PageSpeed mobile test results…

My initial Google PageSpeed desktop test results…

And my initial test results on GTmetrix.

With these initial benchmarks recorded, the next step was to install our free Smush and Hummingbird plugins.
We’ll do it one at a time and see how these affect my site’s scores.
4. WP Bakery and Smush
I started by activating Smush, WPMU DEV’s image optimization and compression plugin.

After installing Smush, I ran a check to see if any images needed compressing.
Smush automatically compressed over 2,300 images and detected additional attachments that needed re-smushing.

After Bulk smushing all images, the test site was ready for another round of page speed testing.

By simply turning on Smush and leaving everything else on the site untouched, I got a slightly better score on Google PageSpeed Insights’ mobile test results.

And an increase in my Google PageSpeed Insights’ desktop score (plus the score has gone from red to yellow…yay!).

My GTmetrix grade has also gone up from “D” to “C”.

Okay, that wasn’t bad for just turning on Smush.
Before adding Hummingbird to the mix, let’s enable a new Smush feature created especially for WPBakery plugin users.
5. WPBakery and Smush WPBakery Integration
In WPBakery, certain themes let you add custom image sizes.

Smush auto optimizes images in the WordPress media library. Since WPBakery’s custom-sized images are not your typical registered WordPress thumbnails, we have developed an integration to hook into the image resize functionality in WPBakery.
To enable this feature in Smush and allow the plugin to smush images resized in WPBakery’s editor, head over to the Integrations screen and simply toggle the switch on.

Note: After enabling the WPBakery integration in Smush, you may see additional images that need bulk smushing.

I bulk smushed WPBakery’s custom-sized images, then ran the speed tests again.
The PageSpeed Insights mobile score improved by one point.

As did my PageSpeed Insights desktop test results.

My GTmetrix results also showed a slight improvement.

My scores are slightly better after turning on Smush and the WPBakery integration feature, but we’re not done yet.
Leaving the features of Smush Pro disabled for now, let’s activate Hummingbird on the site.
6. WPBakery, Smush, and Hummingbird
Hummingbird installs from your WordPress dashboard just like every other free WordPress plugin.
In my case, however, as I have the WPMU DEV dashboard installed on my site, I’ll just activate the plugin there.

As you can see, the WPMU DEV dashboard plugin detected that I am a member and automatically installed Hummingbird Pro.
To simulate the free plugin version, however, I’ve ignored time-saving Pro features like automated scanning and left uptime monitoring disabled.
We’ll also leave Hummingbird Pro’s CDN hosted minification disabled, as we are not enabling the CDN at this stage.
Notes:
- Hummingbird Pro provides enhanced minify compression (with 2x the regular optimization of Hummingbird Free). I couldn’t disable this feature without changing my entire testing configuration, so we’ll just run with it.
- Hummingbird Pro works seamlessly with Smush Pro’s image optimization. This, however, won’t affect our results right now as we are leaving all Smush Pro features disabled until later in the test.
With these explanations out of the way, let’s return to the test.
Initial Hummingbird Performance Test
After installing and activating Hummingbird, I ran the plugin’s Performance Test to get detailed insights on ways to improve the site’s performance.
You can run a performance test from the plugin’s dashboard or go to Hummingbird > Performance Test and click on either the Run Test or New Test buttons.

Here are the results of my initial test.

Initial Hummingbird Asset Optimization Test
After the Performance Test, I ran Hummingbird’s Asset Optimization test.
This was done with Page caching and CDN disabled.

Tip: Make sure to check Hummingbird’s documentation. It has an excellent section on Asset Optimization tips. I recommend reading that section first if you plan to use Hummingbird’s advanced optimization features.
After the Asset Optimization test, Hummingbird returned a list of recommended fixes.
Better tell my secretary to hold my calls and cancel all bookings for the week so I can get through this list of recommended fixes!
Initially, I went through and started to manually implement each of Hummingbird’s recommended fixes.

The recommended way to optimize assets manually is to fix one item at a time and constantly check your site to make sure that everything is working correctly.
So, that’s what I did. After every few fixes, I ran another set of Performance Tests in Hummingbird plus new Google PageSpeed and GTmetrix tests.
I kept going and noticed my scores gradually improving.
For example, here is my Hummingbird Performance Test result after some additional tweaking…

Here is my mobile score for Google PageSpeed Insights after some more Hummingbird magic…

My desktop score…

And my GTmetrix score…

Note: Occasionally, one of the recommended fixes would break up the site.

Fortunately, Hummingbird’s recommended fixes cannot cause permanent damage to your site, especially if you follow these tips:
- If you are optimizing a lot of assets, give Hummingbird time to process everything. Tweaking assets can take up to 5 minutes for results to kick in.
- If you are implementing optimization fixes one at a time as recommended and something causes an issue, go back and undo the last tweak you made. Your site should return to normal.
- If you somehow truly stuff up, don’t panic. Start by resetting module settings, then try disabling the problematic module. If these measures don’t fix the issue, simply disable the plugin to restore your site to its pre-optimized state and contact our support team. They will help you troubleshoot any issues (make sure to also read the plugin’s documentation section on troubleshooting issues with Hummingbird.)
The best tip Hummingbird’s developers gave me as I manually worked through the list of optimization fixes was to stop optimizing files manually and switch to the automated options. Specifically, I was instructed to switch to ‘Auto-Speedy’ mode, so that’s what I did.

Unless you are going for a custom setup with deferring and inlining of assets, choose one of Hummingbird’s automated options: Speedy or Basic. You can read how each of these options works by clicking on the “How Does it Work?” link.
My Optimized WPBakery Site Is Now Ready To Serve, BUT…
So far, I’ve only optimized the WPBakery site using the free optimization features of Smush and Hummingbird.
If you’re happy to leave things at that and simply install the free plugins on your WPBakery site, you can see that these will improve your site’s speed and performance.
For example, here are the results with my test site:
With Google PageSpeed Insights, my site’s scores went from…
- 27 -> 41 (mobile) = 52% improvement.
- 46 -> 79 (desktop) = 72% improvement.
With GTmetrix, my site’s scores went from…
- D -> B grade.
- 58 -> 82 (performance) = 41% improvement.
- 89 -> 96 (structure) = 8% improvement.

If you are hungry for some WPBakery site optimization using free plugins (and with Smush and Hummingbird there IS such a thing as a Free lunch!) then these results are quite healthy.
However, I like my site optimization really well done with no half-baked measures.
So, let’s turn up the thermostat and see if we take things even further.
7. WPBakery Site, Smush Pro, and Hummingbird
Because everything was already set up, I was curious to see just how far I could optimize my WP Bakery site with the additional features of Smush Pro and Hummingbird Pro.
After all, all’s fair in love, war, and optimizing sites for speed, am I right?
So, I activated the Smush CDN…

I also enabled the option to serve WebP versions of my site’s images on supported browsers.

As I’m hosted with WPMU DEV, the plugin automatically preconfigured WebP conversion on my site. All I had to do was hit the Bulk Smush button.

Note: If you’re not hosted with WPMU DEV, you will need to configure server rules for your host. For more details, see our WebP documentation section.
Quick Recap
With Smush, I:
- Turned on Smush CDN,
- Enabled WebP images, and
- Checked other settings to make sure I’m getting the most out of Smush Pro.
With Hummingbird, I:
- Left Auto-Speedy mode to handle all of the site’s asset optimization.
- Enabled Page caching.
- Switched on the recommended features in Hummingbird’s Advanced Tools screen.

My Final Test Results
Here are screenshots from my final test results using Smush Pro, Hummingbird Pro, and WPMU DEV’s hosting…with everything turned up to “11”:
Hummingbird Performance Test
Desktop…

Mobile…

Google PageSpeed Insights
Desktop…

Mobile…

GTmetrix

8. WPBakery Optimization Take Away
Whew…we’ve worked up quite a sweat here working away with WPBakery on my testing kitchen, but I think the proof is in the pudding.
With Google PageSpeed Insights, my site’s scores went from…
- 27 -> 69 (mobile) = 156% improvement.
- 46 -> 93 (desktop) = 102% improvement.
With GTmetrix, my site’s scores went from…
- D -> A grade.
- 58 -> 92 (performance) = 59% improvement.
- 89 -> 99 (structure) = 11% improvement.
With Hummingbird’s Performance Test, my site’s scores went from…
- 45 -> 80 (Desktop) = 78% improvement.
The chart below shows the difference in improvement in my WPBakery WordPress site using the Free vs Pro versions of Smush and Hummingbird.

Anyone with eyes bigger than their stomach will be quick to notice that the above recipe works for optimizing any site, using any theme. It’s not specific to WP Bakery only.
The only extra ingredient added here was the Smush WP Bakery integration.
Whether your site uses WPBakery, Elementor, or any other page builder, add Smush and Hummingbird to your site optimization mix and you should see some nice speed and performance improvements. Just remember that results can and will vary depending on your hosting set up, plugins, themes, site configuration, etc.
If you want to go extra lean and feel the heat, then turn on Smush and Hummingbird’s Pro features and consider using our managed WordPress hosting for additional speed and performance features like CDN and server caching, plus dedicated 24×7 support served fast, fresh, and hot.
All of this is baked-in with a WPMUDEV membership.
Bon appetit!
Source: premium.wpmudev.org