If you’re a web designer or developer and want to make the most of your spare time, take a look at this round of Fresh Resources series.
In this list, you will find a couple of references for code samples and recipes, one-liner codes, and articles that I’m sure will teach you a couple of new tricks to improve your coding skills. So without further ado, let’s jump in.
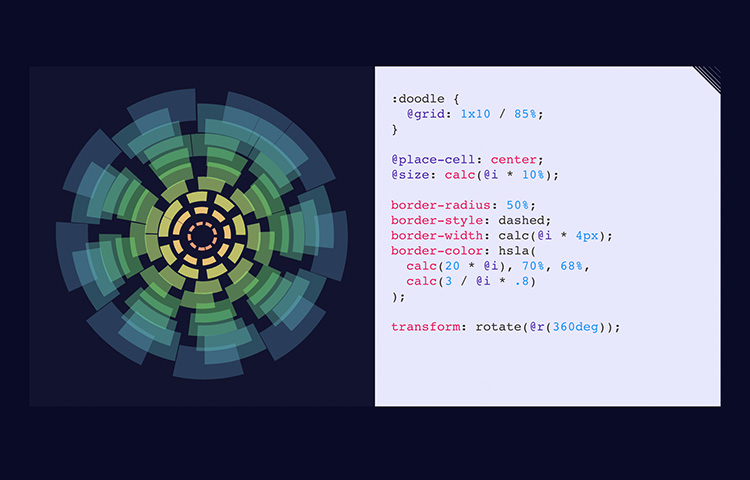
CSS Doodle
Utilizing Web Component, this tiny library allows you to create unconventional patterns easily using only CSS syntax.

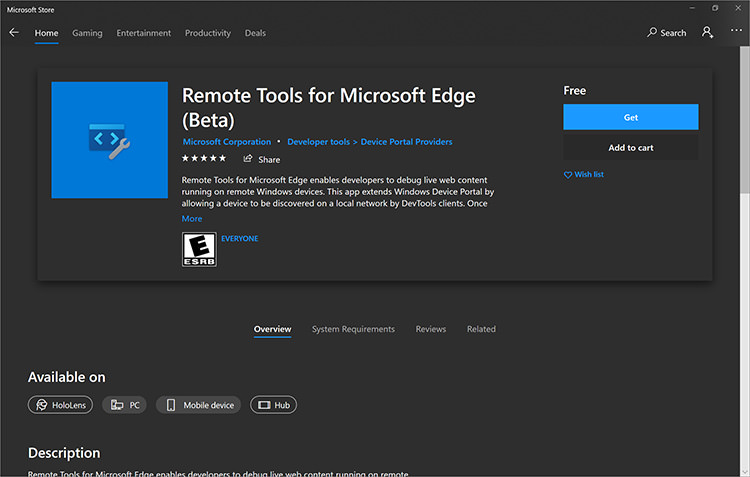
Microsoft Edge DevTools
This tool allows developers to debug a website running remotely on a Windows computer. This makes it a pretty handy tool for developers managing multiple websites that run on a local network.

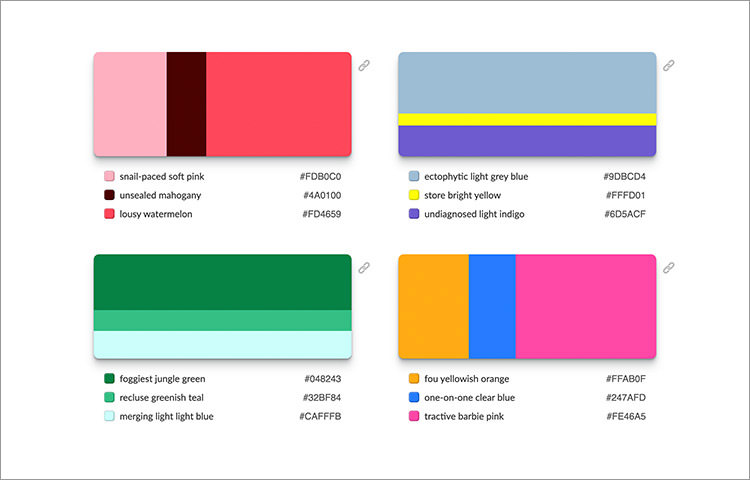
Colors LOL
If you’ve ever been curious about the names of some particular colors, you should check this color collection. Colors LOL features color palettes defined with overly descriptive color names making the colors sound super interesting.

Rosetta
A simple library to internationalize your web content defined in JavaScript. It features a simple and easy to follow API, works in modern browsers (except Internet Explorer, unfortunately), and it’s less 300 bytes in size.

Iosevka
Iosevka is an open-source monospace font family. It covers 3000+ characters, 6000+ glyphs, and supports 150+ languages. It is designed for high readability which makes it a perfect font for writing code, using it in Terminals, and for technical documents.

HTMLDOM
A collection of code snippets and tutorials for handling HTML Document Object Model (DOM) with pure JavaScript. You can find some basic techniques like checking if an element has class, add or remove class from an element, or adding new element to more advanced tricks like making an element draggable and resizeable.

Overflow CSS
In this article, Ahmad Shadeed walks us through the details on how the CSS “Overflow” works and applies it in some real-world examples. A great reference to brush up your comprehension in CSS.

Excalidraw
A useful tool to create virtual sketches with a hand-drawn feel. The tool currently features several types of shapes including the rectangle, diamond, circle, line, and arrow. You can freely resize or rotate these shapes and change their colors, making it a great tool for quick prototyping.

Glimpse Editor (not working)
Glimpse Editor is GIMP, a free graphic editing tool, fork. The project focuses on improving the user experience on the editor and aims to make it as a popular free alternative of the paid ones. Glimpse Editor currently works in Linux and Windows.

MVP.css
A collection of CSS rules that apply basic standardize HTML styles across the browser. Unlike similar CSS libraries, MVP.css allows you to customize a few things such as the colors and border-radius via the CSS variables.

Themer
A tool to generate a color theme for editors (e.g. Visual Studio Code, Atom, Sublime Text), terminals (e.g. Hyper, iTerm, GNOME Terminal), and some specific applications (e.g. Slack, Alfred, Firefox, Chrome, etc.). A great tool if you’d like to generate consistent colors across your development environments.

Asset Manager Framework
A handy plugin to customize Media library behavior in WordPress. For example, you fetch the image from an external source, the plugin already does most of the heavy-lifting so you can use a simple API to add your customization.

Google API PHP Client
A PHP library officially maintained by Google that enables you to connect to Google APIs such as Gmail, Books, YouTube, and others. This is the right library if you’re looking to integrate your PHP application to some Google services.

Docker Mailserver
Setting up a mail server on your own can be daunting. But if your application runs on a Docker container, you can get it up and running in seconds with this Docker image. It supports several standard protocols to work with emails right out-of-the-box, including SMTP, POP3, and IMAP4.

Expo
A set of tools that enables creating a native application for Android, iOS, and the Web using a single source code. Having a single source code for your cross-platform applications makes it fast and easy to add or change features across the platforms. Also, it’s more economical as you don’t need to hire 3 different teams of developers to work on each platform.

1Loc
A collection of one-liner code snippet of JavaScript for common operations. Here you can see a list of categorized collection to work with DOM, DateTime, String, Arrays, Number, and all in just in 1 line of code.

Pattern CSS
A CSS library to create patterns. It currently provides several patterns such as checked pattern, dot, triangle, zig-zag, and stripes, etc. to name a few. These patterns will work across browser including Internet Explorer 10 and 11.

Chrome Samples
A list of working of code examples (mostly JavaScript) for features or API-implemented in Chrome releases. This is a great resource to keep up with new updates and see how they work.

Puppeteer Webperf
A collection of code recipes for automating performance tests using Puppeteer. Here you can find codes to get runtime performance metrics, generate Lighthouse report, and test your site with JavaScript disabled, etc.

Bashtop
A Bash utility monitor to monitor resources, usage, and stats for processor, memory, disks, network, and other processes in Linux. It may be similar to the top but it brings several nice touches such as better UI, ability to filter processes, and graph for network usage, to name a few.

The post Fresh Resources for Web Designers and Developers (May 2020) appeared first on Hongkiat.