One of the most vital tasks of a user experience designer is to make sure that the website’s navigation is simple and user-friendly. And what other way to make this possible than through navigation tabs.
Well-designed navigation tabs not only help users know where to go, they are important to drive traffic to the internal pages of your website or blog as well.
So, for my web designer friends, here is a long list of nice and clean CSS tab-based navigation scripts. Each option has a live demo along with its download source. So go on and take a look for yourself.
Read Also: Designing A Winning Navigation Menu: Ideas and Inspirations
bootstrap-tabs-x – An extended tabs plugin built on the top of Bootstrap Tabs. It can align tabs, rotate titles, load content via AJAX, and numerous more features. [Demo]

Pure CSS Tabs with Indicator – A modern yet straightforward tabs library built without JavaScript. That means, it is fast and beautiful as well – as beautiful as you see on most popular websites. [Demo]

Tabby – Tabby lets you create simple toggle tabs, which can show any content including videos. It offers various advanced options and supports NPM and Bower too. [Demo]

Responsive Tabbed Navigation – A modern, handy tabbed navigation backed by JS and CSS, which is built with mobile-first in mind and supports horizontal as well as vertical positioning styles. [Demo]

Toggler – Toggler is a pure JavaScript plugin for creating toggle-able elements including accordions and tabs. Also, you can show/hide just any item on the page. [Demo]

Pure CSS Tabs – A simple tabs snippet created using CSS and JS. Though the example code show plain tabs yet you can beautify the tabs by changing their styling using CSS. [Demo]

Tabsy CSS – A CSS-only library for creating simple toggle components like tabs. This library, unlike few of above ones, needs no dependencies – not even any JS code. [Demo]

Tabbis.js – Tabbis is a simple yet advanced plugin. Using its advanced configuration options, you can create nested tabs and define callbacks too. [Demo]

Responsive Pure CSS Tabs [Demo]

CSS Tabs [Demo]

Tabs using Pitaya – Tabs using Pitaya helps you create animated transition tabs easily. However, you must include Pitaya, which is a library in itself and increases the load time. [Demo]

jTabs – jTabs is a tabs library built using pure JavaScript. That means it is built with no external dependencies like jQuery and supports few configuration options too. [Demo]

Responsive Flexbox Tabs [Demo]

Tabs Accordion [Demo]

tabs.js – tabs.js is a pure JavaScript tabs library inspired by Accordion/Tabs of Bourbon Refills. It is responsive such that tabs change to accordions on small screens. [Demo]

WellTabber – WellTabber is another simple JavaScript plugin like Tabby. Like the latter, it supports various options to configure the tabs. Also, you can show navigation arrows. [Demo]

3D Cube Tabbed Interface [Demo]

Tabs Module for ES6 [Demo]

Variable Heights with CSS Tabs [Demo]

Material Design Tabs – A material design inspired tabs snippet built using Vanilla JavaScript. It is simple to use and customizable as well. However, it does not feature advanced options. [Demo]

Animated CSS Tabs – Animated CSS Tabs is a CSS-only tabs system that lets you create simple, light tabs. Unlike Tabby or WellTabber, it does not offer any advanced configuration. [Demo]

pureTabs [Demo]

Vanilla JavaScript Accessible Tabs [Demo]

Scifi-style Animated Tabs [Demo]

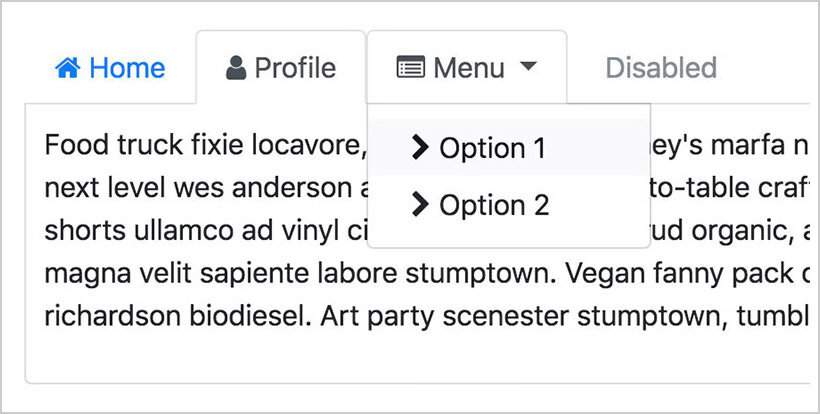
Pure CSS Bootstrap Adaptive Tabs – A Bootstrap-inspired tab system built using just CSS and no JavaScript. What unique feature it brings is tabs overfitting in the screen are moved to a dropdown list. [Demo]

Foldable Tab Bar – A tabs widget based on pure CSS3 and no JavaScript, like various plugins on this list. What makes it interesting is its tabs have a nice-looking foldable transition. [Demo]

Awesome CSS Animated Tabs [Demo]

JavaScript Tabifier – An advanced tab plugin built with just JavaScript. It lets you set a default tab, change the tab dynamically, and add onLoad and onClick event callback functions. [Demo]

Skeleton Tabs [Demo]

Tabtastic – Tabtastic is an easy plugin to implement tabs using CSS and JS. It uses semantic markup, is accessible for screen readers, and supports nested tabs on a page. [Demo]

CSS3 & jQuery Folder Tabs – This easy tutorial (with downloadable code) shares about creating folder tabs using CSS3 and jQuery. It reminds me of tabs shown in browsers like Google Chrome. [Demo]

Tabbed Content [Demo]

Equal-width Navigation Tabs – A code snippet, showcasing the use of plain CSS to build equal-width navigation tabs. You can customize the look, but it does not offer advanced options out of the box. [Demo]

Tabbed Content with jQuery & CSS [Demo]

Twitter Bootstrap Wizard – Twitter Bootstrap Wizard is a plugin to build wizards of a tabbable structure. I noticed you could create just tabs by hiding or removing the next and previous buttons. [Demo]

Pure CSS Tabs [Demo]

Just Another CSS Tabs – A beautifully-crafted tab structure built with just CSS, which works on modern browsers. However, unlike few powerful plugins gave above, it has no advanced options. [Demo]

Responsive Accordion to Tabs – Responsive Accordion to Tabs, as the name suggests, works as accordion or tabs based on the screen width. It shows tabs if possible else accordion if size is small. [Demo]

CardTabs – CardTabs is an ua-light tabs plugin based on jQuery, which comes with multiple themes. You can also create new themes and set the active tab dynamically. [Demo]

Aria Tabs [Demo]

Minimal & Sexy Tabs – A beautiful, new tabs snippet that is available in two color schemes – light and dark. It is built using jQuery, so it is not as light as some other plugins listed above. [Demo]

Tabbed Widget [Demo]

Adaptive Tabs – Adaptive Tabs is a simple, beautiful tabs snippet. Apart from the modern design, it does not have more features like that available in few advanced plugins given above. [Demo]

Tree Style Tab [Demo]

Tabulous.js [Demo]

jQuery Tabs – jQuery Tabs is a simple plugin for creating tabs. As its name suggests, it is built using jQuery, unlike some above-listed plugins that are built with pure CSS or JavaScript. [Demo]

jQuery rTabs [Demo]

Editor’s note: This post was originally published in June 2008 and was updated in April 2018 on the basis of new content.
The post 50+ Nice Clean CSS Tab-Based Navigation Scripts appeared first on Hongkiat.