Brief: In this tutorial, we look at the best HTML and CSS Code editors for Linux developers.
HTML and CSS editors enable developers to develop web applications faster and more efficiently. They provide all the right tools needed to simplify and enhance the writing of code. Modern HTML and CSS editors ship with all the tools, plugins, and essential tools to streamline web development.
HTML and CSS Code Editors
HTML and CSS editors are classified into two: Text Editors and WYSIWYG (“What You See Is What You Get“) editors.
WYSIWYG Editors
WYSIWYG HTML editors are a great choice for beginners since they let you see what the front end of your website will look like to your visitors. In addition, this type of editor often comes with a drag-and-drop interface so that you can add, remove and change, images, headings, and other elements on the page without having to write even a single line of code.

Text Editors
On the other hand, text editors, do not display what the website will look like on the front end. You also have to write and edit code instead of dragging and dropping elements on the page. But to their credit, text editors offer features such as error detection and auto-completion that make writing code easier.

Now take a look at some of the best HTML, and CSS code editors for Linux.
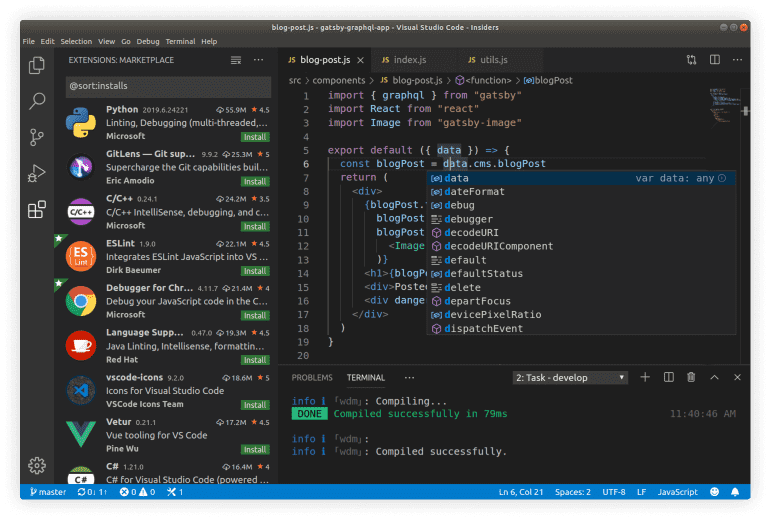
1. Visual Studio Code
We start off with Visual Studio Code which is arguably one of the best source code editors. Developed by Microsoft, Visual Studio Code is a cross-platform, open-source editor that provides all the right features and tools to develop your applications.
Apart from supporting HTML and CSS, it also supports over 36 programming languages including Python, Java, TypeScript, Lua, C, C++, and PHP among others.
Instead of the standard auto-complete and syntax highlighting, VS Code provides IntelliSense, which offers smart completion depending on function, definition, variable type, and imported modules.
It also offers great integration with Git enabling you to pull or push code from any hosted SCM server.

Other important features include:
- Integrated command line interface.
- Multiple plugins and extensions such as Prettier for formatting code and providing extended functionality.
- Split view which enables multitasking.
- Git support will enable you to push or pull resources directly from the editor.
- Default keyboard shortcuts.
- Debugging tools for helping users view and debug errors.
- Extensive user base with readily available resources and guides.
- Commenting on the code helps to track and recall depending on the sequence you prefer.
2. Sublime Text 4
Sublime Text 4 is a free and open-source code cross-platform editor for advanced programmers. It offers the standard features available in other editors, such as split editing, cross-platform support, and multiple-selection editing.
The editor is also highly customizable. From menus to key bindings and snippets, almost everything in the editor can be tweaked to best fit your preferences. All these features are included in the free version but eventually, it starts displaying pop-up ads encouraging you to make purchases.

Additional features include:
- Multi-line editing – this tool lets you simultaneously edit several lines of code in a text document.
- Regular expression finds and replace – this feature gives you the ability to search and find similar but different text strings for editing.
- Text snippets – with this tool you can insert blocks of text that appear repeatedly in any project.
3. Komodo IDE
Komodo IDE is another free and open-source code editor that also doubles up as an integrated development environment (IDE). This editor works as an editor and de-bugger thus greatly improving your workflow. Komodo IDE supports multiple languages including, JavaScript, Python, Ruby, GO, PHP, Perl, and Node.js.
Also offered in the app is a live preview which enables you to test and edit on one screen instead of switching back and forth between tabs. The auto-save feature ensures that you don’t waste time waiting before you review your work. Of course, all these features are free.

Here are some other main features:
- Graphical debugging – this software employs some of the most powerful and efficient debugging tools.
- Auto abbreviation snippets – once you type an abbreviation this feature automatically triggers snippet selection.
- Elastic tab spots – your code is indented automatically as you type.
- Autocomplete and call tips – not only does it support multiple languages but also detects different languages present within a file.
Komodo IDE is available for Mac, Linux, and Windows.
4. Brackets
Brackets is a free and open-source code editor, which does not provide a preview in the same pane as the CSS code but it still lets you view your changes via connection to your browser.
Part of Brackets‘ charm is that it enables you to change existing rules and add new rules to any CSS element or class without having to open your stylesheet.

Additional features of this editor are:
- Extensions – any user can add to the software’s features since Brackets accepts extensions.
- Automatic save – changes made to your file are automatically saved.
- Preprocessor support – Brackets offers support for preprocessors, for example, LESS and SCSS files are supported.
- Live preview – this tool allows you to see the output of your code on the browser as soon as you make the changes.
5. PineGrow
Pinegrow editor is a visual website builder that shares some similarities to drag-and-drop page builders. Pinegrow comes as annual, monthly, and lifetime subscription options.

Some of the main features of this editor are:
- Flexible preview mode – once you complete your primary building process, you can see how your website is running across different platforms.
- Foundation and bootstrap – Pine grow facilitates the editing of, SASS, CSS, Bootstrap, and Tailwind CSS in a live environment. Pine grows also comes with a CSS editor that offers you the ability to change CSS grids’ inline styles and active rules.
- Templates and design – the software has no pre-made templates but Pine grow comes packed with enough instruments to design a web application from scratch.
6. BlueFish
BlueFish is a powerful, free and open-source code editor that is written in C programming language, which supports a wide array of markup and coding languages including HTML, CSS, XML, C, C++, Perl, Python, JavaScript, and Java among many others.
BlueFish is fast, lightweight, and easy to learn. It is cross-platform and provides a rich set of tools and features that allows developers to seamlessly code their applications and websites.
The BlueFish code editor is highly configurable and extensible using scripts and plugins. Most of the scripts come already configured including syntax and markup checks for a majority of markup and programming languages.

At a glance, BlueFish offers the following key features:
- Syntax highlighting
- Cursor and line highlighting
- Search and replace
- Search files using the built-in file browser
- Code folding
- Code auto-completion
- Upload/download functionality
7. UltraEdit
UltraEdit is a commercial and cross-platform text editor that works on Windows, Linux, and macOS. It’s a powerful and feature-rich code editor that packs virtually all the tools and features required to seamlessly develop and package applications.
It is extremely customizable and is mostly used by corporate entities such as enterprises and large organizations.
UltraEdit is fast and robust and is ideal when working with large files. You can load and preview large or heavy files of up to 10GB with no performance or speed lapses.
In addition. it supports a wide range of markup and coding languages including HTML, PHP, Perl, Python, C/C++, and many more.

The code editor comes with all the bells and whistles which include:
-
- Configurable syntax highlighting
- Code autocompletion
- Code folding
- HTML live preview
- Fully integrated FTP client
- Powerful find-and-replace functionality
- Multi-selection and multi-caret editing
8. Notepad++
Last on the list is the Notepad++ editor, which is written in C++ programming, Notepad++ is a popular lightweight text editor that has been around for close to two decades now. It has built a large community of fans and enjoyed millions of downloads since its inception.
Notepad++ supports various HTML, CSS, Javascript, and programming languages including Python, Ruby, C, and C++ among others.

Notable features include:
- Auto completion
- User Defined Syntax Highlighting
- Brace and Indent guidelines Highlighting
- Regular Expression Search/Replace supported
- Macro recording and playback
- File Status Auto-detection
Choosing Your Code Editor
There is clearly no shortage of good HTML and CSS editors, but the best editor will offer features and extensions that are best suited to your needs. Be it live preview options, syntax highlighting or a more advanced editor with sophisticated tools, I hope you will find your perfect fit among the editors that we’ve listed.
Have we missed out on any useful HTML & CSS editors that you think should be on the list? Do let us know in the comments.