Collecting leads has never been as much fun! Thanks to our free 5-star plugin, Forminator, you can now create engaging quizzes and capture emails simultaneously.
Plus, you can easily manage your leads, integrate the emails with a 3rd party app (like Mailchimp, Aweber, etc.), automatically run submission reports, and more!
Quizzes are highly engaging, can offer personalized feedback, are interactive, and entertaining. Combine all of these elements with Forminator –the best form builder for WordPress– and you have a powerful and creative way to generate leads in just a few simple steps.
In this article, we’ll be going over how to:
- Set Up a Quiz in Forminator to Gather Leads
- Customize the Lead Generation Form to Your Specifications
- Adjust the Quiz Module Editor
- Set Up Email Notifications and Integrations
- Implement Quizzes on Your WordPress Site
- Easily View Submissions
You’ll have your lead generating quiz up quickly and added to your WordPress site in no time.
So…
I think that’s the best answer, too.
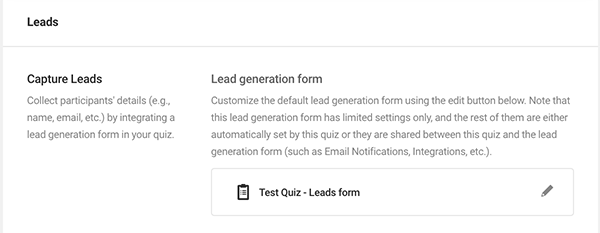
1. the quiz section in Getting the Most Out of Forminator for more details), we’ll jump down to Leads.
When you’re in this section, the Lead Generation Form area is where you can customize the default lead generation form. To edit, just click on the pencil in the container that shows the quiz’s name, and it will open up in a new tab.

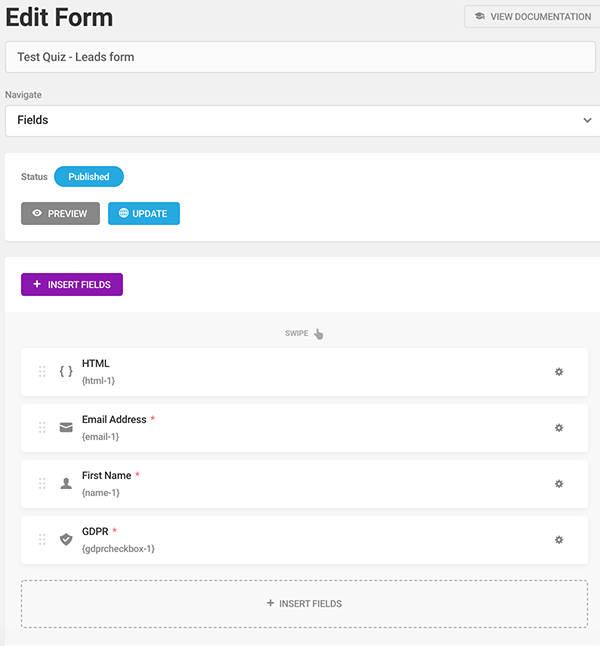
When you open the new tab, you’ll find the default fields are already in place. These include:
- HTML
- Email Address
- First Name
- GDPR

Add as many fields as you feel are necessary by clicking Insert Fields. Also, adjust the default ones by clicking on each area’s gear icon.
With Forminator’s drag-and-drop functionality, you can arrange the fields any way you want. Also, delete any fields with one-click.
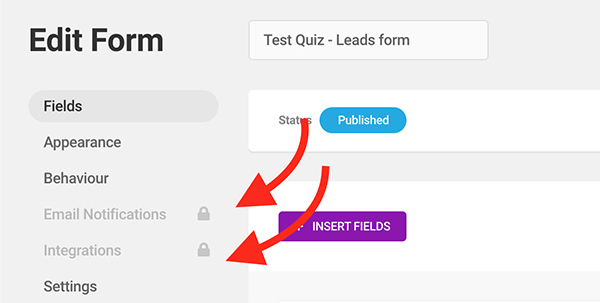
When it comes to editing the rest of the form, you’ll notice that Email Notifications and Integrations are locked. That’s because these are shared settings between the quiz and form modules. They’re configured back in the quiz editor (which we’ll get to in a moment).

Everything else is accessible and editable.
In the Appearance section, you can pick the form container’s design style, change colors of separate areas, use custom fonts, create an optional border, adjust the spacing, and even add custom CSS.
Blue? Bold? Want a new font? You can do it all from here.
Choose what you want to happen after a form is successfully submitted in the Submission Behavior section.
In terms of validation, you decide if you want validation checks when the user submits the form using Ajax (which is recommended). The live method will inspect fields at the same time as the user fills them out.
Plus, you can enable inline validation with one-click.
Also, the Submission Indicator can be activated to show a loader on your form until it’s submitted.

You can enable autofill, boost security by enabling Honeypot protection & enabling logged in submissions only, and set the life span of the form for submissions.
We’ll add some added protection to this quiz with Honeypot.
In the Settings area, it’s possible to disable the store submissions in your database.
Also, determine how long you want to retain the form’s submission form by the number of days, customize how you’d like to handle erasure requests, and, if your form contains files, decide if the file gets deleted with deleted submissions.

The global privacy settings can also be accessed from here, where you can adjust however you’d like.

You’ll also notice that the status is Published. That’s because when created, it’s automatically connected to the quiz module.

Since it’s published, all you need to do is save any changes by clicking on Update.

You can adjust the settings at any time if you ever need to make changes.
3. Appearance and Behavior. 4. contact & registration forms, collect payments, make polls, perform calculations, and much more. He’s continuously updated, thanks to Forminator’s awesome team of developers and designers.
To check out what else is coming out with Forminator, check out our Roadmap. And to learn more, you can always refer to Forminator’s documentation.
Finally, for a quick overview of what we just covered, be sure to watch this short video:
Need a recap? Check out this video.
Happy lead-generating quiz making!
Source: premium.wpmudev.org