One of the effective ways to make a presentation of numerical information more interesting is by adding a transition animation. Creating a transition animation can be done with javascript, but the coding will take you a long time. For a quicker alternative, try Odometer.
Odometer is a javascript plugin that can help you make your numerical information more attractive with smooth transitions and cool themes. It’s easy to set up and is supported on many current browsers.
Recommended Reading: How To Implement Infinite Page Scroll Effect In Static Webpages [Tutorial]
Implementation
Odometer is a standalone javascript plugin. You only have to include the js file and its theme in your page with the following code:
<link rel="stylesheet" href="odometer-theme-car.css" /> <script type="text/javascript" src="odometer.js"></script>
You’re done! Now any element that you wrap with the odometer class will be transformed into an odometer.
In this example, I’m using a car-like odometer theme. Odometer comes with six other different themes, namely the default theme, digital, minimal, plaza, slot machine and train station themes. You can head over to the demo page to see them in action.
To update the value, you can use either native javascript or a jQuery code. First, call the setTimeout function, then define the updated value like in the following snippet:
<script> setTimeout(function(){ odometer.innerHTML = 5555; }, 1000); </script>
Or you can use a jQuery form like so:
setTimeout(function(){ $('.odometer').html(5555); }, 1000);
The value of 1000 in the code means the update process will be executed one second after the page has fully loaded.
Then, add an odometer class to any element you want, for example:
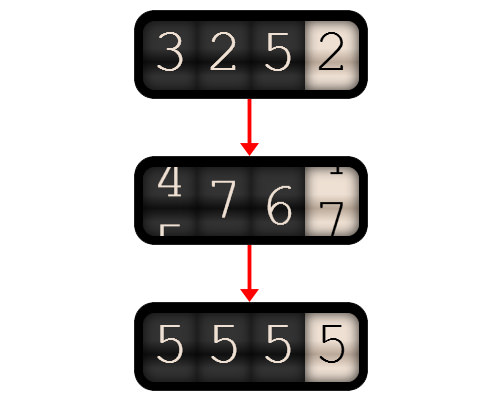
<p class="odometer">3252</p>
And the value of 3252 will then be changed to 5555 (as defined earlier) with a cool transition.

Options
For more advanced features, Odometer provides you with some options to customize. This is useful when the default setting doesn’t suit you. To be able to set options, first create an odometerOptions object like so:
<script> window.odometerOptions = { format: '(ddd).dd' }; </script>
The format option will affect the number formatting rule, like showing a decimal point before certain digits. (ddd) means there is no decimal point in the number. And for other options, check out the following list:
window.odometerOptions = { auto: false, // Don't automatically initialize everything with class 'odometer' selector: '.my-numbers', // Change the selector used to automatically find things to be animated format: '(,ddd).dd', // Change how digit groups are formatted, and how many digits are shown after the decimal point duration: 3000, // Change how long the javascript expects the CSS animation to take theme: 'car', // Specify the theme (if you have more than one theme css file on the page) animation: 'count' // Count is a simpler animation method which just increments the value, // use it when you're looking for something more subtle. };
Conclusion
For those who often present numerical information and would like to make it more eye-catching, Odometer is a good choice. Just take note that if you input anything other than a number, the plugin won’t work. Anyway, do give it a try and let us know what you think!
The post How to Create Smooth Numbers Transitioning For Your Site appeared first on Hongkiat.
