It takes more than a structured layout and beautiful imagery to engage a website’s visitors. Although the quality of design is all important, enough attention is not always paid to a site’s UI and UX.
Where you want visitors to go, what you want them to see, and how to get them to the destination of their choice. It should be yours as well.
This is where UX design comes into play. The demand for UX designers has never been greater, and it is growing. You need a good understanding of UX design principles and practices. In addition, you should be knowledgeable as to the tools you’ll need; what they are, and what they can do for you.
One or more of these 7 top tools will get your UX design career off to a super start.
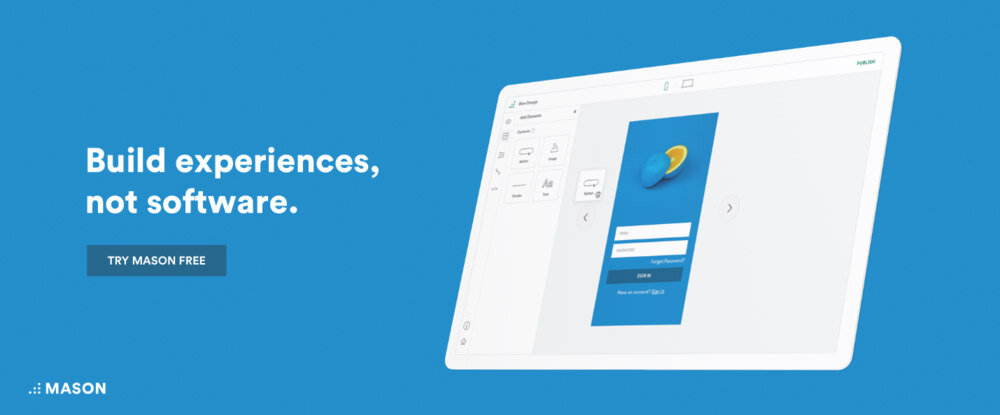
1. Mason

Using mockups and prototypes continues to be a popular approach to digital and web design. Both can be effective, but they can also contribute to overhead costs and delays that can confound the best teams.
Mason offers a better way. This tool allows you to design digital and software features at a component level without a need for mockups, wireframes, or prototypes. The finished product will always match the design to pixel-perfect accuracy, and it goes into deployment via the Mason platform—no coding experience required.
Mason’s design approach may appear radical, but in truth it’s very straightforward and easy to implement. Tweaking or maintaining already deployed digital elements or components is easy as well—make a change in the Mason builder, hit Publish, and you’re live. Build pixel-perfect registration, login, and news feed experiences without writing a single line of code.
Use of this tool does not constrain you to using specific platforms or hosting environments. You can work in an environment that makes sense to you. You’ll also realize significant savings in overhead expenses along with considerable savings of time, and you’ll also find team collaboration is more effective and efficient.
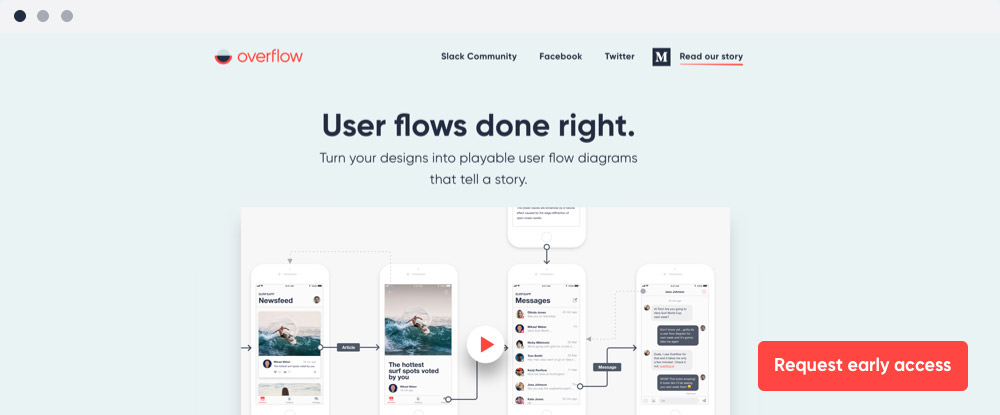
2. Overflow

One of the most powerful ways for designers to tell a story is to present their designs in a way that connects the dots and describes the entire user journey. Present in a way to allow the audience to empathize and understand what they see, and at the same time to be able to focus on the details that matter to give constructive feedback.
As the world’s first user flow diagramming tool tailored for designers, Overflow helps designers do precisely that. It offers a new, impactful way for designers to effectively communicate their work, while fully engaging their audience with an interactive user flow presentation.
Overflow is a cross-platform tool that integrates seamlessly with the most popular design tools, allowing designers to design, present, share & print their user flows, all in one place.
Get your early access today.
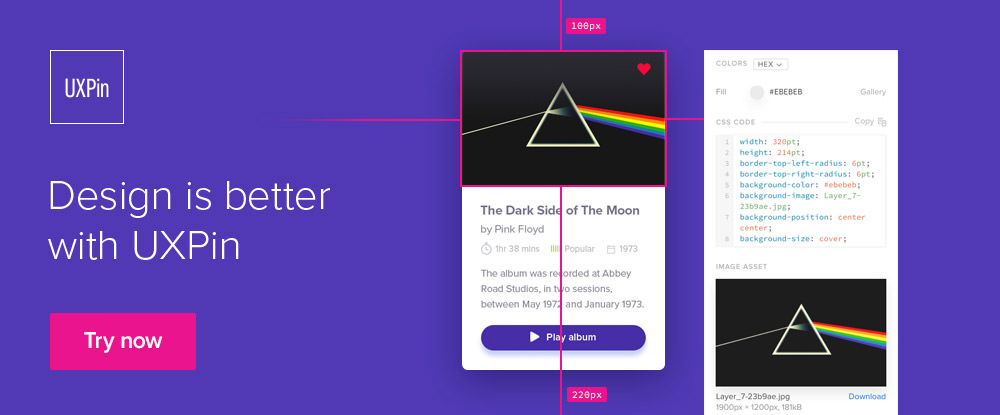
3. UXPin

UXPin is an ideal tool for rapid prototyping teams that depend on quick feedback loops if their approach to UX and product design is to be effective. UXPin enables teams to design, share, and test prototypes before they deliver them as development-ready designs.
The data needed by developers to complete each project is automatically generated. There is even an inspect tool that can be used prior to handing the design over to the developer that verifies the deployed product will consistently match the design elements.
UXPin also offers a Design Systems solution that helps you keep consistency across your whole product’s UI elements. And since each UI component can be documented with piece of code, you can scale your product more easily and faster.
4. Creately

UI/UX is not just about wireframes and mockups. This diagramming tool fits right into the workflow and supports many diagram types including flowcharts, mind maps, UML diagrams, wireframes etc. It’s easy-to-use diagramming features and collaboration features help designers get more than half of their work done efficiently.
Create beautiful diagrams and charts with amazing ease using Creately’s diagramming tools. It comes with 1000s of professionally-designed diagram templates to quickly complete UX design projects.
5. PowerMockup

PowerPoint users don’t have to look to other tools or platforms to create sharable interactive prototypes. They can create highly effective prototypes in PowerPoint with PowerMockup’s help.
Building a prototype requires nothing more than selecting shapes and other design elements from PowerMockup’s extensive and continuously growing library and dragging and dropping them onto a PowerPoint slide. Your own shapes can also be used. To achieve interaction, you simply put PowerPoints slideshow and animation features into play.
6. Visual Inspector

Visual Inspector enables designers, developers, and those responsible for maintenance to inspect and resolve UI issues in live websites and share the information with others in real time.
No coding is required, it takes but a few seconds to get this UI tool up and running, and it will work with any website type – WordPress, HTML, etc. Lifetime access to this exceptionally useful tool is currently available for $49.
7. Fluid UI

Fluid UI is a combined prototyping, wireframing, and mockup tool that also features collaboration features that project managers and distributed design teams will find particularly useful. Its comprehensive component libraries contain design elements for desktop, iOS and Android applications.
Fluid UI users can communicate via live chat and interactive video presentations in addition to sharing annotations and notes.
Conclusion
While these five web tools offer various approaches to UX design, all are effective. If user flow diagrams or designing digital elements are new to you, look for these tools. The same goes for products without relying on prototypes or mockups. If rapid prototyping is what you do best, or if you’re a PowerPoint user, there’s something here for you as well.
It’s simply a matter of selecting a tool you feel comfortable with. Or, you can choose one that offers an approach you believe would provide the best results.
The post 7 Top UX/UI Tools in 2018 You Can Use appeared first on Hongkiat.