
Updated: April 2018
Not all WordPress themes provide a way to have totally different sidebar content on different pages of your site. Some may provide a little flexibility with, for example a sidebar for the blog and a different sidebar for static pages, but sometimes you need more comprehensive control. You may need an additional set of navigation on a certain set of sub-pages, or you may want to hide some widgets on mobile devices, or for other specific conditions.
There are several different plugins that help you gain this type of flexibility with your site.
Control Widgets Within Sidebars
Widget Context
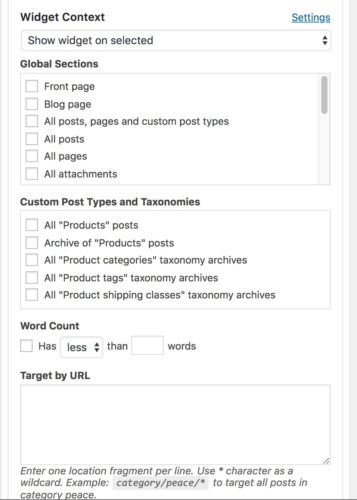
Widget Context is a very simple and easy to use plugin which lets you hide or show widgets based on various conditions:

It’s great if you want to control widgets based on the section of the site e.g, home page, blog page, posts, pages, custom post types, or specific URLs. You can also base it according to word count which is a pretty specific but potentially useful option:

While it’s great for content-related control, it won’t do the trick for more complex conditions such as hiding content on mobile, or according to logged in / logged out status etc. For more complex conditions, read on.
Widget Options
Widget Options is another solid and easy to use plugin. It has both free and premium versions. In the free version you can easily hide or show widgets according to content type, similar to Widget Context. There are a couple of differences. Whereas in Widget Context you can target specific URLs, in the free version of Widget Options, you can only target specific page URLs, not post URLs. However it does come with a built-in logic field, so if you know how to use WordPress conditional tags you can do whatever you want.



However what I really like about the free version of this plugin is that it allows you to target widgets for mobile, desktop and tablet. This is really useful for optimizing the mobile version of your site by hiding unnecessary widgets.
Widget Logic Plugin
I’m including this in the list for more advanced users who don’t want to deal with checkboxes and are comfortable with WordPress conditional tags. This plugin adds a simple field to each widget which requires you use a conditional tag to control where the widget displays. It’s not too hard once you understand it, but definitely not user-friendly off the bat.
For example, to make the widget show up only on single post pages, you would enter the tag: is_single()
To make it show up on a specific post or page you need the ID number of the page which is not readily available on any admin screen. You need to actually look in the URL when editing a post/page to look for the id number. Or you can install this handy plugin called Reveal IDs which will conveniently show the IDs in a column inside the admin area. So you identify a page/post that you want a widget to display on, locate the ID and use the following tag: is_single( ‘106’ )
where 106 is the ID of that page/post.
You can do all sorts of combinations to test for things like sub-pages etc. Anything you can do with a conditional tag, you can apply to a widget.
Control Sidebars
These three plugins so far have given you control over where and how individual widgets show up in the existing sidebars your theme already provides. So this means that when in your Widgets screen, you’ll see a sidebar are with several widgets inside, some of which show throughout the site, and some that show only on certain pages. There’s nothing wrong with this set up, although if you have a lot of widgets it could be confusing to keep things organized and to determine at a glance which widget is going to show up in which sidebar.
So another approach is to use a plugin that enables you to create entirely new sidebar areas that appear on your Widgets screen.
Content Aware Sidebars
Let’s say your theme provides 1 sidebar that shows by default on all pages. With Content Aware Sidebars you can create a new sidebar and replace the default one on the pages you specify. In the screenshot below I’m creating a new sidebar that will replace the standard sidebar on my WooCommerce Product pages.

It’s possible to mix and match conditions and choose multiple rules for where you sidebar will display. And you can also target for logged-in or logged-out users. Other nifty features include the ability to schedule sidebars and add custom classes for design. The Pro version of course has even more features and fine-grained control.