
Meaningful, well-designed animation can really enhance the user experience in your websites and apps. It can tell a story, aid in navigation, and so much more.
If you want to know how to use animation in your web design and development projects, look no further. We’ve put together a comprehensive list of 11 courses that will teach you how to create beautiful animations with CSS, JavaScript, and dedicated frameworks like GreenSock and Sequence.js.
This first course is a great starting point for learning about animation. In 30 videos lasting more than four hours, you’ll learn lots of practical ways to create animations for buttons, pricing tables, and other useful web elements, using concise CSS and jQuery.
Sometimes, the best way to learn a new skill is by rolling up your sleeves and completing real-life projects. In this short course, you’ll build six small but useful projects that use CSS animations.
While JavaScript and jQuery are useful for building animations, it’s also possible to create awesome animation effects using pure CSS. In this course, you’ll learn how to create CSS animations powered by the transition and transform properties. And by using Webflow’s popular visual web design tool (via a free account), you’ll be able to see your animations play out in real time, as you create them.
Anime.js is a small but powerful JavaScript animation engine. In this course, you’ll learn the basics of this library, and you’ll also build a simple “Formula 1 race” UI using it.
What is easing? Why is it useful in the world of web animation? How can you control it and apply it in the context of CSS? In this super-quick course, you’ll learn the answers to all these questions.
The Three.js framework is a great way to create 3D graphics in the browser. In this course, you’ll learn to create some complex 3D animations using this JavaScript framework. Also be sure to check out the earlier courses, 3D on the Web With Three.js and Three.js: Beyond the Basics. Those three courses together will give you a comprehensive introduction to Three.js from the ground up.
GreenSock is a JavaScript framework which makes it easy to animate HTML elements. During this course, you will take your first steps in learning how to use this powerful framework. As long as you have an understanding of HTML and CSS, along with a basic knowledge of JavaScript, you’ll be equipped with everything you need to follow along.
This course builds on the previous one and takes you through three projects where you will learn how to create programmatic animations, in real-world scenarios, using the GreenSock Animation Platform. You’ll learn how to create an animated preloader, an SVG logo animation, and a custom content slider.
How would you like to learn how to create animations using the CSS keyframe and animation properties, in just ten minutes? This quick Coffee Break Course will let you do just that.
jQuery UI is an extension of jQuery that makes it easy to create clean user interface elements for your websites. It also provides functionality that extends jQuery’s ability to animate content. In this short course, you’ll learn how to use it to enhance your jQuery animations.
Sequence.js is a CSS animation framework which you can use to create sliders, presentations, and other step-based applications. It has all the necessary functionality built in; all you have to do is add your content and styling. This short course will teach you the basics of using Sequence.js and lay the foundation for further exploration of all its options and features.
Watch Any Course Now
You can take any of our courses straight away with a subscription to Envato Elements. For a single low monthly fee, you get access not only to these courses, but also to our growing library of over 1,000 video courses and industry-leading eBooks on Envato Tuts+.
Plus you now get unlimited downloads from the huge Envato Elements library of 700,000+ creative assets. Create with unique fonts, photos, graphics and templates, and deliver better projects faster.

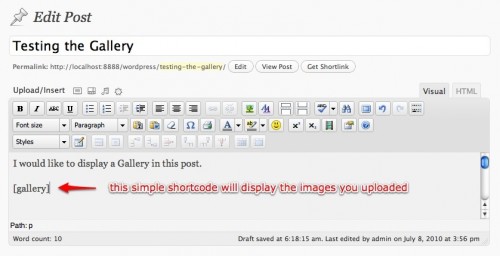
 WordPress has an in-built image gallery feature which does not yet seem to be common knowledge even though it’s incredibly simple to use. So let’s say you are writing a post that you want to include an image gallery in.…
WordPress has an in-built image gallery feature which does not yet seem to be common knowledge even though it’s incredibly simple to use. So let’s say you are writing a post that you want to include an image gallery in.…